立体效果,用PS制作立方体的风景效果图
@野鹿志: 本篇教程通过PS制作立方体的风景效果图,效果超级赞,制作起来也简单,3D大法简直好用到哭,没有用的同学们一定不能错过,整体设计立体感十足,热爱设计的同学也一定要来试试。
效果图:

练习素材:http:///photoshop/sucai/2018/y274909.html
操作步骤:
首先打开ps新建一个正方形的画布,尺寸随意:

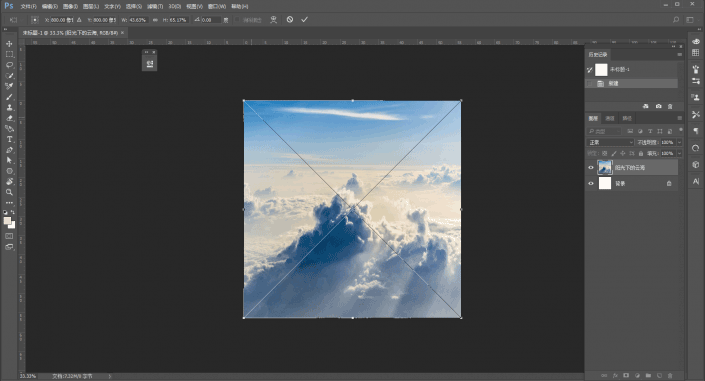
把素材图拖进ps里,调整合适的大小:

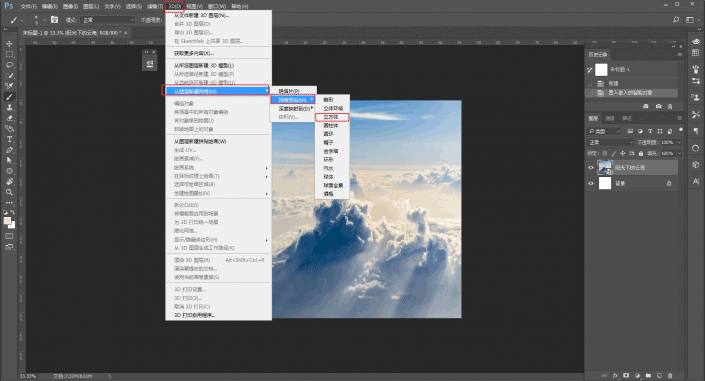
执行3D-从图层新建网络-网格预设-立方体:

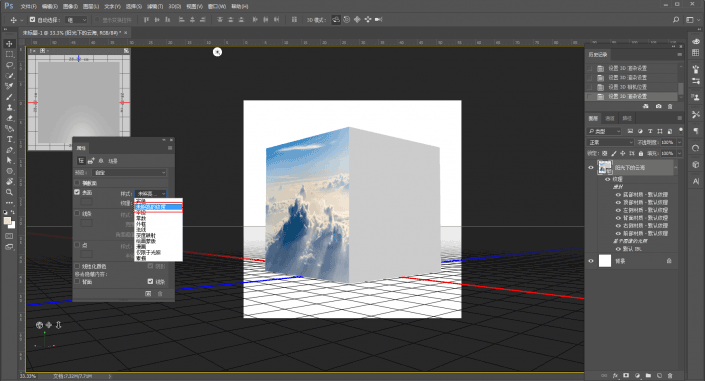
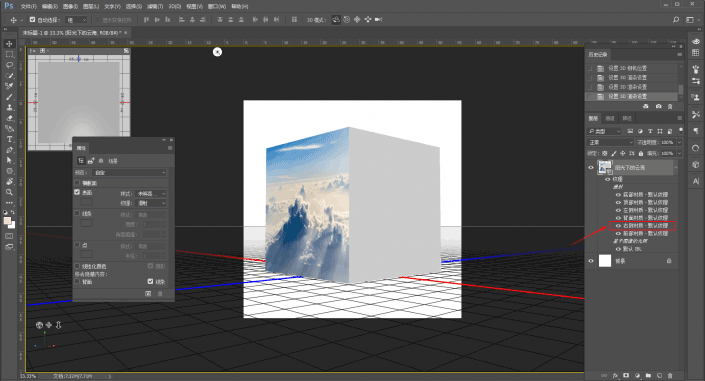
在3D里,记得把样式改为未照亮的纹理。
因为如果用默认的实色的话,背光面过于暗了一点,这个我们后面手动调整好了:

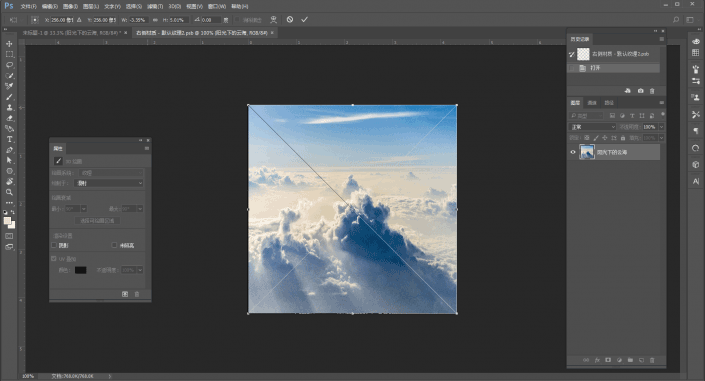
双击右侧材质:

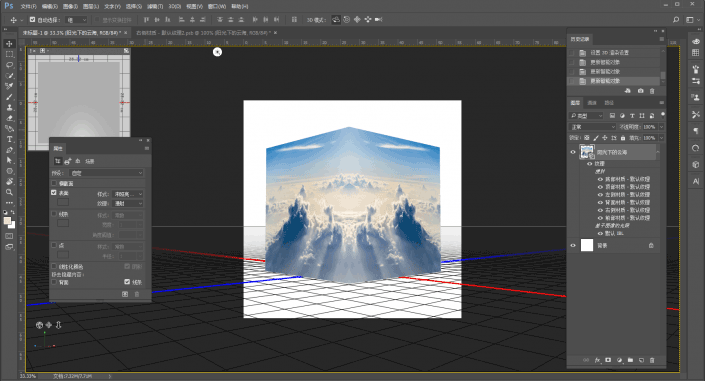
再次拖入素材图,调整大小,并且水平翻转一下:

ctrl+s保存以后,回到原来的画布,效果大概这样:

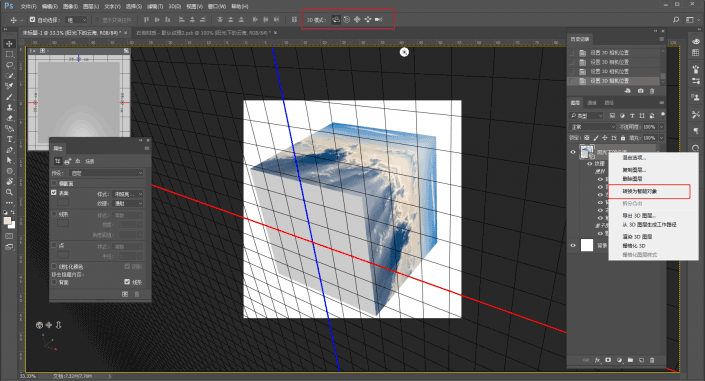
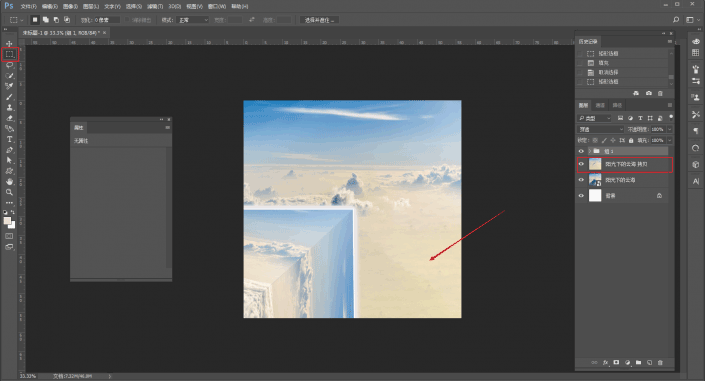
把立方体的视角调整大概如图的样子,然后图层上鼠标右键转为智能对象:

ctrl+t自由变换,调整位置缩放大小,大概如图的样子:

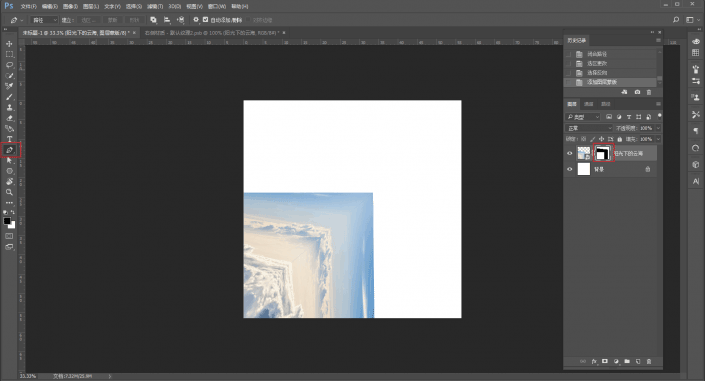
放大看边缘会有锯齿,没有关系,用钢笔工具建立选区套出不需要的部分,添加图层蒙版搞掉:

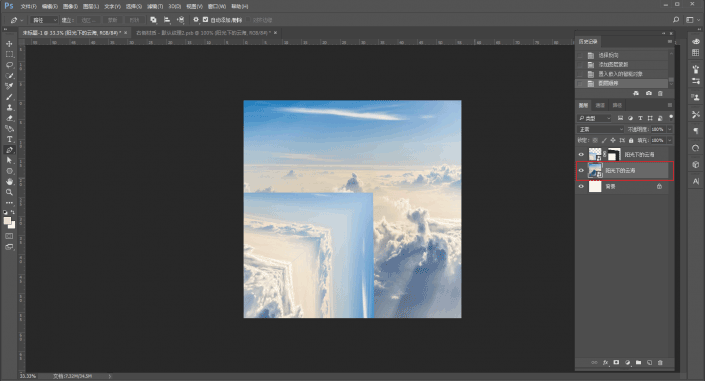
再次拖入素材充当背景:

照参考图的意思,好像是添加了图层样式,所以双击图层调出图层样式面板,添加描边和外发光,参数大家看着办吧:

刚才说到了要调整背光面,所以钢笔工具建立选区以后,新建亮度/对比度图层,略微把背光面的亮度降低就好:

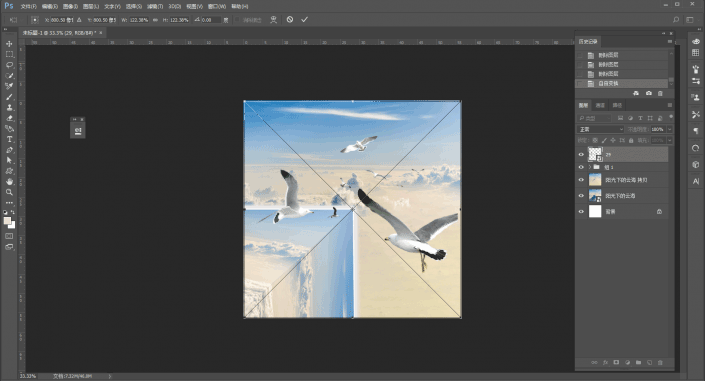
搞搞背景吧,复制一层,矩形选框工具直接套选区,右键填充-内容识别,可以重复几次,弄完大概这样:

加入点缀:

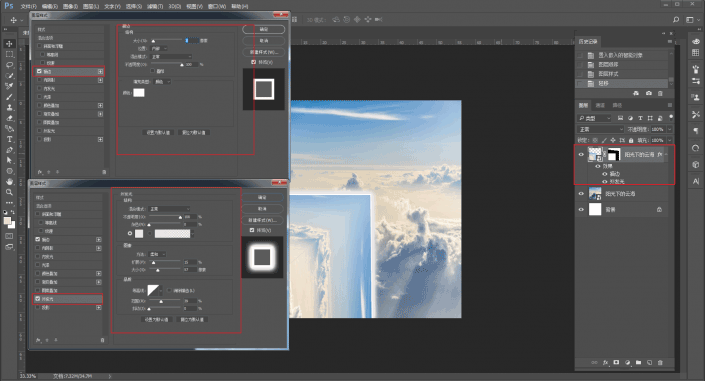
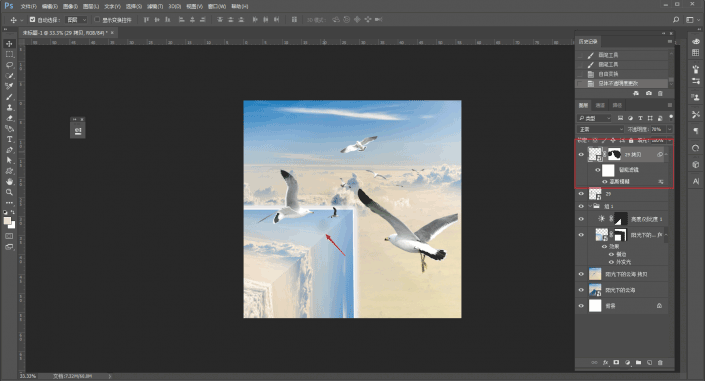
把飞鸟素材复制一层,执行滤镜-模糊-高斯模糊制作影子的效果,并且添加图层蒙版,擦去不需要的部分:

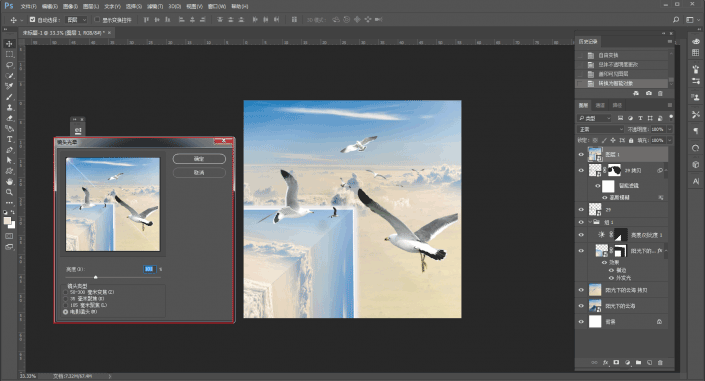
ctrl+alt+shift+e盖印所有可见图层,转为智能对象以后执行滤镜-渲染-镜头光晕:

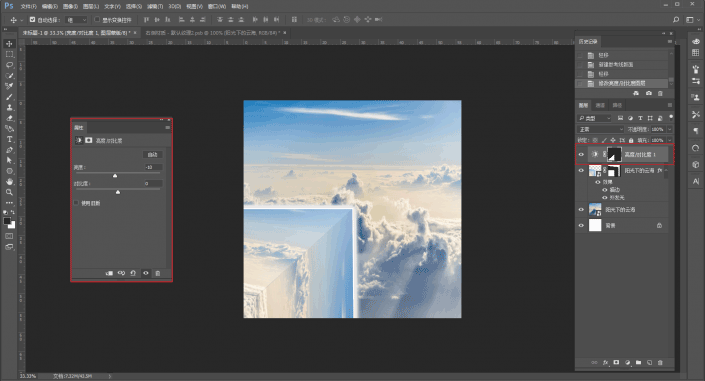
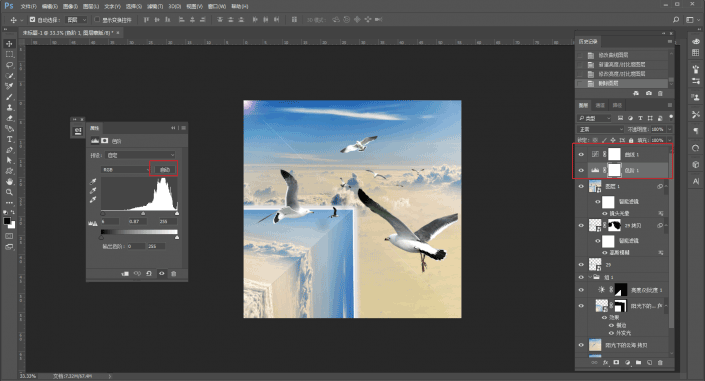
新建色阶和曲线调整图层,偷懒自动调参数吧,把整体调个色:

完成:

本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
把自己的作品打印订在墙上是怎样的一种体验,设计过的同学才有体会吧,把自己的作品做的有灵魂是每个做图人所希望的,也希望同学们不忘初心。




























