绘制动态城市摩天轮插画GIF图片的PS教程
AE动效部分—
步骤 – 1
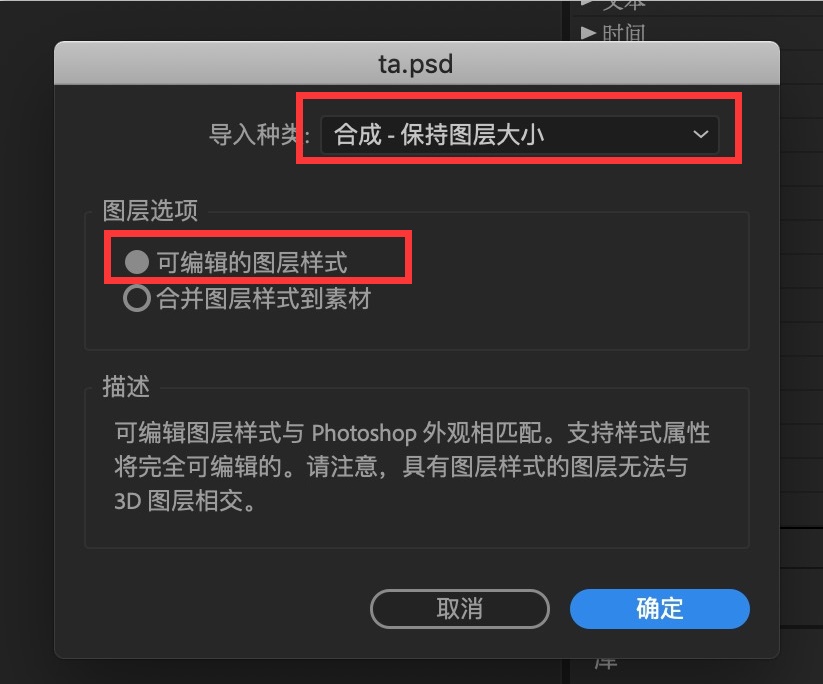
打开Ae,将Ps文件拖到软件里

步骤 – 2
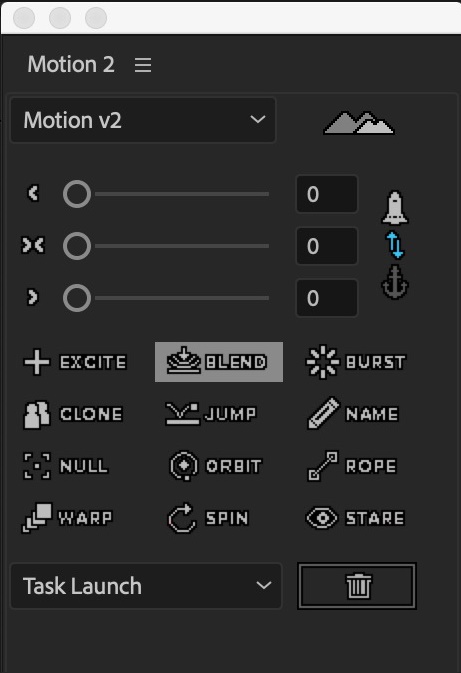
我们后面的动画需要用到Motion2插件完成

现在来给紫色的塔元素添加效果:
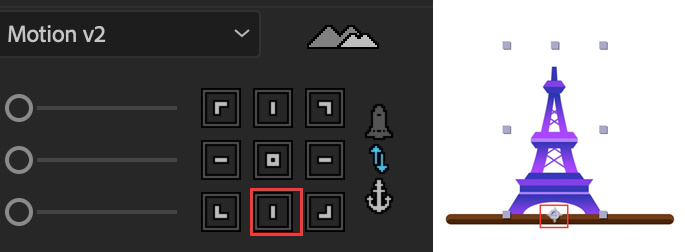
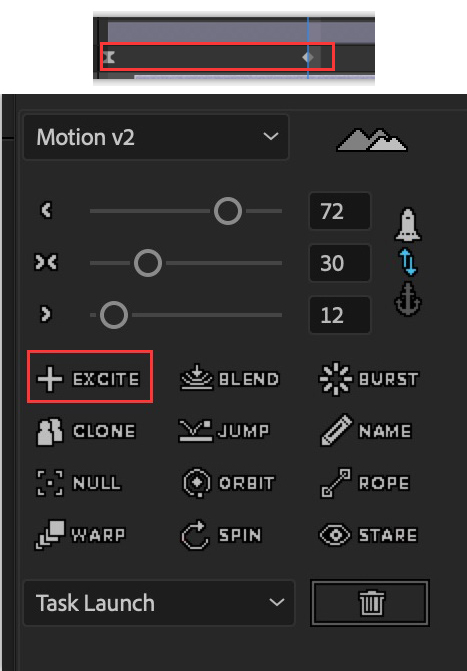
首先点击下图图标添加“回弹效果”

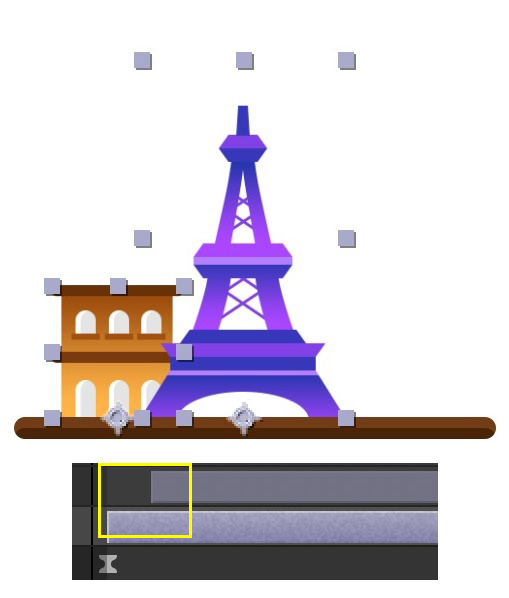
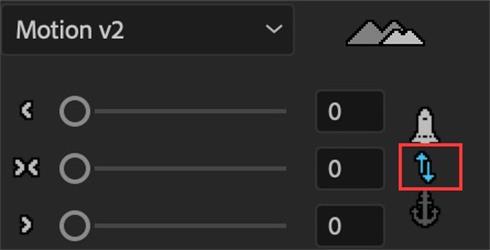
点击红色标注,可以将改图层素材的锚点居中向下,如图:

步骤 – 3
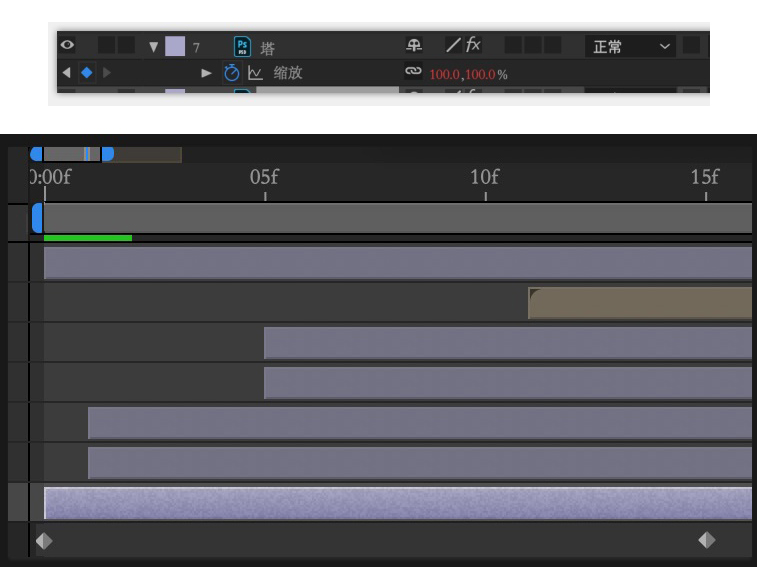
接下来选中图层“塔” 按 键盘“s”调出 缩放效果:

动画时间定于15f;在0和15f各加一帧,在第一帧的缩放给0,0;在最后一帧给100,100;
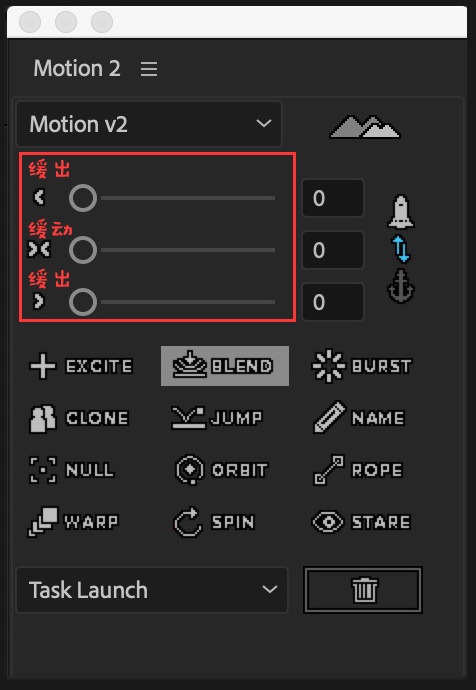
此时播放出的缩放的动画缩放速度比较平均,此时我们需要用到Motion2插件
缓出:运动速度由快变慢
缓入:运动速度由慢变快
缓动:运动速度由快变慢再由慢变快:

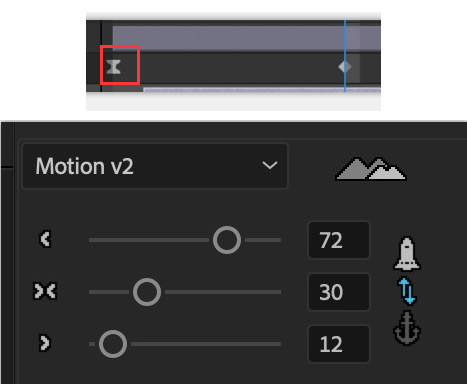
了解原理后,点击第一帧那个点,选中为蓝色,在拖动插件Motion2的拉杆买,调节数值,数值是参考数值,可根据自己的喜好调节大小。完成后菱形的点就变化成小沙漏的形状了。

此时缩放动画的速度就会有快慢的变化,在完成的动画发现,素材出现后有回弹的效果,就用到下图中插件的这个功能。
框选两个点,点击插件”EXCITE”,在“效果控件“栏,可以调节该效果的参数。

这里我只调节第一个参数”Overshoot”大概意思是 调节回弹动画的幅度,我调为10.以上步骤完成后,一个缩放回弹的动画都完成了,后面的房子,植物,道具等等用此方法(星空背景除外);


每个图层的设置跟上面都是一样的,但是需要编排一下素材的出场顺序,不要素材同一时间一起弹出,比如在设置完下面这个两个素材的缩放回弹动画的参数后,将两个图层的动画条,错位2帧左右,这样出场动画的顺序有了先后,动画的细节层次就好了很多。