绘制逼真皮包样式APP图标的PS教程
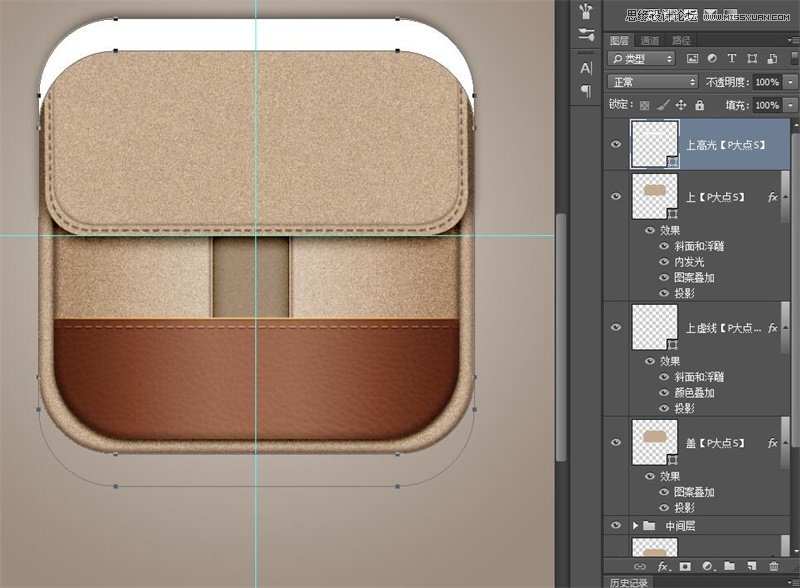
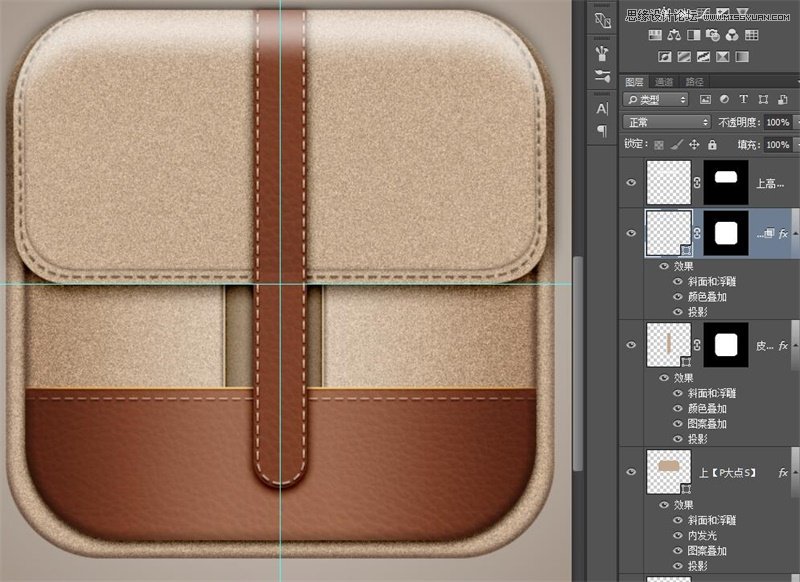
调整图层顺序,把【上虚线】图层移动到【上】图层的下面。
然后通过布尔运算做出以下白色形状。

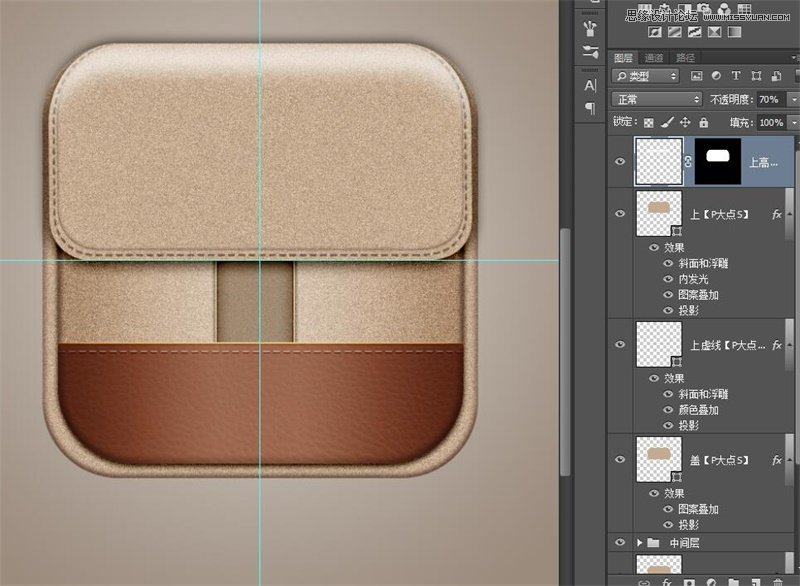
栅格化图层,【滤镜】-【高斯模糊】给予适当的模糊度,并调节图层透明度,用图层蒙版隐藏掉多余的部分,做出如下效果。

皮包的整体形状已经有了,接下来做皮带和金属扣。
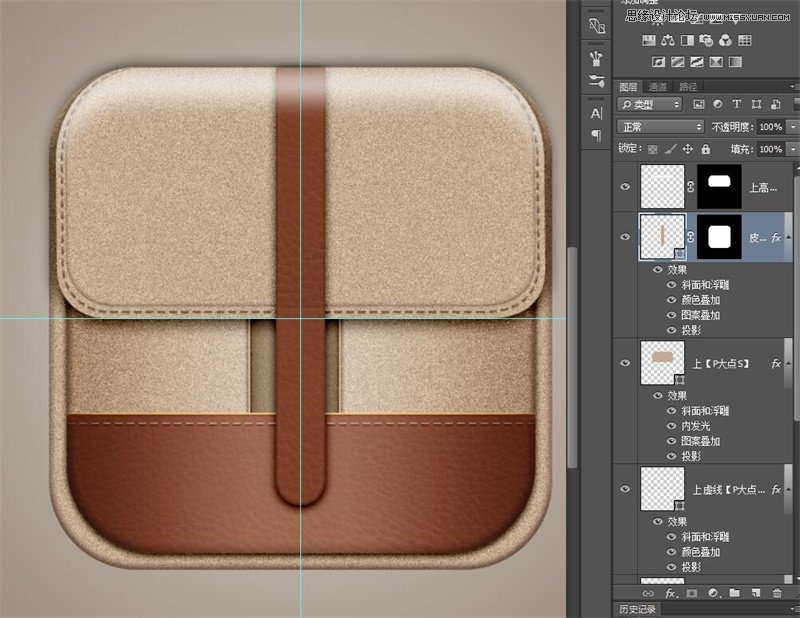
用圆角矩形工具画一个下图的形状,并填充颜色#c5ab90,记得将这个图层移动到刚才做的【上高光】图层的下面。

将前面【皮革层】的图层样式拷贝过来,适当调节图层样式,用蒙版隐藏掉多余的形状,得到如下效果:

用之前做虚线的办法,再做一条虚线。

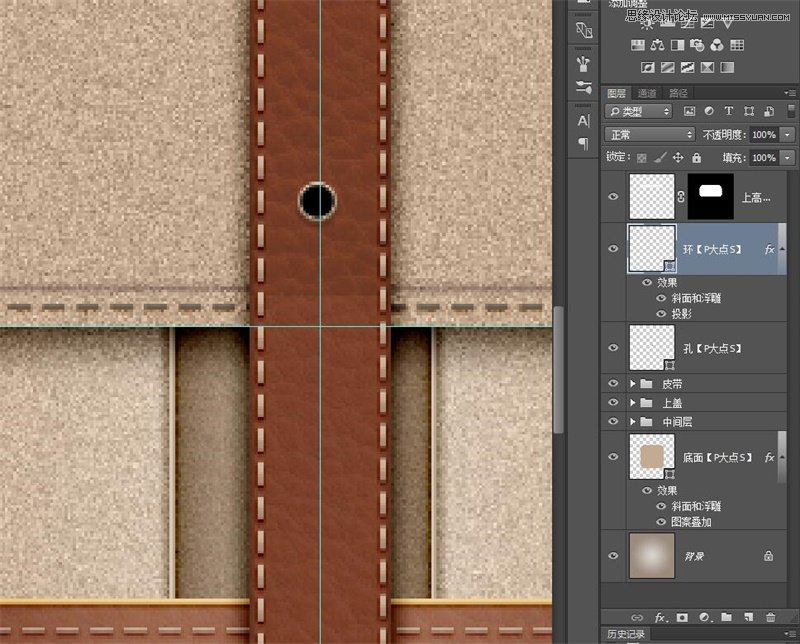
在皮带上画一个黑色的小圆,然后复制一个小圆,用布尔运算画一个圆环,填充颜色# c5ab90。
这里最好不要用图层描边的方式做圆环。如果一定要这么做,就必须要把圆环栅格化,才能继续后面的步骤。
将【虚线】图层的图层样式拷贝过来,粘贴给【环】图层,适当调节,做出以下效果

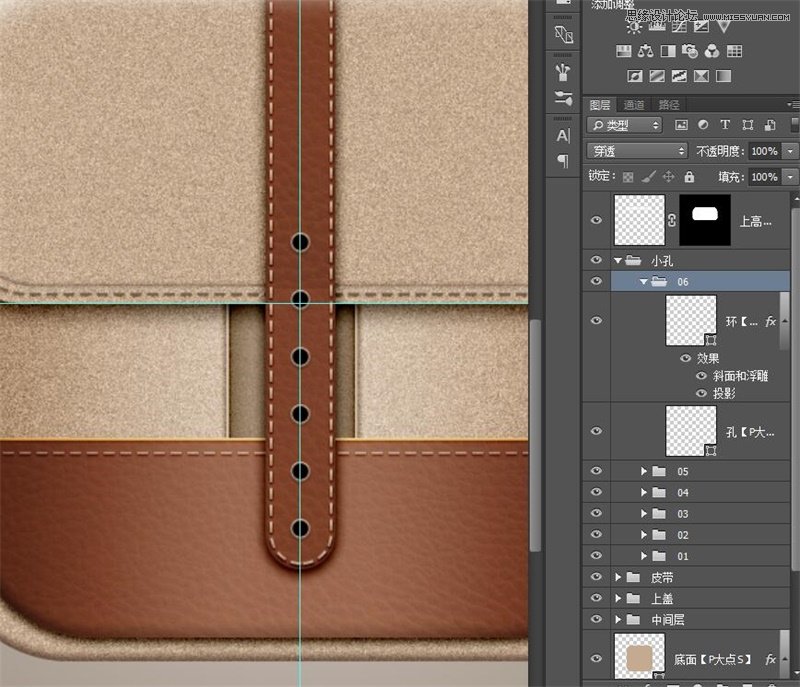
将【环】和【孔】一起建组,复制组,排列成以下效果:

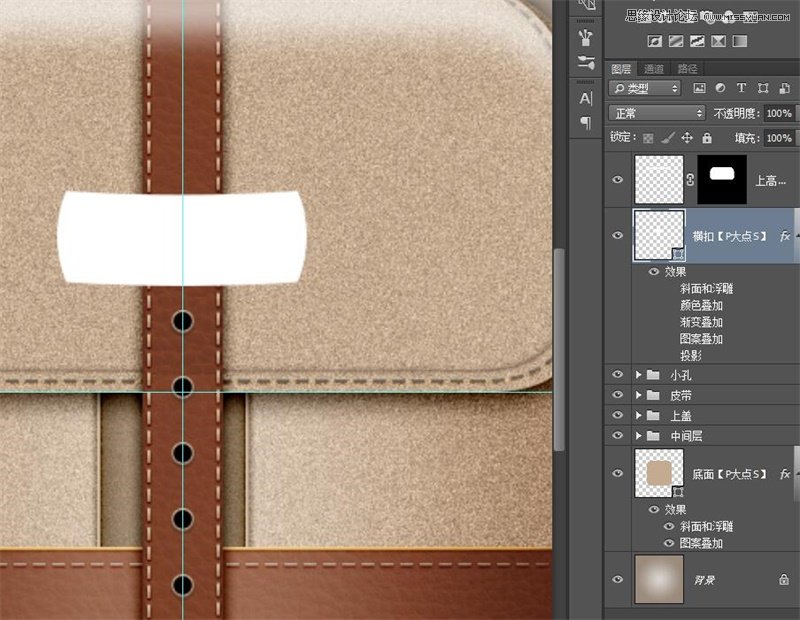
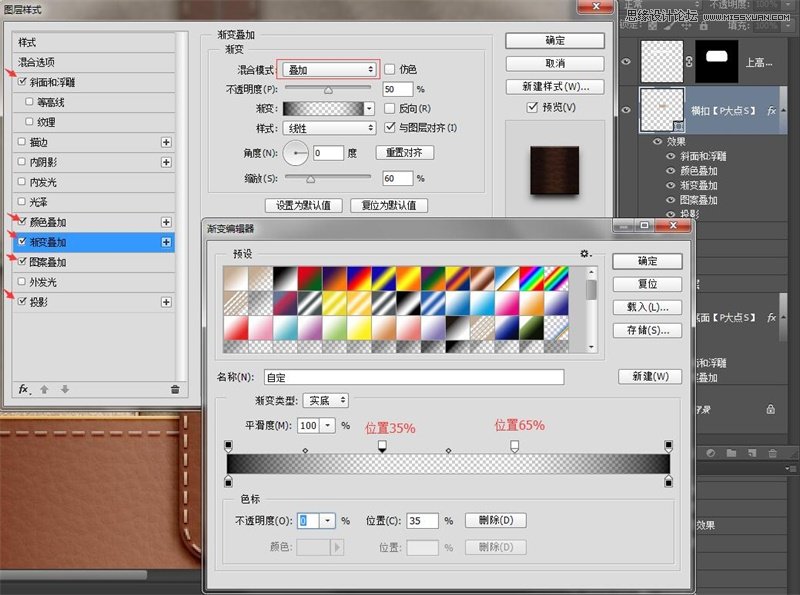
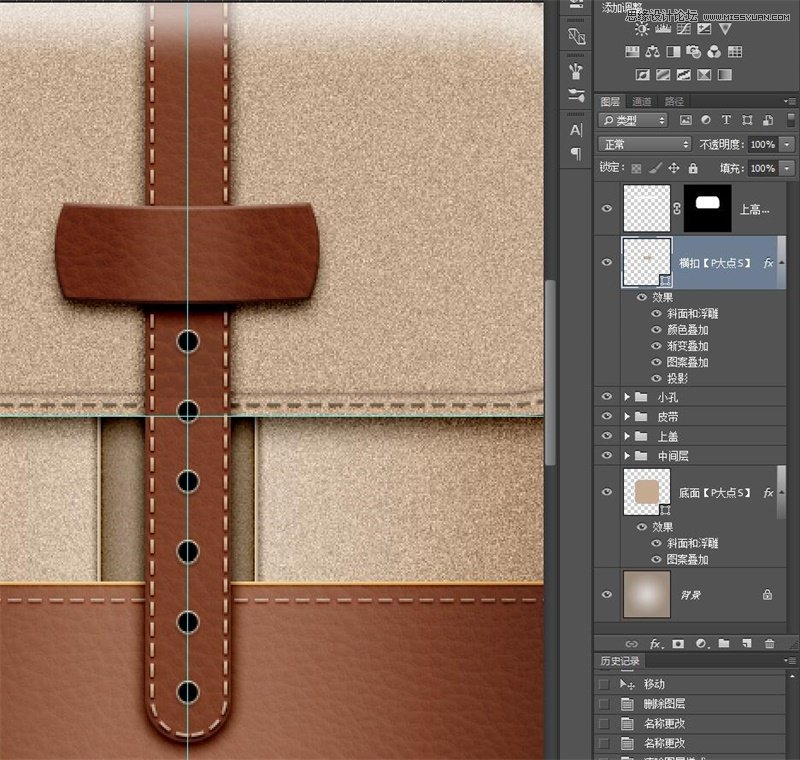
画一个矩形,利用变形做出以下形状,并填充颜色#c5ab90。

将【皮革层】的图层样式拷贝过来,适当调节,并添加一个【渐变叠加】


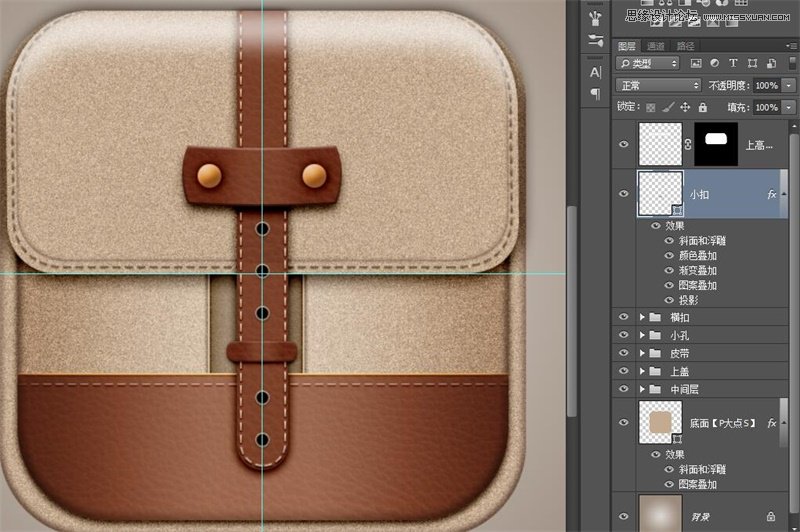
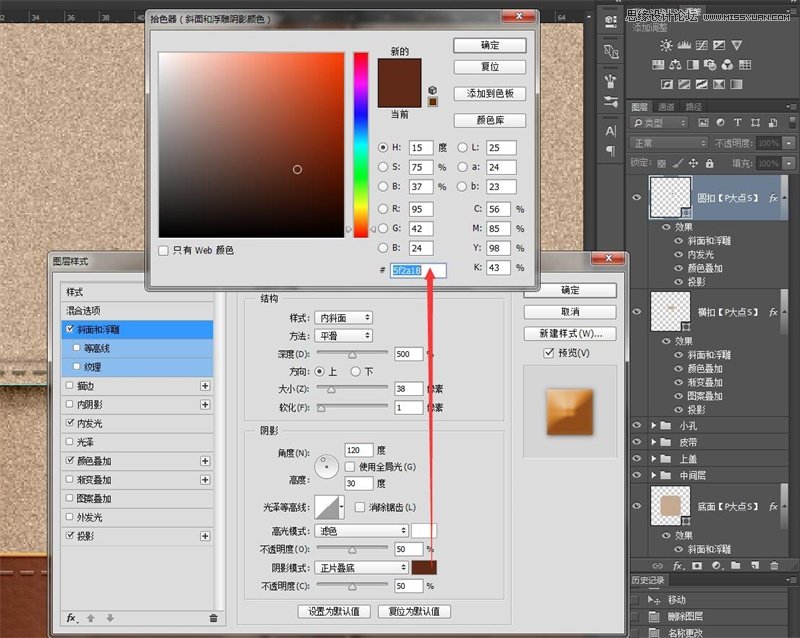
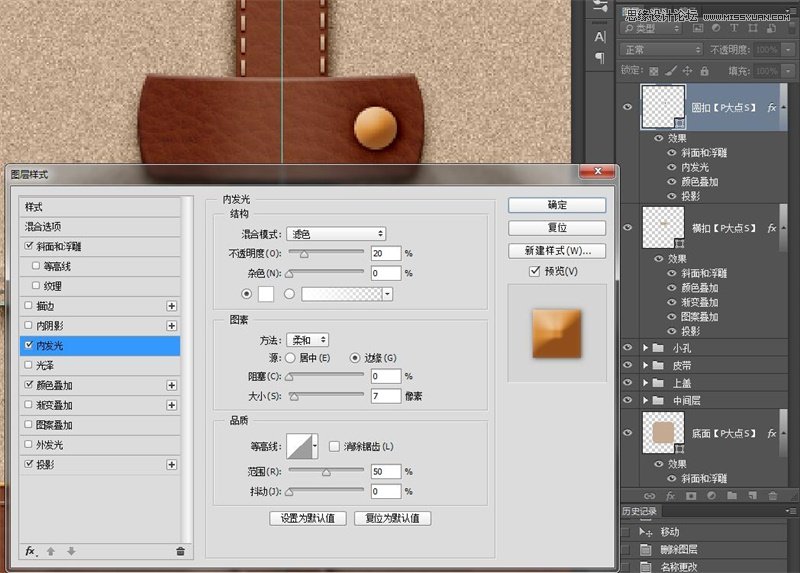
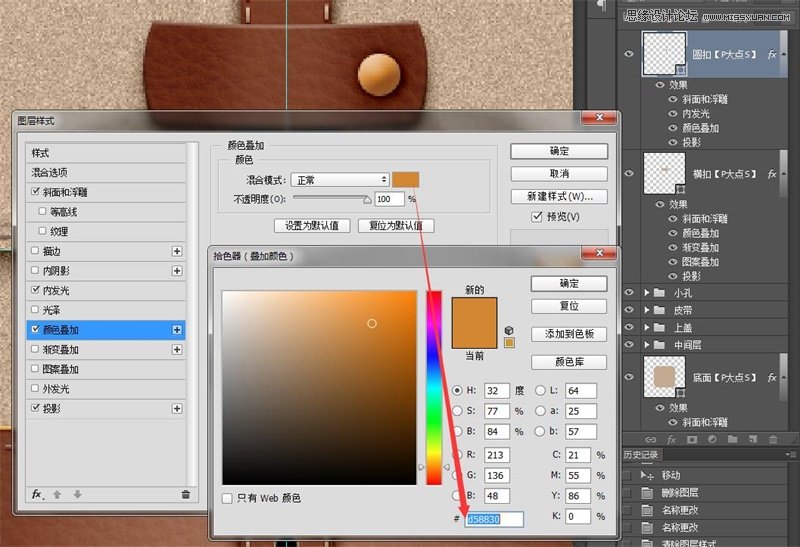
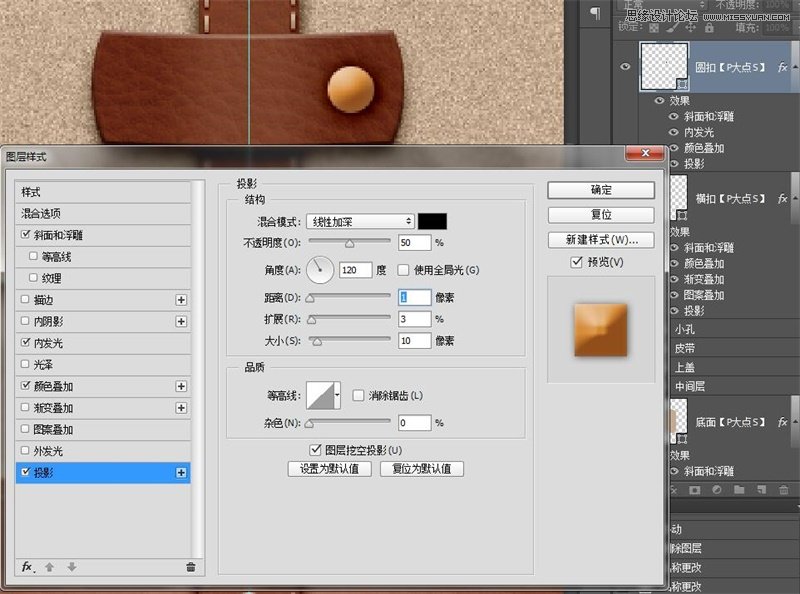
在【横扣】右边画一个圆,添加图层样式




复制一个【圆扣】到左边。再复制一个【横扣】图层到下面,调节形状,做成以下效果。