Photoshop教程:用滤镜做菊花
2022-12-25 11:51:57
来源/作者: /
己有:40人学习过
Photoshop教程:用滤镜做菊花作者:大漠游客 来源:中国教程网
本文中我们介绍用Photoshop的滤镜描绘大菊花的方法。
先来看最终效果:
 效果图
效果图
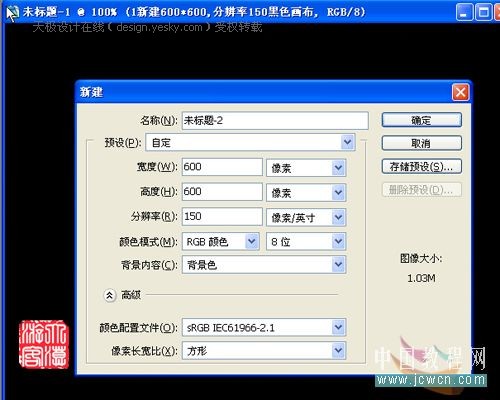
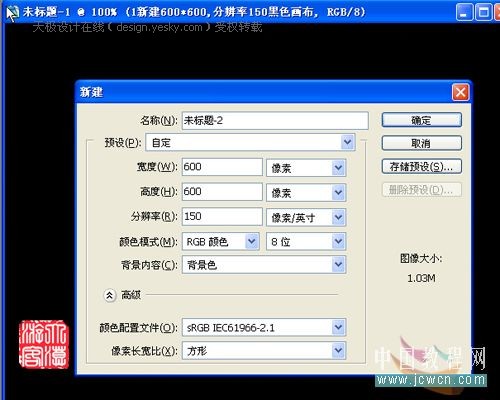
1 新建600*600黑色画布,分辨率150
 图1
图1
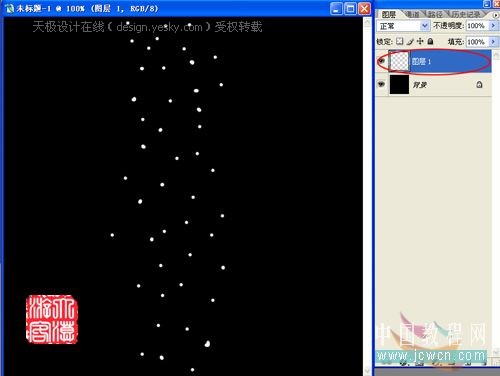
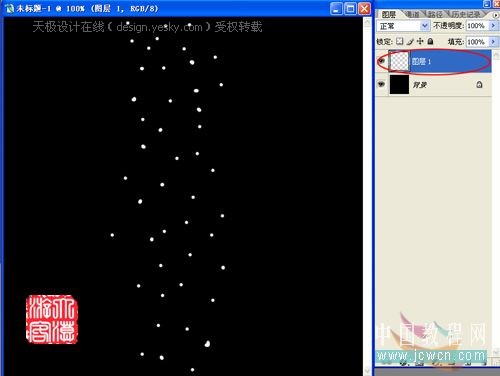
2 新建图层1,用白色画笔随便点一皮些点,3-5像素为宜,不可过大。
 图2
图2
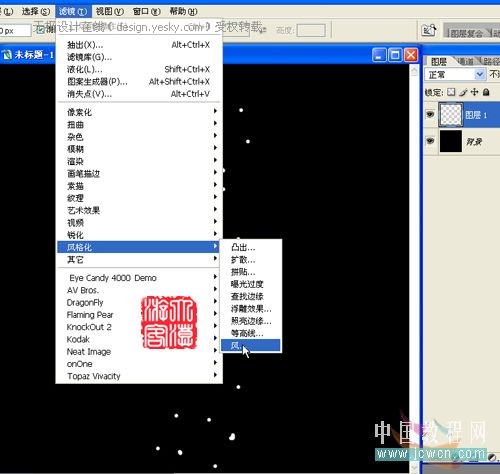
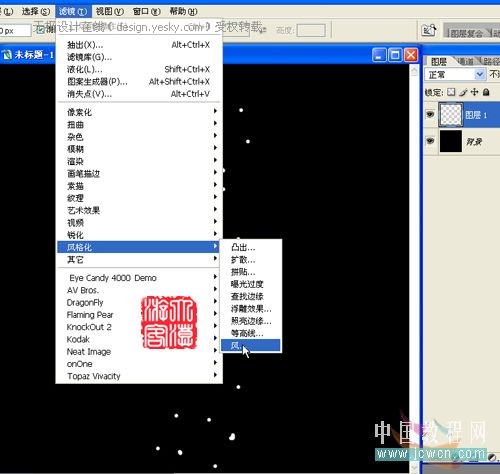
3 执行滤镜/风格化/风
 图3
图3
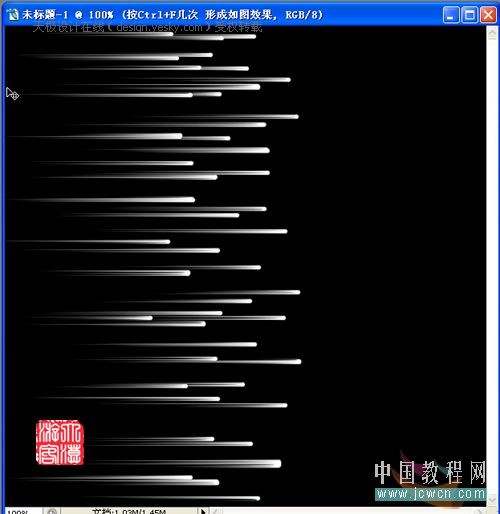
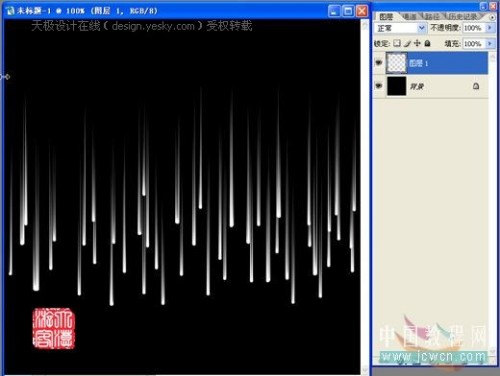
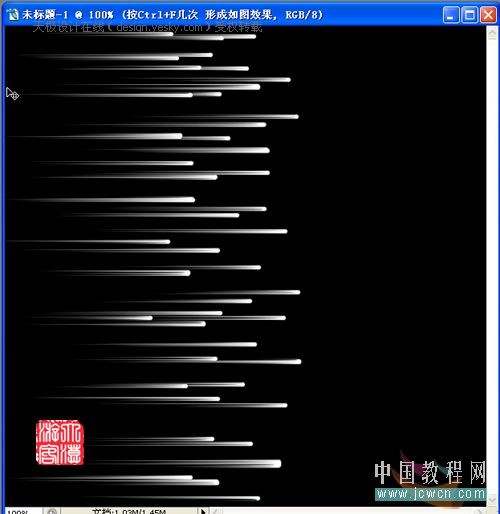
4 按Ctrl F几次,形成如图效果。
 图4
图4
5 将图层1顺时针旋转90度
 图5
图5
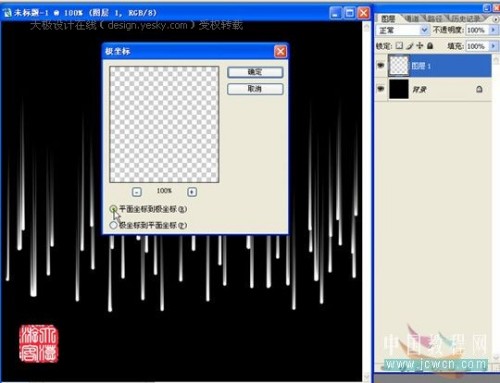
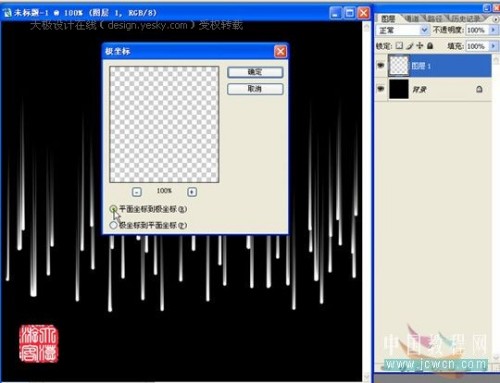
6 执行滤镜/扭曲/极坐标/平面坐标到极坐标
 图6
图6
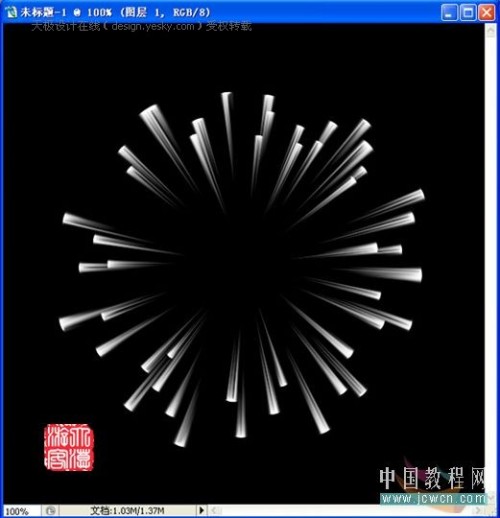
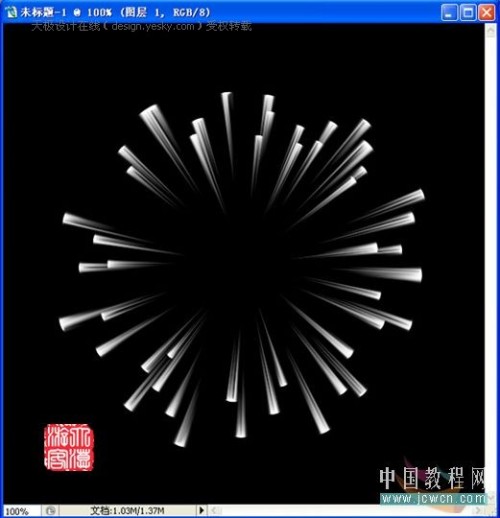
7 效果如图
 图7
图7
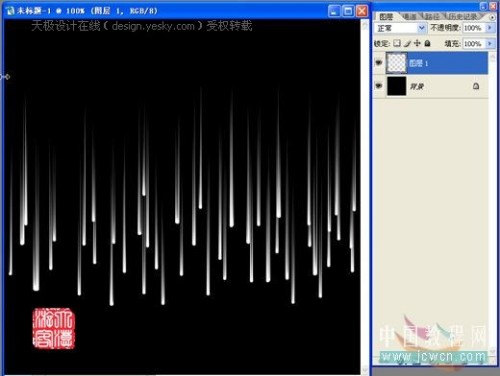
8 按Ctrl F一次,得到如图效果
 图8
图8
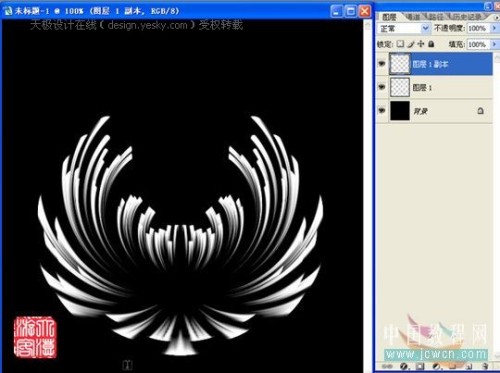
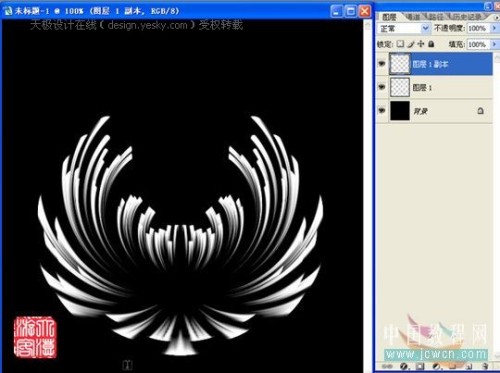
9 复制图层1,生成图层1副本,执行编辑/变换/水平翻转,效果如图
 图9
图9
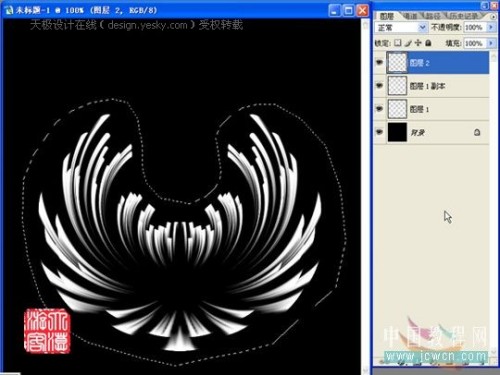
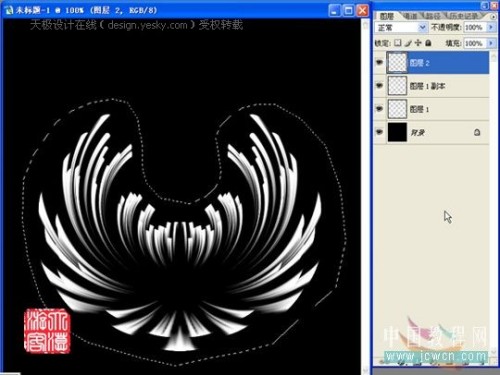
10 新建图层2,用多边形选择工具建立图示选区
 图10
图10
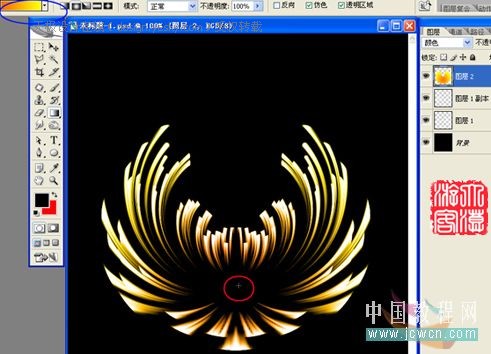
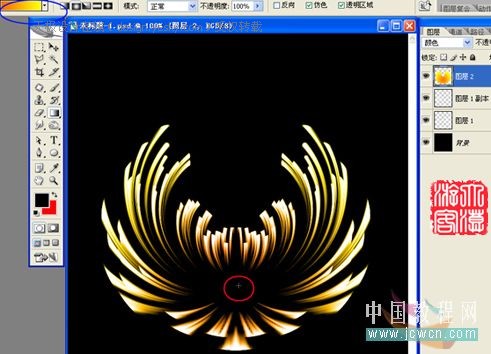
11 从红圈处向外进行径向渐变,渐变颜色见左上角,取消选区。更改混合模式为[颜色],此时图层和效果如图
 图11
图11
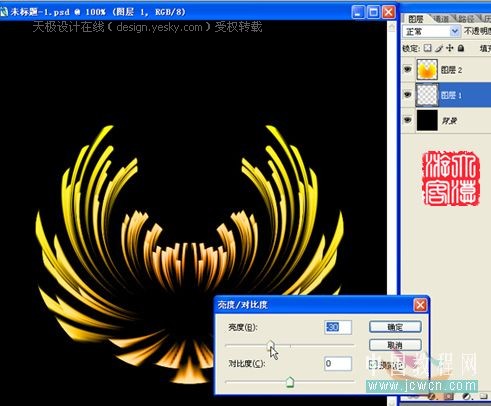
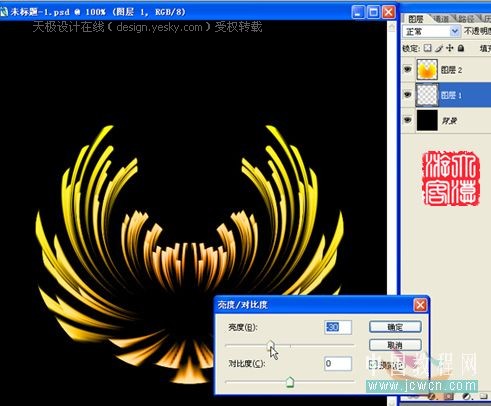
12 合并图层1和副本,把亮度降低30
 图12
图12
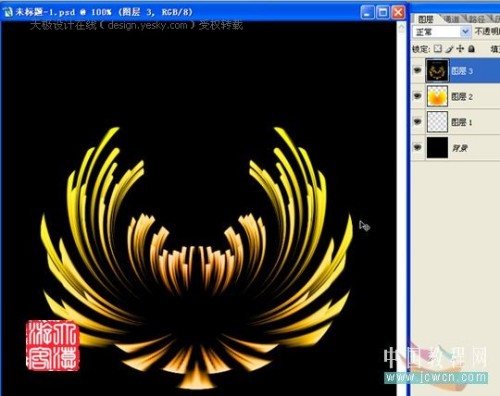
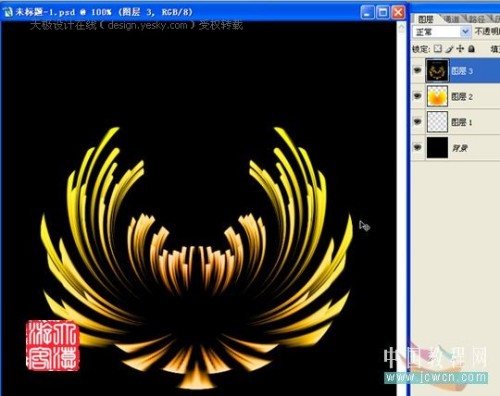
13 盖印,得到图层3
 图13
图13
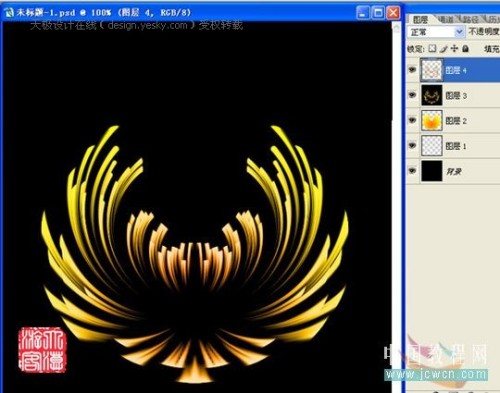
14 用魔棒点选图层3黑色背景,反选/按Ctrl J得到图层4
 图14
图14
15 用多边形工具在图层4做如图选区
 图15
图15
16 Ctrl J得图层5,垂直翻转,移到箭头处,缩小,用硬橡皮修成如图形状
 图16
图16
17 将图层5向下合并,再复制一层得到图层4副本,进行自由变换适当缩小,如图示
 图17
图17
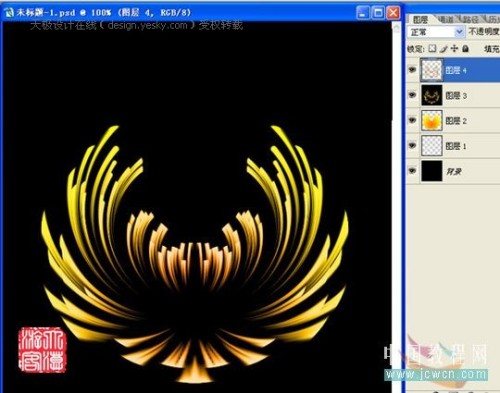
18 用画笔点上一些花籽,将图层4副本向下合并,效果和图层如图
 图18
图18
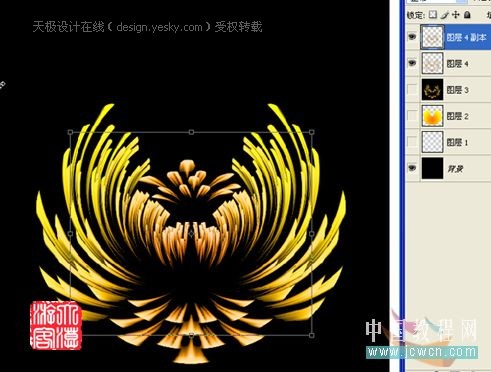
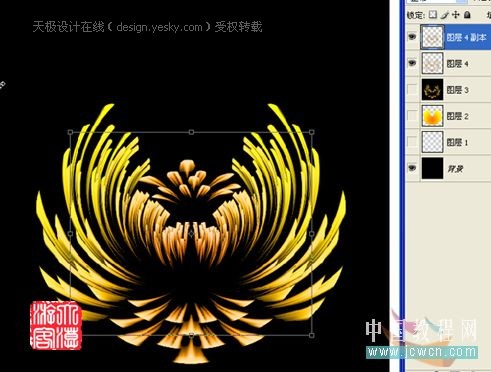
19 执行编辑/自由变换,将其缩小,移动。旋转,再复制一层得到图层4副本,同样再缩小/移动/旋转,效果如图
 图19
图19
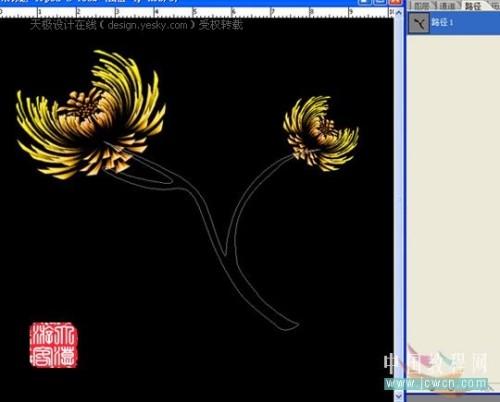
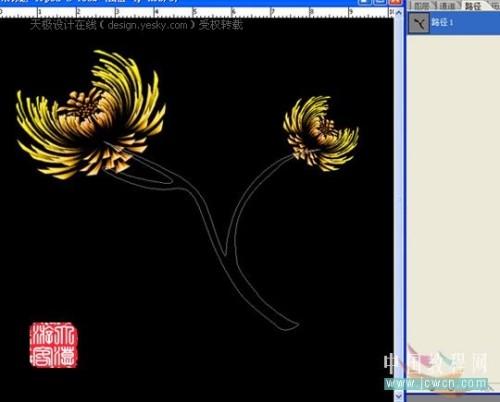
20 用钢笔工具做出如图路径
 图20
图20
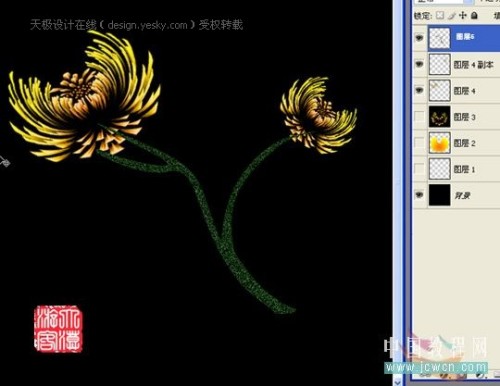
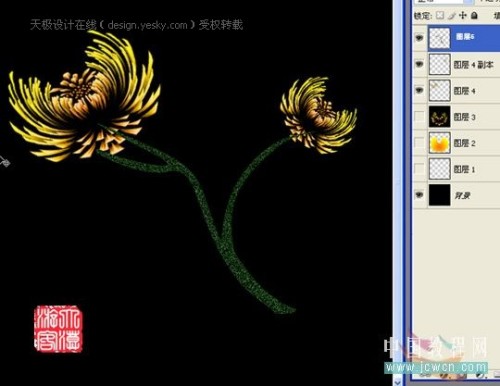
21 新建图层5,按Ctrl Enter把路径转变成选区。填充深绿色,再执行滤镜/杂色/添加杂色,数量17,单色, 高斯分布。然后取消选区,效果如图。
 图21
图21
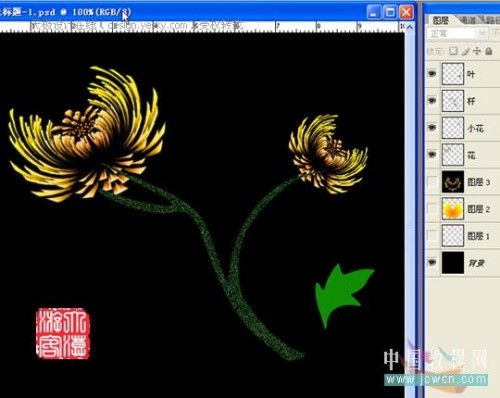
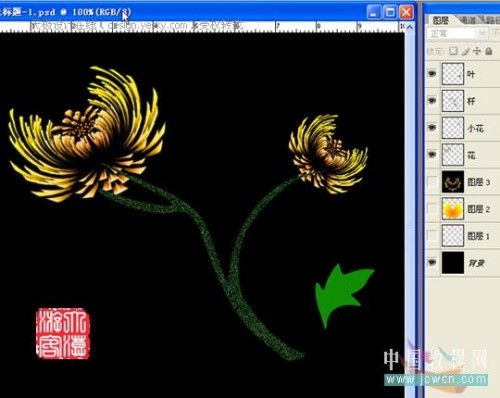
22 同样画出叶子路径,转换为选区,新建一层名[叶子],填充翠绿色
 图22
图22
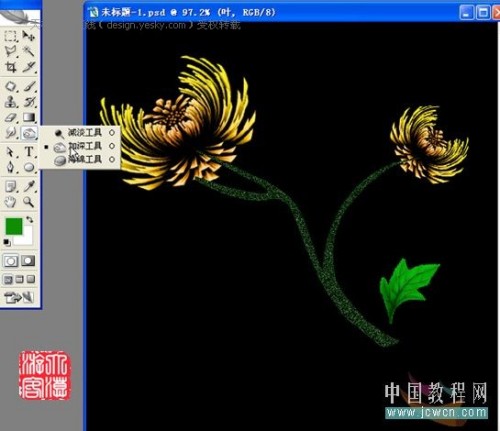
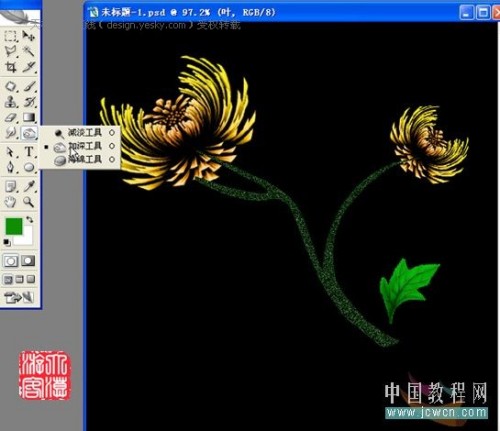
23 用加深/减淡工具画出叶子的脉络,明暗。注意,最好将不透明度调到10以下,不断改变画笔的大小,软硬和不透明度。可把叶子放大,这样好掌握一些。
 图23
图23
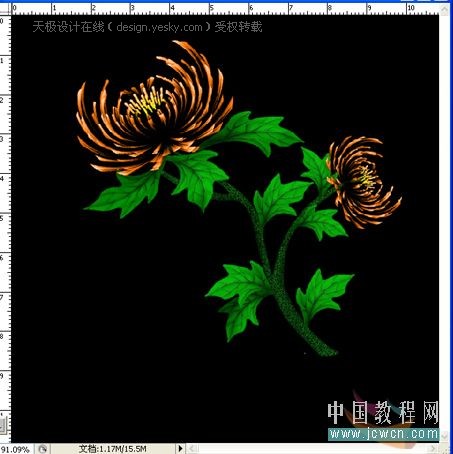
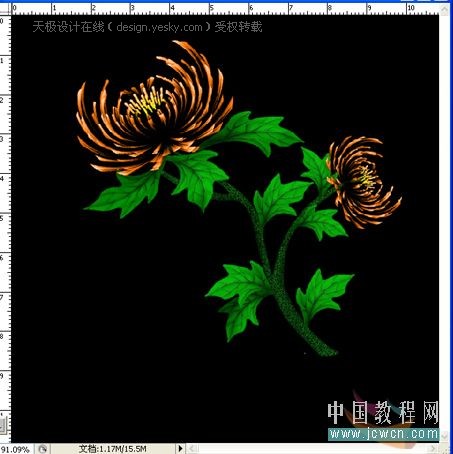
24 再复制数十片叶子,通过变形,翻转,旋转,把它们分别放在合适的地方,再用加深/减淡工具调整一下枝杆和叶子的明暗, 注意叶子和枝杆的图层关系进行调整,最后把大小两个花的图层分别置顶,执行色相/饱和度进行调整成你喜欢的颜色,到此就OK了。
 图24
图24
最终效果如图
 图25
图25
后记:有人说为什么一开始不用彩色画笔去点,这是因为风吹白色,其它颜色基本"吹"不动的。你去实验一下就知道了。因为开始点白色时是乱点的,所以一次和另一次做的就不可能一模一样,本教程最后的效果图就是先发的那个。大家知道基本方就行了,相信朋友们比我做的更好。
本文中我们介绍用Photoshop的滤镜描绘大菊花的方法。
先来看最终效果:
 效果图
效果图 1 新建600*600黑色画布,分辨率150
 图1
图1 2 新建图层1,用白色画笔随便点一皮些点,3-5像素为宜,不可过大。
 图2
图2 3 执行滤镜/风格化/风
 图3
图3 4 按Ctrl F几次,形成如图效果。
 图4
图4 5 将图层1顺时针旋转90度
 图5
图5 6 执行滤镜/扭曲/极坐标/平面坐标到极坐标
 图6
图6 7 效果如图
 图7
图7 8 按Ctrl F一次,得到如图效果
 图8
图8 9 复制图层1,生成图层1副本,执行编辑/变换/水平翻转,效果如图
 图9
图9 10 新建图层2,用多边形选择工具建立图示选区
 图10
图10 11 从红圈处向外进行径向渐变,渐变颜色见左上角,取消选区。更改混合模式为[颜色],此时图层和效果如图
 图11
图11 12 合并图层1和副本,把亮度降低30
 图12
图12 13 盖印,得到图层3
 图13
图13 14 用魔棒点选图层3黑色背景,反选/按Ctrl J得到图层4
 图14
图14 15 用多边形工具在图层4做如图选区
 图15
图15 16 Ctrl J得图层5,垂直翻转,移到箭头处,缩小,用硬橡皮修成如图形状
 图16
图16 17 将图层5向下合并,再复制一层得到图层4副本,进行自由变换适当缩小,如图示
 图17
图17 18 用画笔点上一些花籽,将图层4副本向下合并,效果和图层如图
 图18
图18 19 执行编辑/自由变换,将其缩小,移动。旋转,再复制一层得到图层4副本,同样再缩小/移动/旋转,效果如图
 图19
图19 20 用钢笔工具做出如图路径
 图20
图20 21 新建图层5,按Ctrl Enter把路径转变成选区。填充深绿色,再执行滤镜/杂色/添加杂色,数量17,单色, 高斯分布。然后取消选区,效果如图。
 图21
图21 22 同样画出叶子路径,转换为选区,新建一层名[叶子],填充翠绿色
 图22
图22 23 用加深/减淡工具画出叶子的脉络,明暗。注意,最好将不透明度调到10以下,不断改变画笔的大小,软硬和不透明度。可把叶子放大,这样好掌握一些。
 图23
图23 24 再复制数十片叶子,通过变形,翻转,旋转,把它们分别放在合适的地方,再用加深/减淡工具调整一下枝杆和叶子的明暗, 注意叶子和枝杆的图层关系进行调整,最后把大小两个花的图层分别置顶,执行色相/饱和度进行调整成你喜欢的颜色,到此就OK了。
 图24
图24 最终效果如图
 图25
图25 后记:有人说为什么一开始不用彩色画笔去点,这是因为风吹白色,其它颜色基本"吹"不动的。你去实验一下就知道了。因为开始点白色时是乱点的,所以一次和另一次做的就不可能一模一样,本教程最后的效果图就是先发的那个。大家知道基本方就行了,相信朋友们比我做的更好。
搜索更多相关主题的帖子:菊花 Photoshop 滤镜 教程 中国




























