photoshop照片教程:颓废照片效果
2022-12-25 21:50:24
来源/作者: /
己有:12人学习过
大家可以先看效果:

在本photoshop教程中,我不会在小细节上花太多时间,所以你必须有一些基础来理解我们在做什么。当然,有任何问题可以随时在评论区留言。
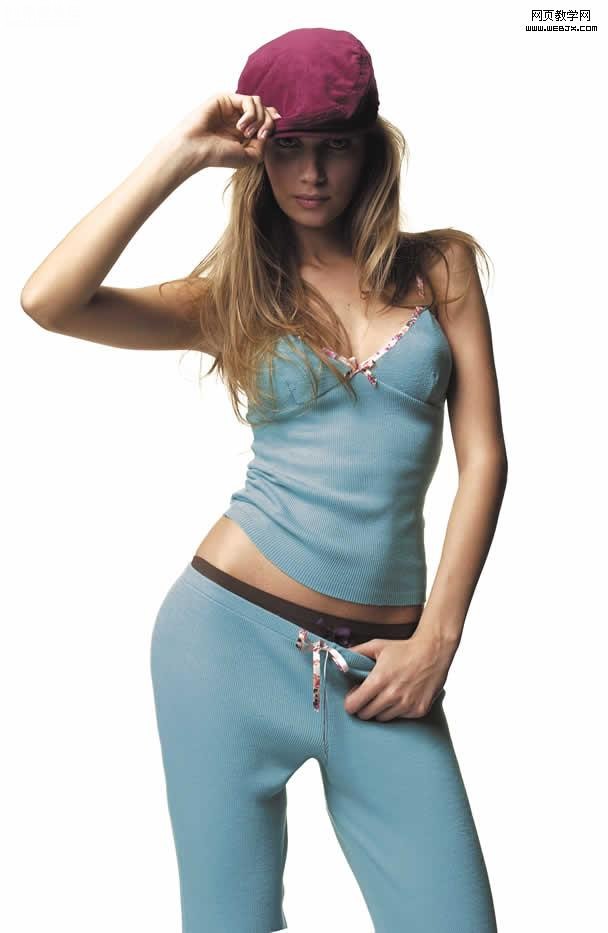
素材图片。

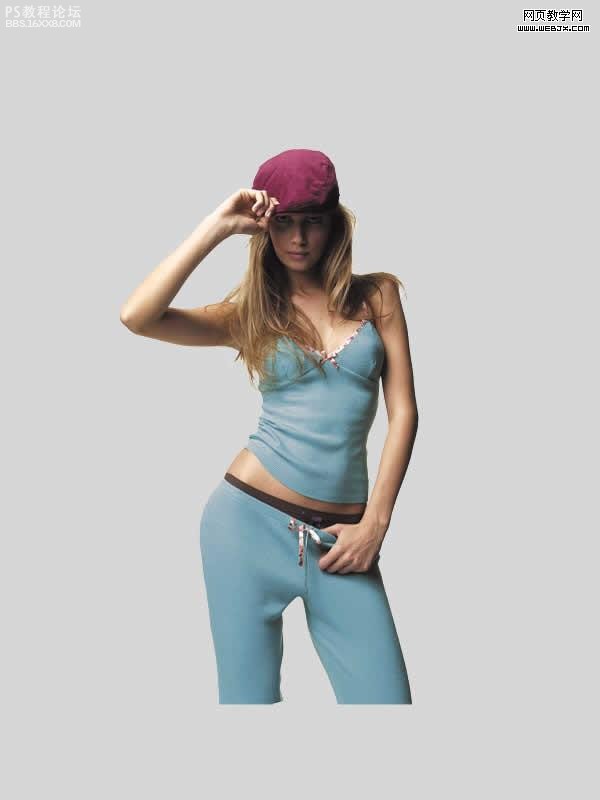
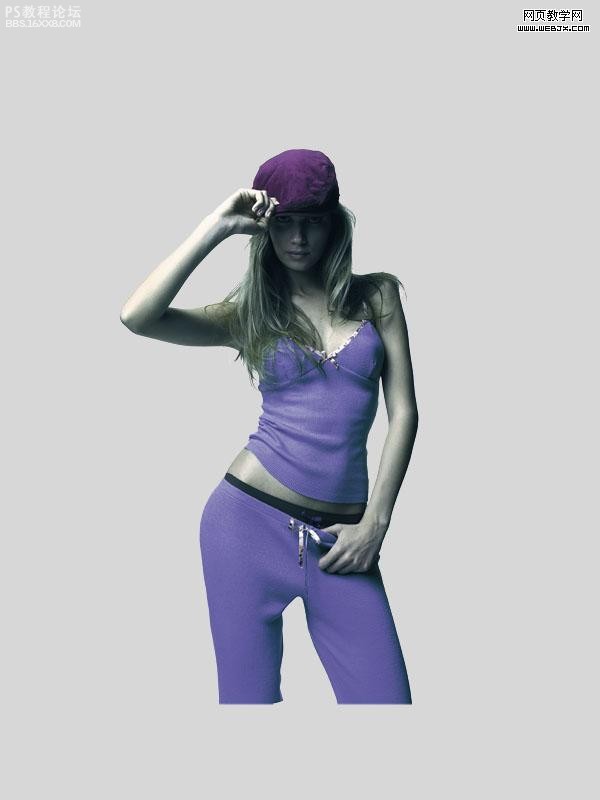
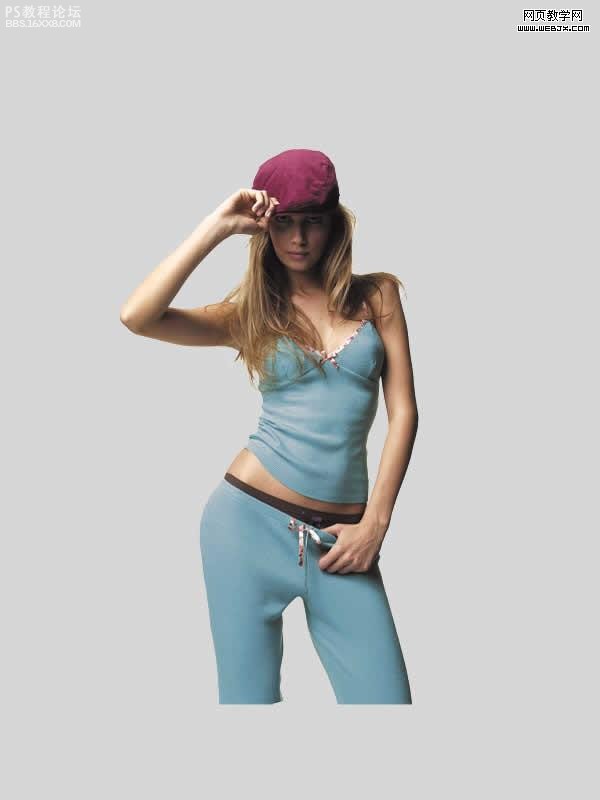
新建立一个photoshop文档,使用一个浅灰色背景,然后把女孩图片抠取出来,放到合适的位置。

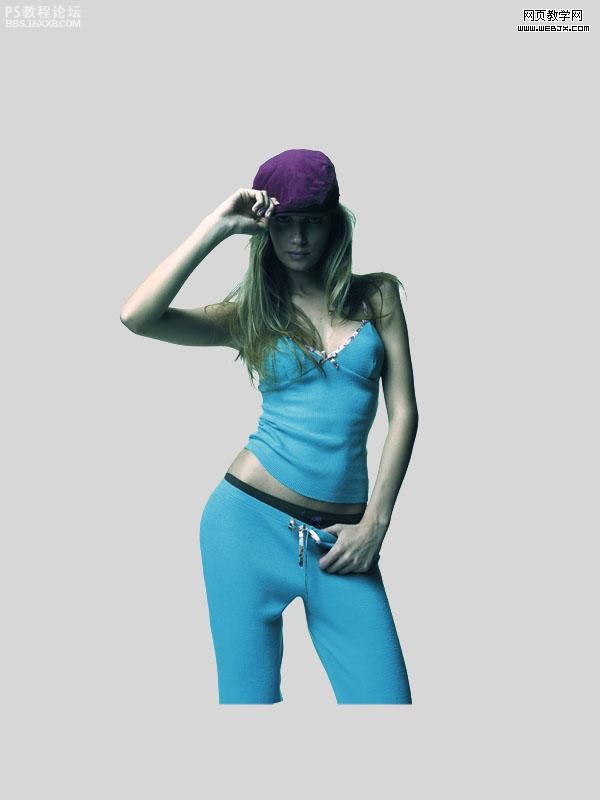
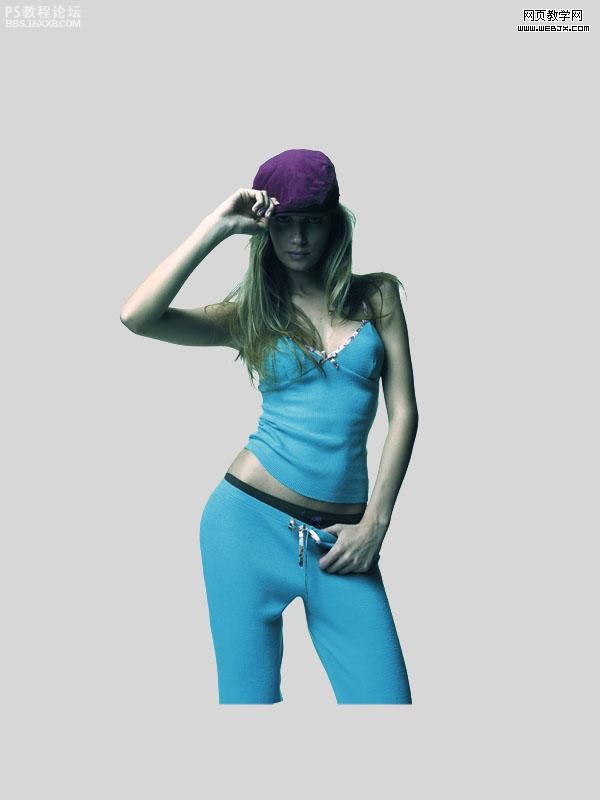
,下面我们将改变女孩的色调用曲线来实现。

曲线参数
RGB
输出: 119
输入: 157
红色
输出: 121
输入: 153
绿色
输出: 165
输入: 133
蓝色
输出: 149
输入: 99

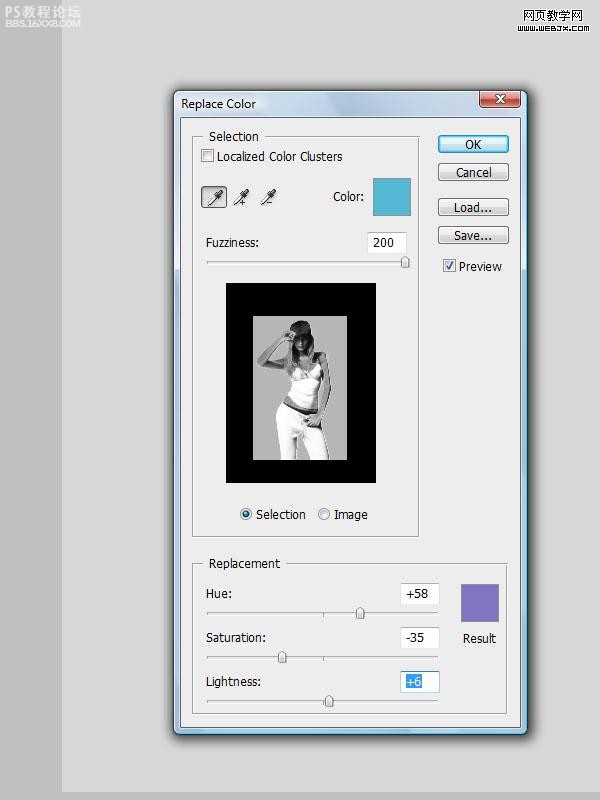
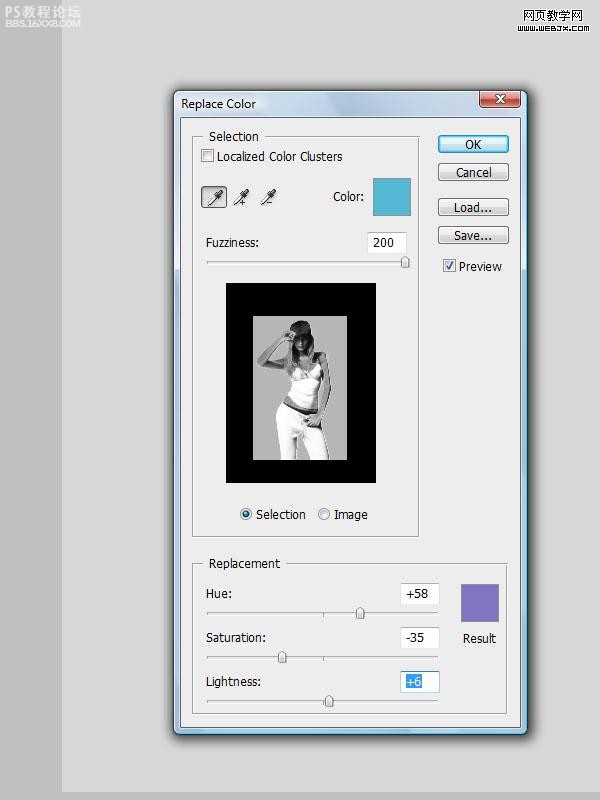
,效果已经不错了,但是这里我们使衣服的颜色更像帽子的颜色,执行使用图像 调整 替换颜色命令,把浅蓝色部分替换为紫色。

效果如下。

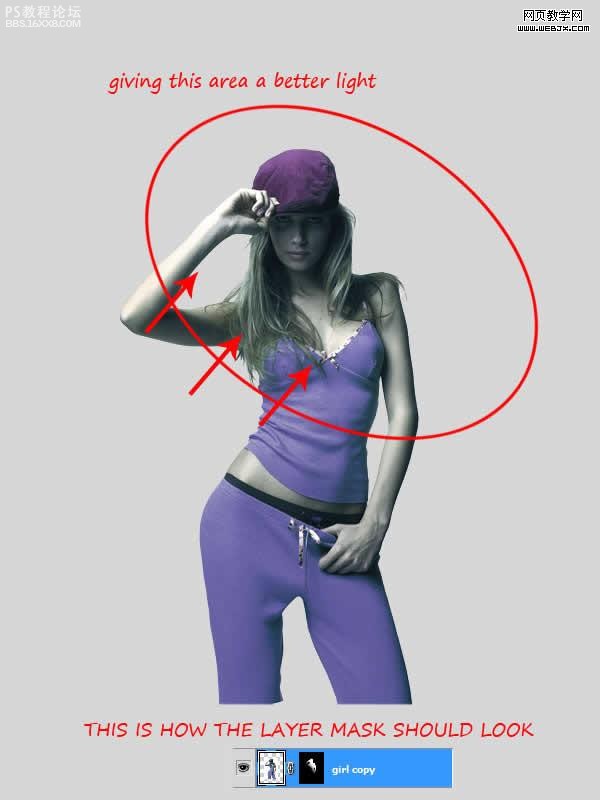
,现在效果已经不错了,我们为了达到更好的效果,现在对脸部增加一些更好的光照效果,所以复制女孩图层,然后执行图像 调整 亮度对比度(亮度:20,对比度:0)。
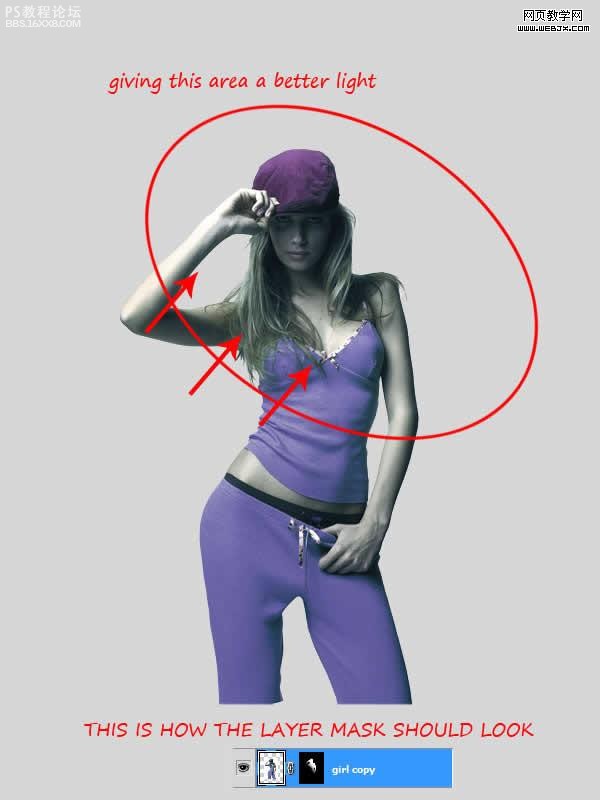
在图层蒙板(如果还没有就创建一个),用渐变工具让上部保持更高亮度。

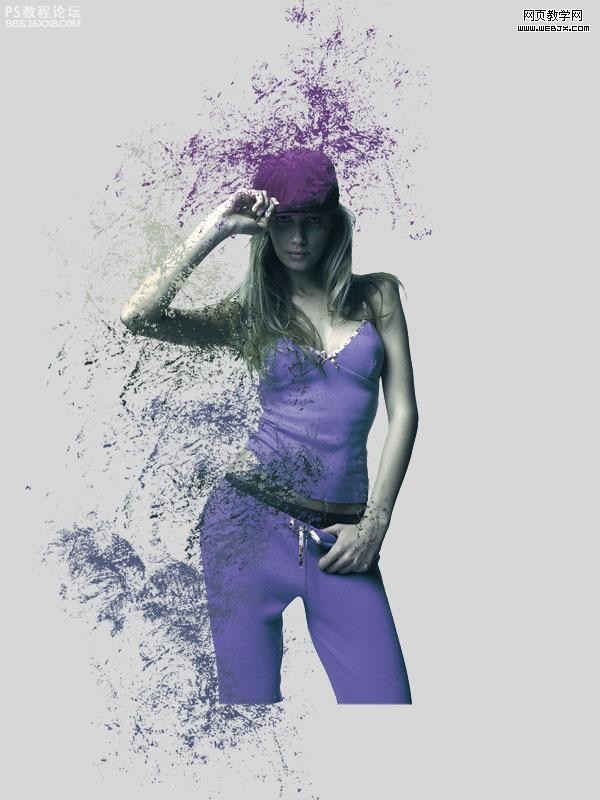
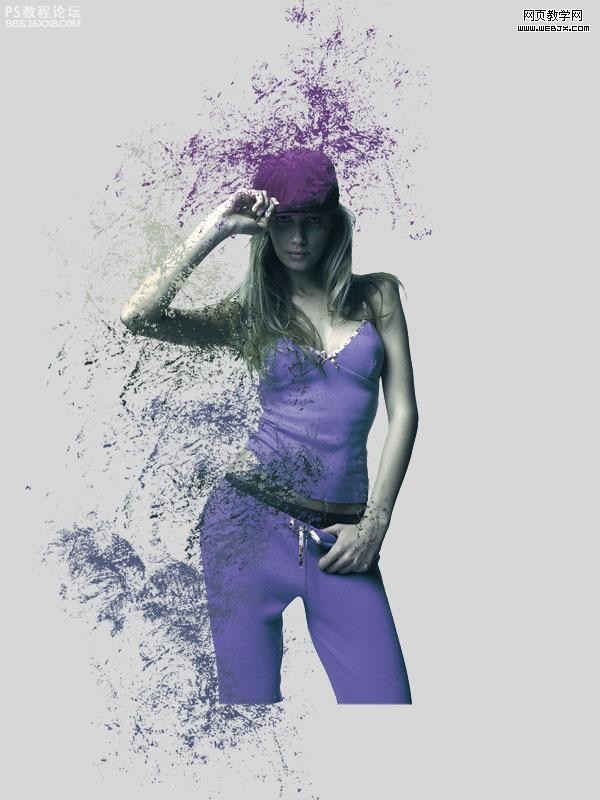
使用41 Grunge Brushes笔刷,然后在画面左侧使用和姑娘形象相同的颜色运用笔刷。用吸管工具点击姑娘选择颜色,在刚才新建的图层里狂涂一下。最后你应该看到如下效果:

,现在要让图片看起来更好了,回到女孩图层去在图层蒙版的左边用grunge笔刷来添加一些黑色,看起来就像姑娘被涂掉了一块,我还顺便调整了一下腿部的边缘和角度。

下面我们将要制作照片的背景添加光线特效。为了我们更好的制作背景,下面我们开始在背景层上面创建一个图层,设置三条线条,效果如下。

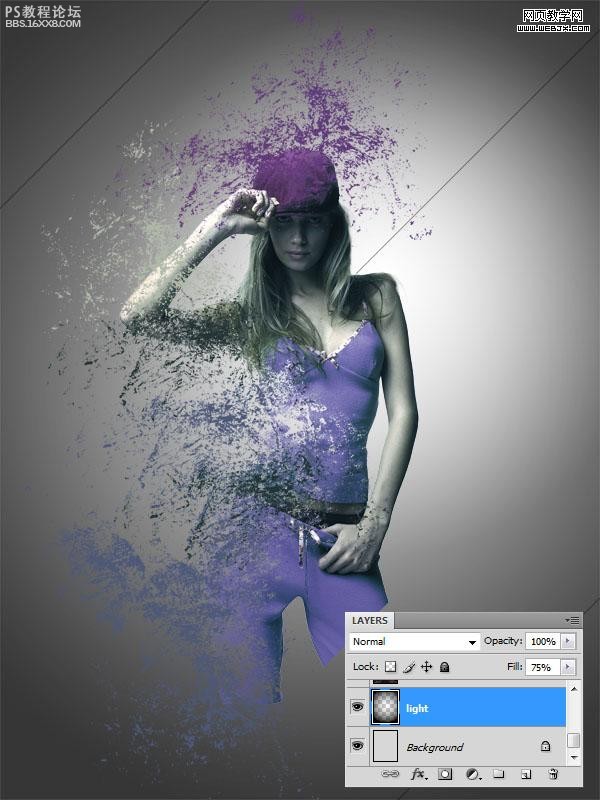
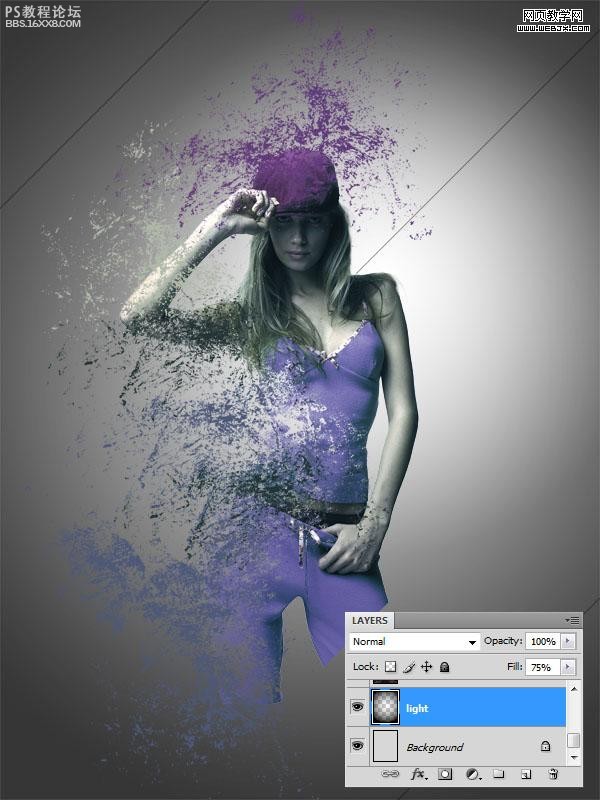
,下面我们开始给制作一个背景,在灰色背景上面创建一个图层,然后使用径向渐变工具,在女孩的周围喷出一个径向背景,然后设置图层填充为75%。

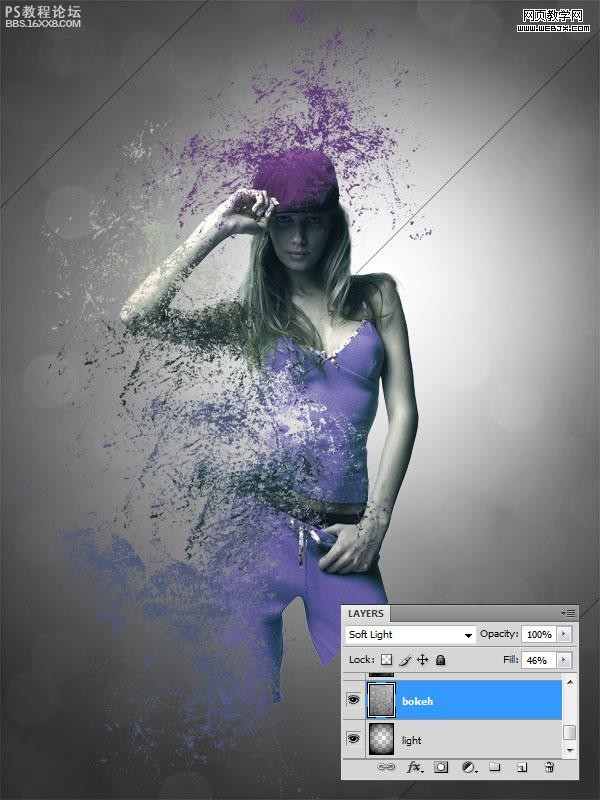
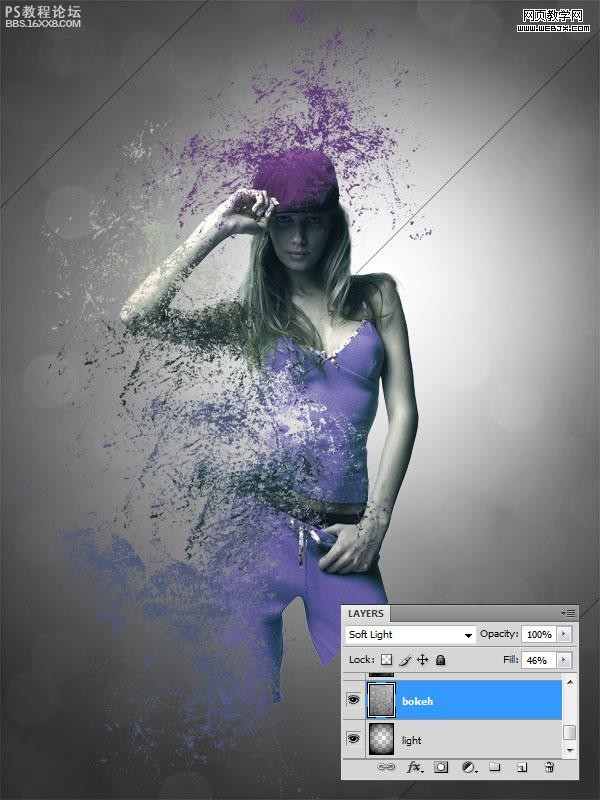
下面我们为了让背景更加好看,所以我们找一个材质,放到背景光线层上面,然后去色、模式调整为柔光模式,填充设置为46%。

效果如下。

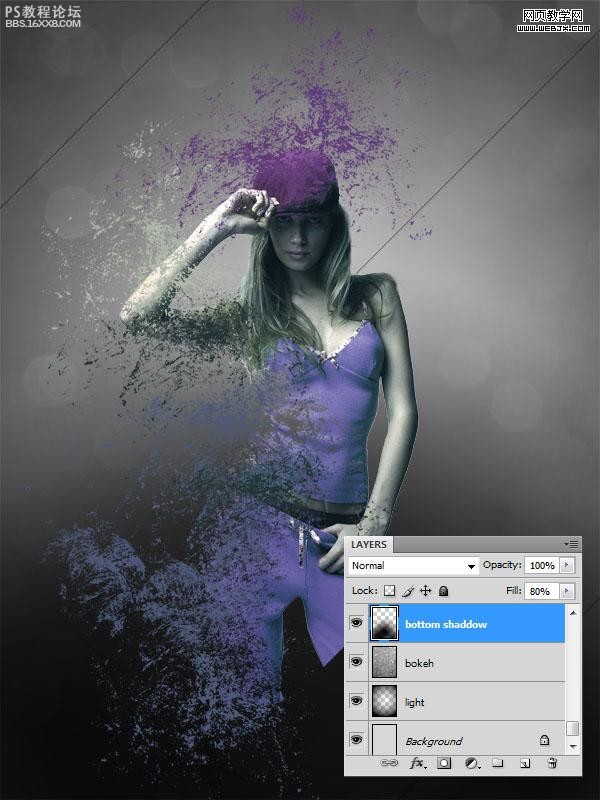
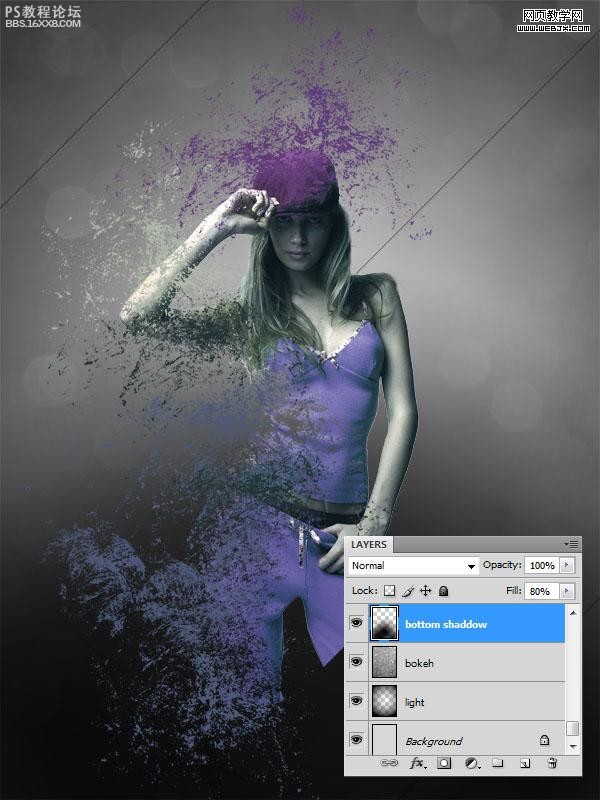
,为了使地步光线暗一些,我们新建立一个图层,然后使用径向渐变工具填充黑色,然后调整图层填充为80%。

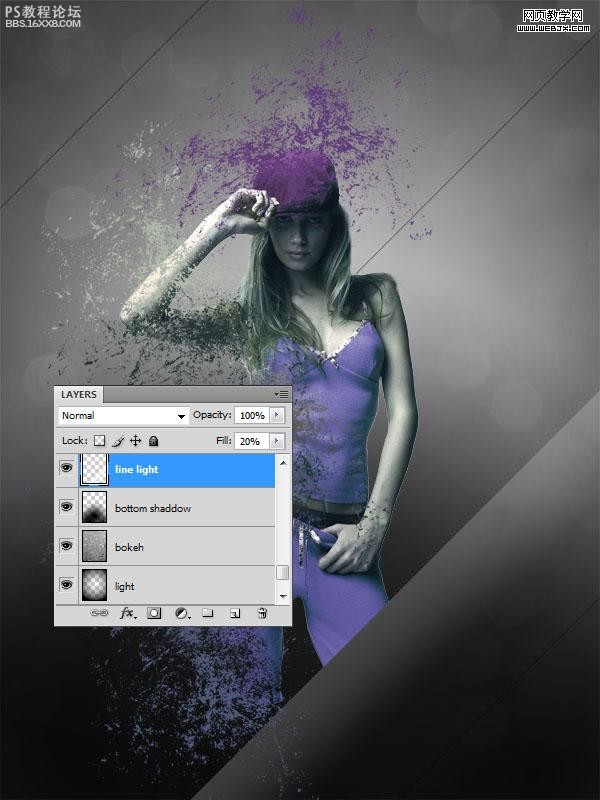
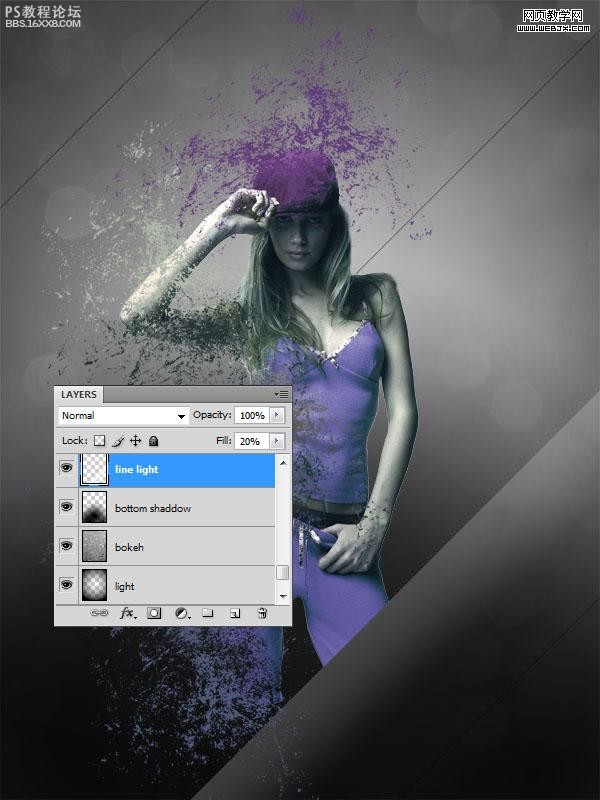
创建新的图层,然后使用多边形套索工具,选择如下区域,然后使用白色线性渐变工具绘制达到如下效果图。

,图层填充调整到20%,效果如下。

然后我们创建一个大小 30pixels圆,作为一个图案,如下图所示。

在本photoshop教程中,我不会在小细节上花太多时间,所以你必须有一些基础来理解我们在做什么。当然,有任何问题可以随时在评论区留言。
素材图片。

新建立一个photoshop文档,使用一个浅灰色背景,然后把女孩图片抠取出来,放到合适的位置。

,下面我们将改变女孩的色调用曲线来实现。

曲线参数
RGB
输出: 119
输入: 157
红色
输出: 121
输入: 153
绿色
输出: 165
输入: 133
蓝色
输出: 149
输入: 99

,效果已经不错了,但是这里我们使衣服的颜色更像帽子的颜色,执行使用图像 调整 替换颜色命令,把浅蓝色部分替换为紫色。

效果如下。

,现在效果已经不错了,我们为了达到更好的效果,现在对脸部增加一些更好的光照效果,所以复制女孩图层,然后执行图像 调整 亮度对比度(亮度:20,对比度:0)。
在图层蒙板(如果还没有就创建一个),用渐变工具让上部保持更高亮度。

使用41 Grunge Brushes笔刷,然后在画面左侧使用和姑娘形象相同的颜色运用笔刷。用吸管工具点击姑娘选择颜色,在刚才新建的图层里狂涂一下。最后你应该看到如下效果:

,现在要让图片看起来更好了,回到女孩图层去在图层蒙版的左边用grunge笔刷来添加一些黑色,看起来就像姑娘被涂掉了一块,我还顺便调整了一下腿部的边缘和角度。

下面我们将要制作照片的背景添加光线特效。为了我们更好的制作背景,下面我们开始在背景层上面创建一个图层,设置三条线条,效果如下。

,下面我们开始给制作一个背景,在灰色背景上面创建一个图层,然后使用径向渐变工具,在女孩的周围喷出一个径向背景,然后设置图层填充为75%。

下面我们为了让背景更加好看,所以我们找一个材质,放到背景光线层上面,然后去色、模式调整为柔光模式,填充设置为46%。

效果如下。

,为了使地步光线暗一些,我们新建立一个图层,然后使用径向渐变工具填充黑色,然后调整图层填充为80%。

创建新的图层,然后使用多边形套索工具,选择如下区域,然后使用白色线性渐变工具绘制达到如下效果图。

,图层填充调整到20%,效果如下。

然后我们创建一个大小 30pixels圆,作为一个图案,如下图所示。
下一篇:ps图片撕开效果




























