ps设计制作坠落的陨石教程
2022-12-26 05:45:38
来源/作者: /
己有:126人学习过
最终效果图

这里简单点讲一下如何在黑色背景上做这个效果,上图的背景怎么做就不讲了,大家可以举一反三。

1、先建一个文件,黑色背景。
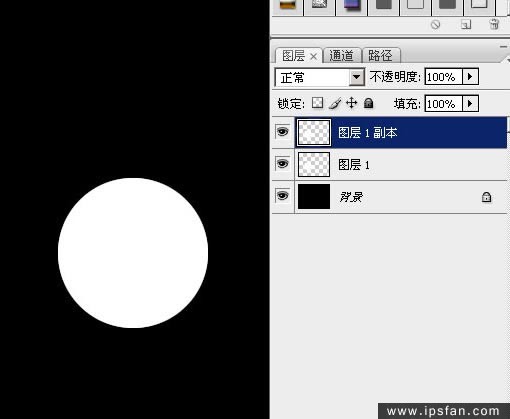
2、新建一个图层:图层1,用圆形选区画个圆,填充白色。
3、复制这个图层1。
现在有两个图层,上面都有一个白圆。

4、隐藏图层1副本。
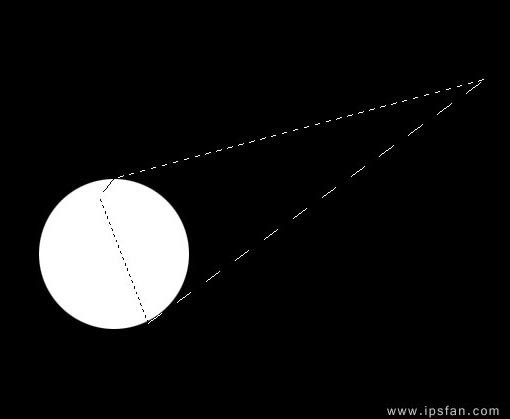
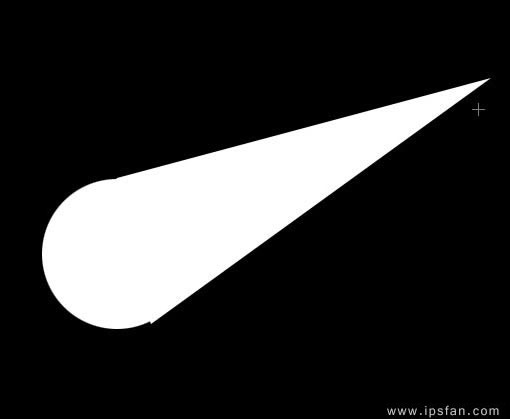
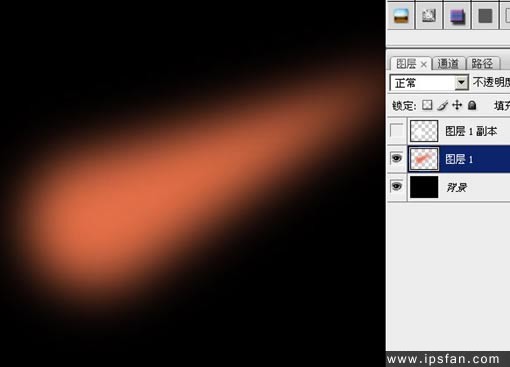
5、在图层1 上面用多边形套锁工具作一个选区,然后把它也填充成白色。


6、把图层1用高斯模糊处理,然后再Ctrl +u 勾选“着色”,给这模糊的东西上个颜色。

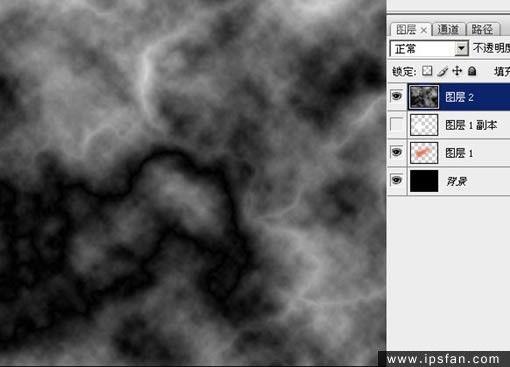
7、在最上面新建一层, 使用 [ 滤镜- 渲染-云]一次,然后再使用 [ 滤镜-渲染-分层云彩] 数次。

上一篇:ps做光彩效果背景图教程
下一篇:PS牛奶球鞋广告实例