photoshop打造漂亮的玄幻效果
2022-12-25 11:55:32
来源/作者: /
己有:4人学习过
作者:iifksp 来源:蓝色理想
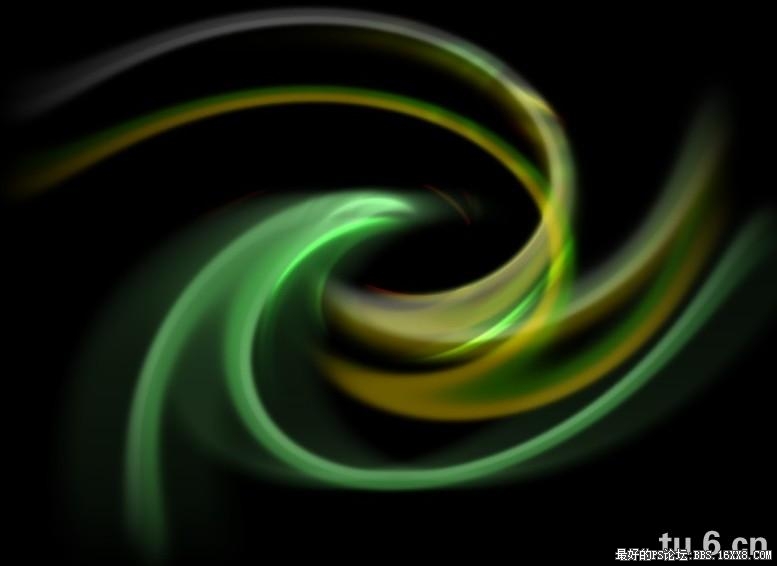
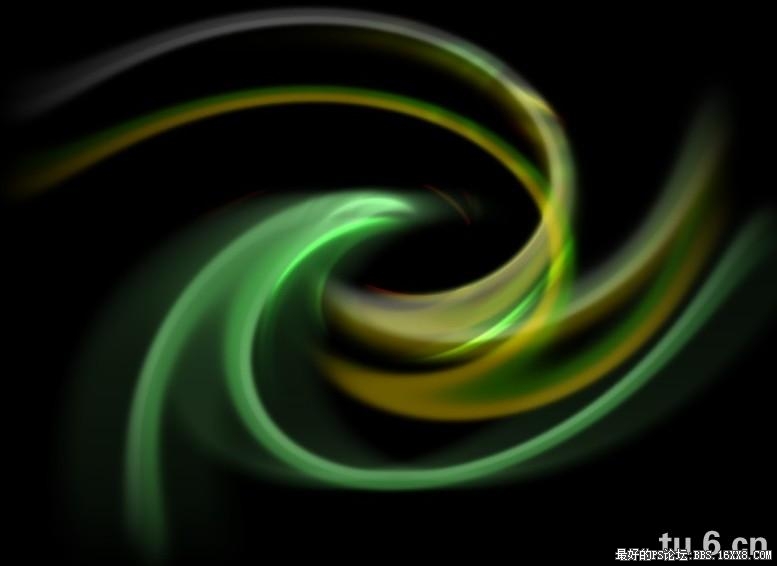
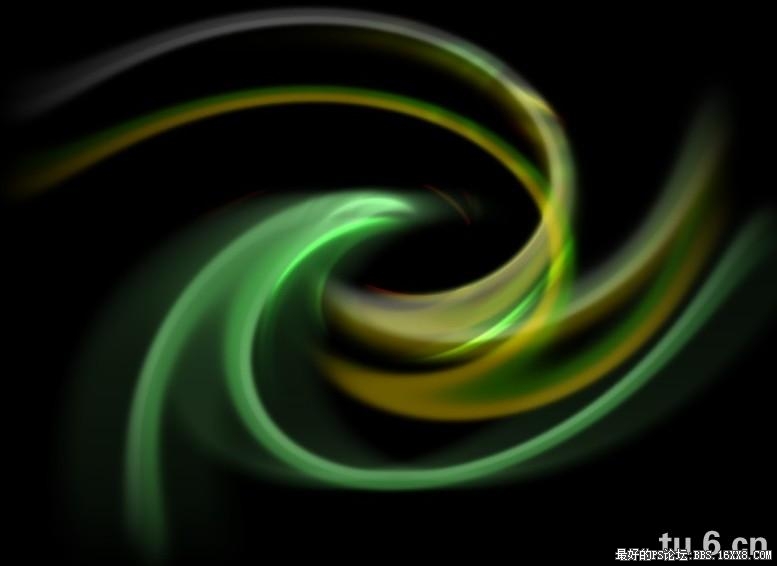
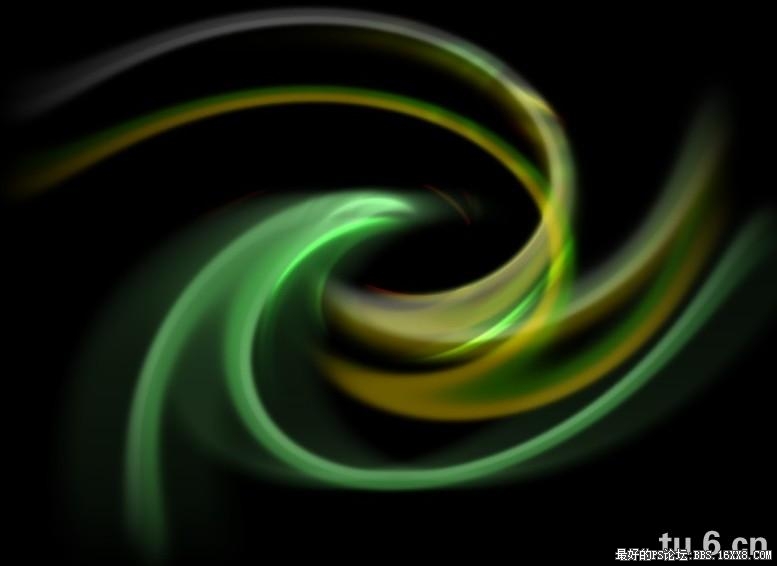
效果:

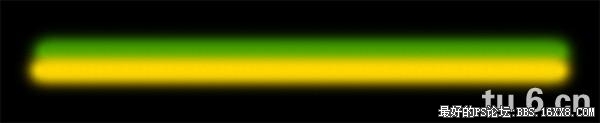
新建800×600像素画布,72dpi,填充背景层为黑色。新建图层命名为“Eavy Energy”。选择35像素的柔边画笔在新图层上用#499E00和#FFD800 色值如下图横画两笔。(译注:位置会影响之后的扭曲,约在画布的1/3处):

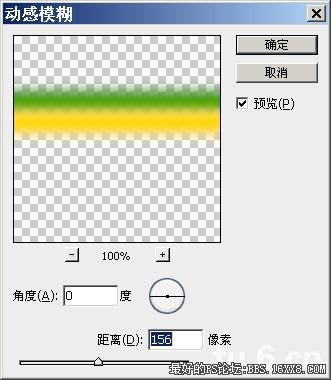
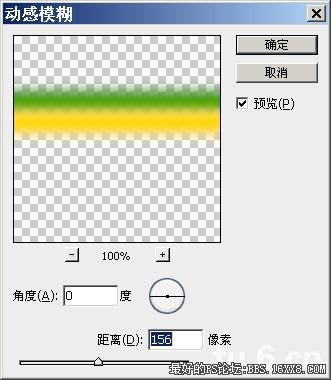
滤镜- 模糊- 动感模糊,参数参考如下:

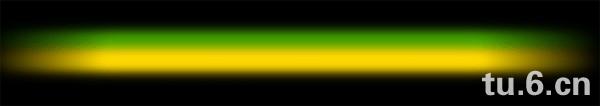
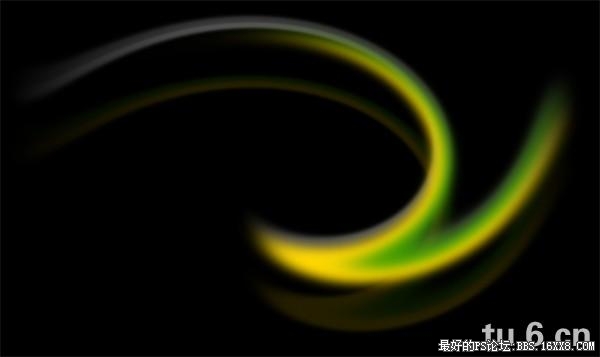
结果如图:

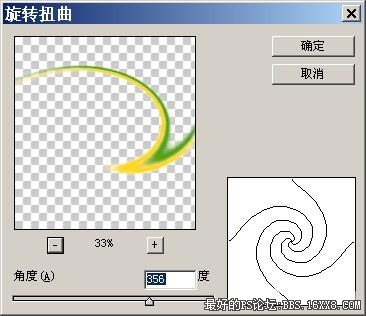
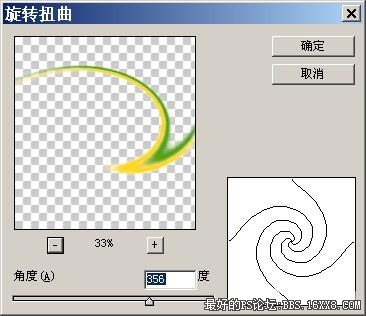
滤镜- 扭曲- 旋转扭曲,参数参考如下:

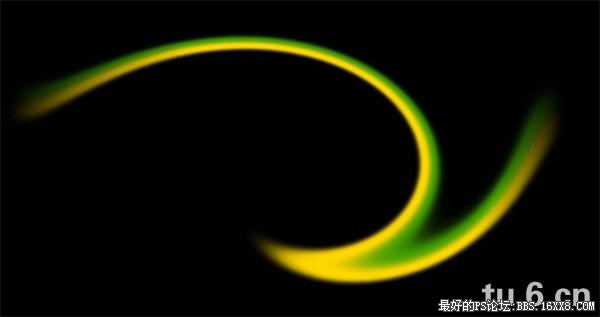
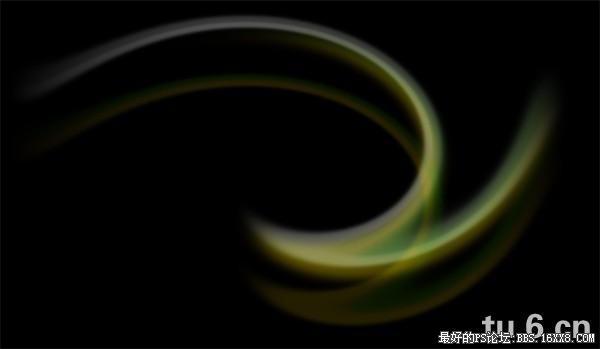
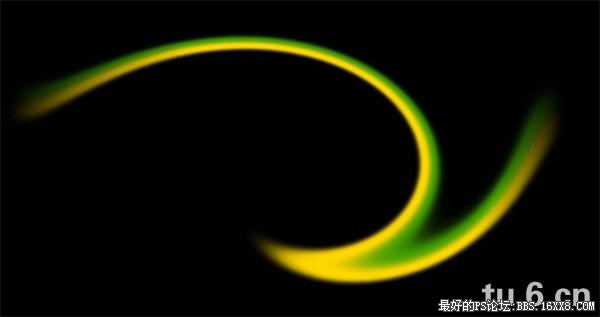
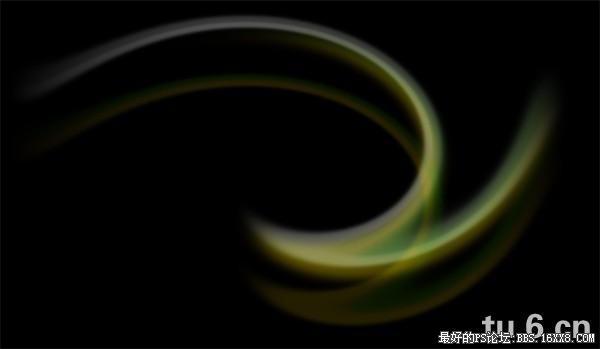
结果如图:

复制层Eavy Energy并隐藏原层,调整得到的新层的饱和度:图像- 调整- 色相/饱和度,调低饱和使之如下图所示:

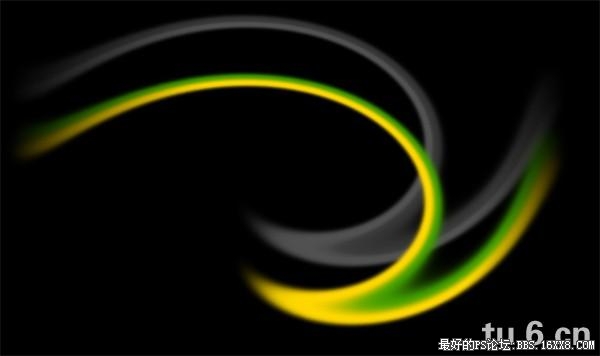
然后降低新层的不透明度到64%,结果如图:

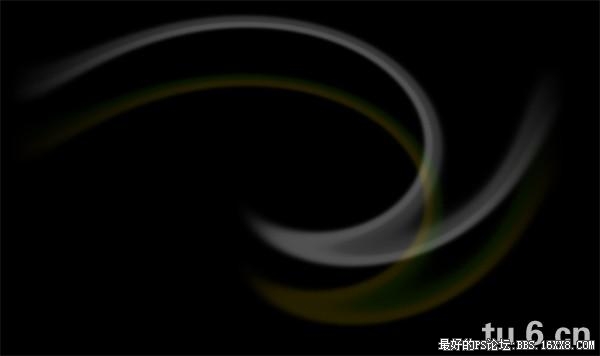
显示原层并将其置于顶层,并移动成如下位置:

,
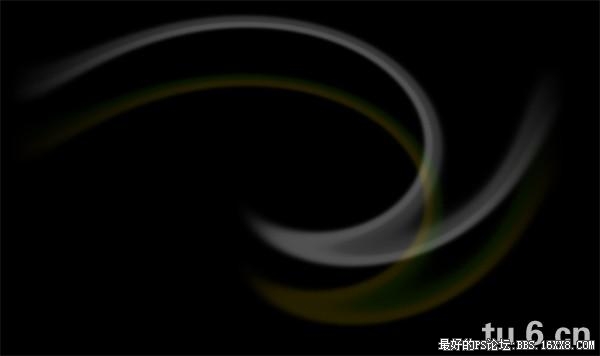
然后调低不透明度到14%:

再复制一层Eavy Energy,调回100%不透明度,对新层执行滤镜- 模糊- 高斯模糊,参数参考如下:

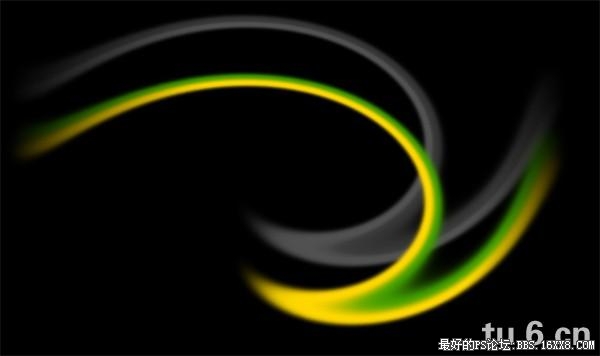
并移动到如下位置,使其叠在灰色那层的偏右上方:

把新层的混合模式改为线性减淡,并设置不透明度为47%:

,
复制灰色的那一层,使用Ctrl+T变形移动,通过图像- 调整- 色彩平衡,进行调整到如图所示(这里调成了绿色):


复制刚才的绿色层,对得到的新层使用滤镜- 模糊- 动感模糊,参数参考如下:

,
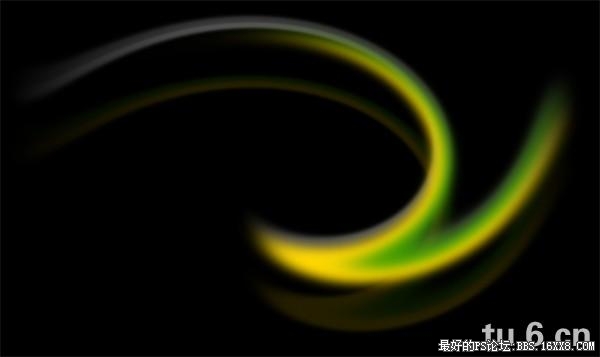
结果如图:

之后复制Eavy Energy、绿色层和灰色层,变形并调整大小和位置,调整不透明度到合适数值,位置可参考如下:

将上部用做修饰的多个复制层的混合模式改为颜色减淡,制造光泽和变化:

最后的修饰,可以在复制数层变化后做叠加,模式以颜色减淡为宜:

总结,变形和图层混合的例子,少量的模糊,类似效果大都使用这些手段
效果:

新建800×600像素画布,72dpi,填充背景层为黑色。新建图层命名为“Eavy Energy”。选择35像素的柔边画笔在新图层上用#499E00和#FFD800 色值如下图横画两笔。(译注:位置会影响之后的扭曲,约在画布的1/3处):

滤镜- 模糊- 动感模糊,参数参考如下:

结果如图:

滤镜- 扭曲- 旋转扭曲,参数参考如下:

结果如图:

复制层Eavy Energy并隐藏原层,调整得到的新层的饱和度:图像- 调整- 色相/饱和度,调低饱和使之如下图所示:

然后降低新层的不透明度到64%,结果如图:

显示原层并将其置于顶层,并移动成如下位置:

,
然后调低不透明度到14%:

再复制一层Eavy Energy,调回100%不透明度,对新层执行滤镜- 模糊- 高斯模糊,参数参考如下:

并移动到如下位置,使其叠在灰色那层的偏右上方:

把新层的混合模式改为线性减淡,并设置不透明度为47%:

,
复制灰色的那一层,使用Ctrl+T变形移动,通过图像- 调整- 色彩平衡,进行调整到如图所示(这里调成了绿色):


复制刚才的绿色层,对得到的新层使用滤镜- 模糊- 动感模糊,参数参考如下:

,
结果如图:

之后复制Eavy Energy、绿色层和灰色层,变形并调整大小和位置,调整不透明度到合适数值,位置可参考如下:

将上部用做修饰的多个复制层的混合模式改为颜色减淡,制造光泽和变化:

最后的修饰,可以在复制数层变化后做叠加,模式以颜色减淡为宜:

总结,变形和图层混合的例子,少量的模糊,类似效果大都使用这些手段
标签(TAG) 滤镜做图 学photoshop
下一篇:ps打造下雨动画效果




























