故障效果,用PhotoShop制作CRT显示器故障效果
2022-12-25 20:06:13
来源/作者: /
己有:71人学习过
效果如下,如果觉得光晕不够强,可以复制一层看看。

先把光的几个图层打包成组,做出选区,把右边的光用蒙版给去掉。

效果如下

直接复制,蒙版反相。

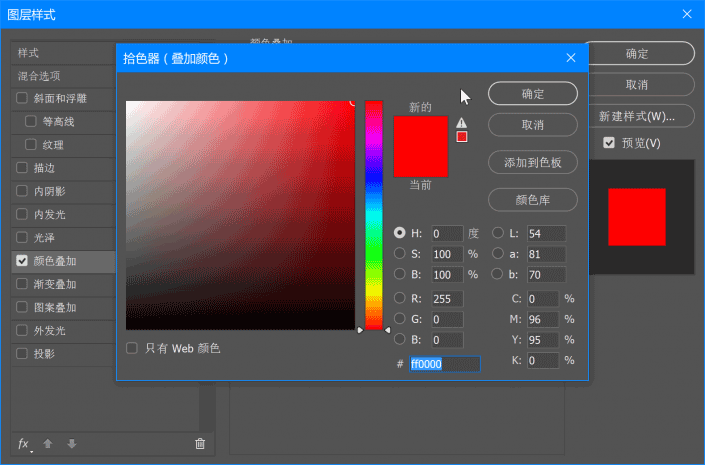
将组里面的蓝色的颜色叠加改为红色,绿色的颜色叠加改为黄色(我这里用的是黄绿色,大家可以根据自己的喜好配色)


大致可以得到类似的效果

把电视纹的图层显示出来,放到最上面,并调节透明度。

然后在最上层的这个白色的图案图层上,进行高斯模糊处理,数值小一些。


最终我们得到这样的效果。

教程这里也算结束了,其实比较简单,换个LOGO的话,是这样的。

整体过程比较简单,也算是怀旧一把,同学们来试一下吧。
上一篇:边缘锐化教程.。




























