photoshop黄色光点与矢量人物视觉表现
2022-12-25 18:02:41
来源/作者: /
己有:62人学习过
9.设置颜色为#ff6600,使用上一步同样的方法,在发射线右侧进行竖向涂抹,并设置其“不透明度”为25%,得到如图9所示效果。然后选择“图层1”至“图层3”之间的所有图层,然后按Ctrl+G合并一个组,改名为“底色”。

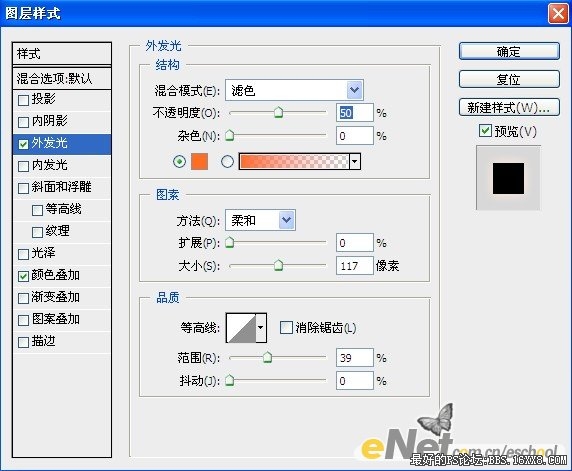
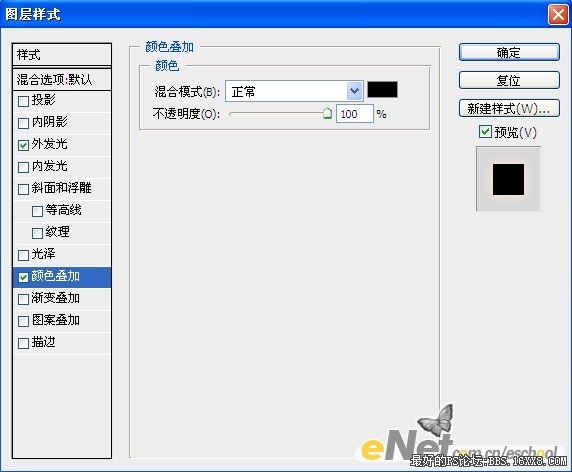
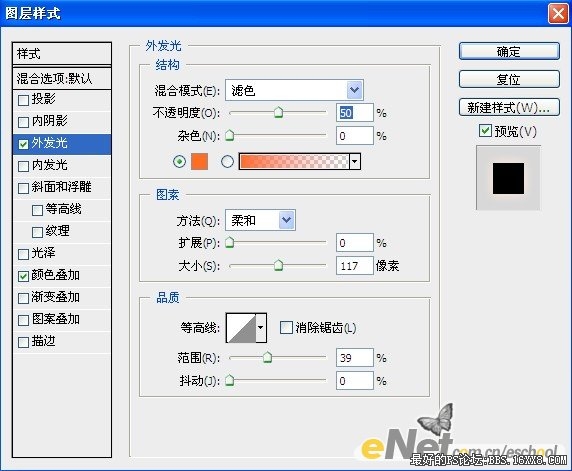
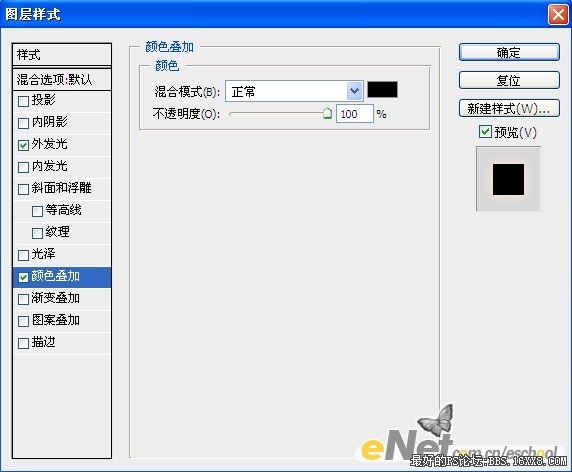
10.打开“素材2”,如图10.01所示。用移动工具将其移动到当前画布的中心位置,结合自由变换控制框,调整图像大小,得到“图层4”得到如图10.02所示效果,接着添加“颜色叠加”和“外发光”图层样式,并设置其对话框如图10.03和如图10.04所示,得到如图10.05所示效果。






10.打开“素材2”,如图10.01所示。用移动工具将其移动到当前画布的中心位置,结合自由变换控制框,调整图像大小,得到“图层4”得到如图10.02所示效果,接着添加“颜色叠加”和“外发光”图层样式,并设置其对话框如图10.03和如图10.04所示,得到如图10.05所示效果。





标签(TAG) 元素效果 光效教程 学photoshop


























