PS通道制作各式边框教程
本教程重点不在边框制作,而是让各位朋友明白通道的用处,其实通道,蒙版,滤镜都是选区,很多人不太善用通道,其实通道很简单的,尤其当它配合滤镜的时候,好吧,这节课我们来讲边框的制作:
大家跟着我的思路来,主要是学习应用方法,而不是把各项参数生搬硬套 ,我最忌讳的就是生搬硬套,我希望大家都能够灵活应用,并且可以举一反三,制作出更多更好更精美的作品来。
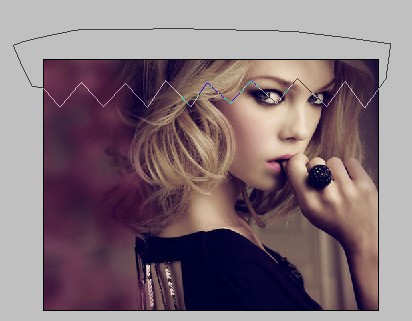
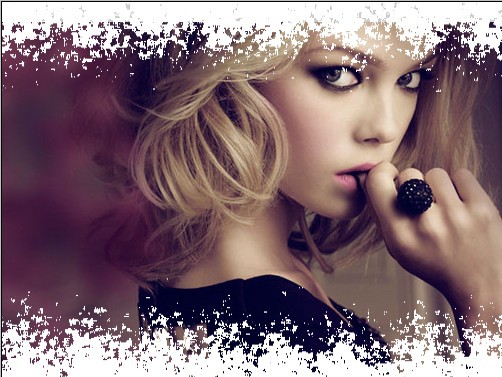
1.photoshop教程素材图

2.用钢笔随意勾勒出一个形状。

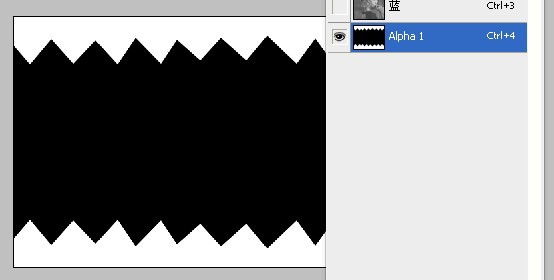
3.在通道中新建一个通道。填充刚才的路径为白色。

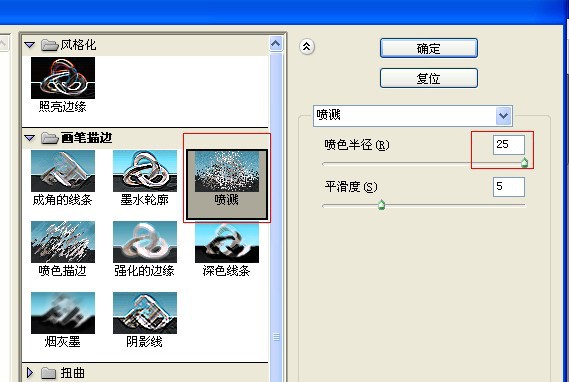
4.参数如下:

5.载入通道的选区(回到图层新建一个图层,填充白色)

6.效果如下:

-------
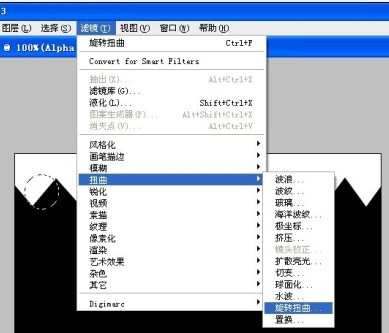
7.回到上一步骤,我们再做一个其他效果,画一个圆圈,保留选区。执行扭曲滤镜。

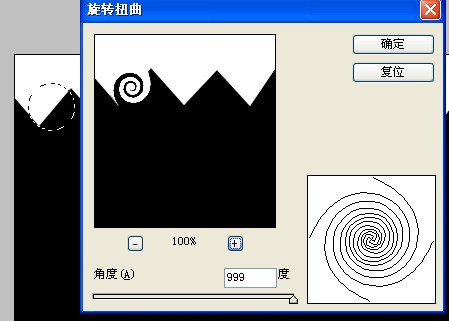
8.对圆形选区进行旋转扭曲滤镜。

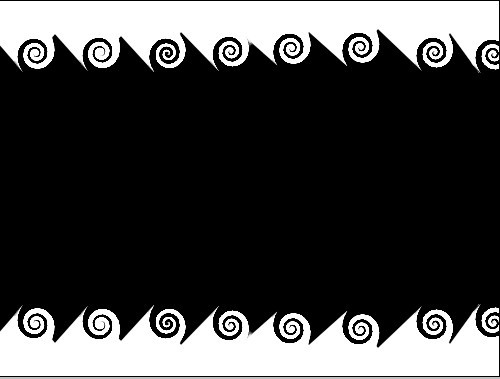
9.其他的操作同上,(可以按ctrl+F,执行上一操作)

10.同上操作。

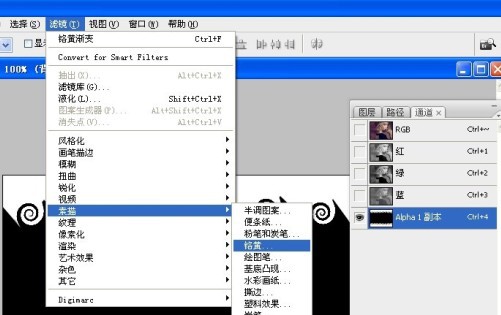
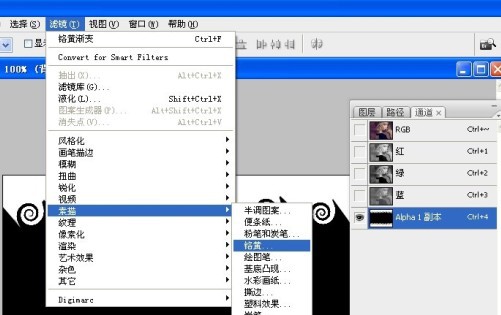
11.执行滤镜:素描-珞璜操作。

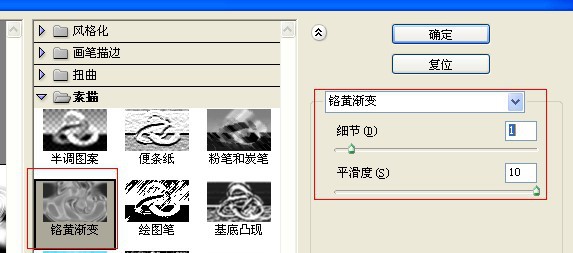
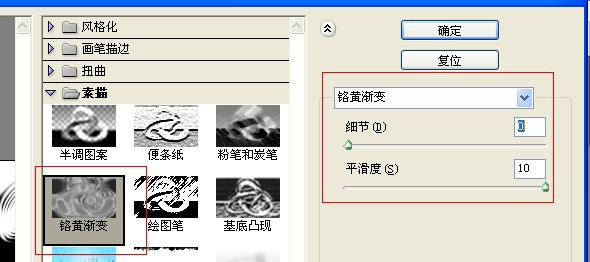
12.参数如下:

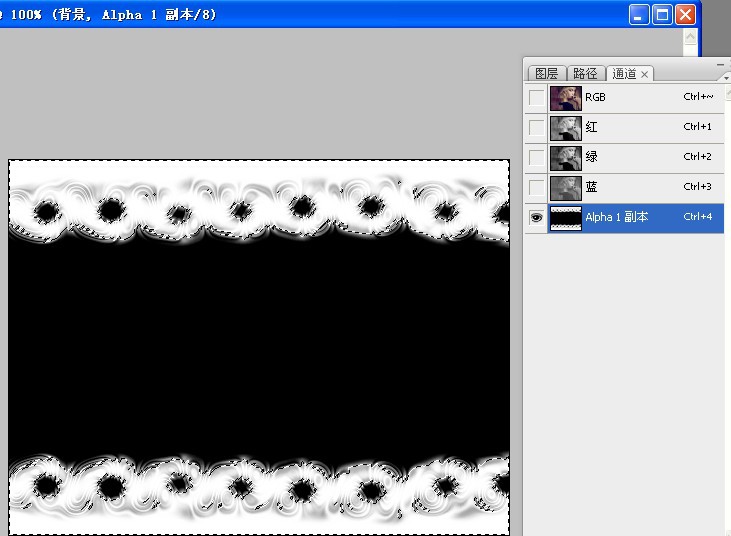
13.导入通道选区,回到图层,填充白色。

14.效果如图:

-------
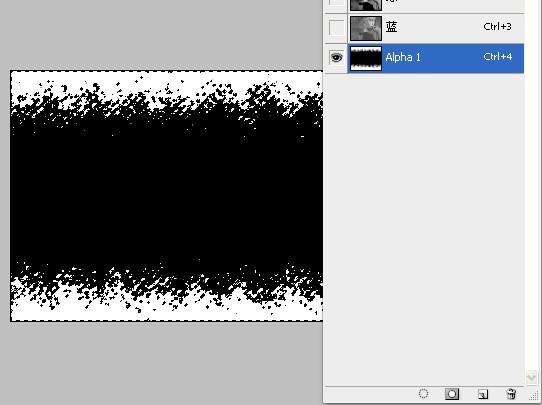
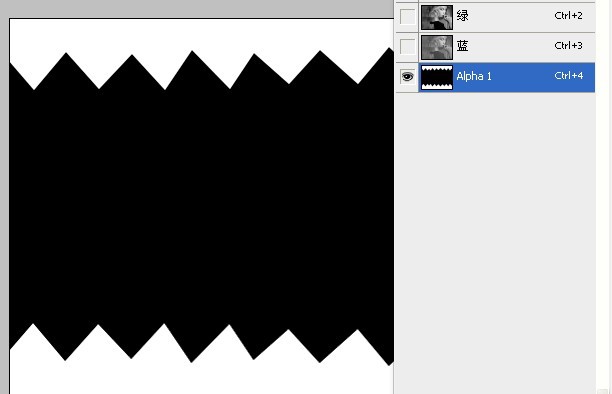
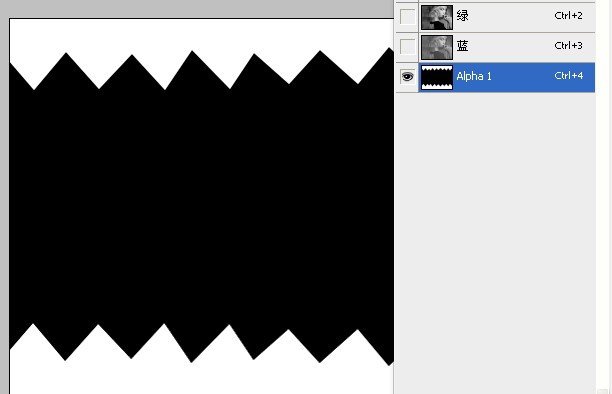
15.我们再回到锯齿形状的通道,试着做下一个效果。

16.执行滤镜-珞璜操作。

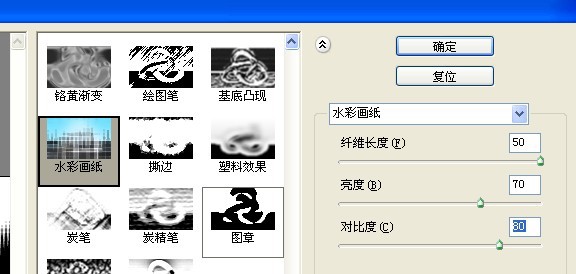
17.参数如下:

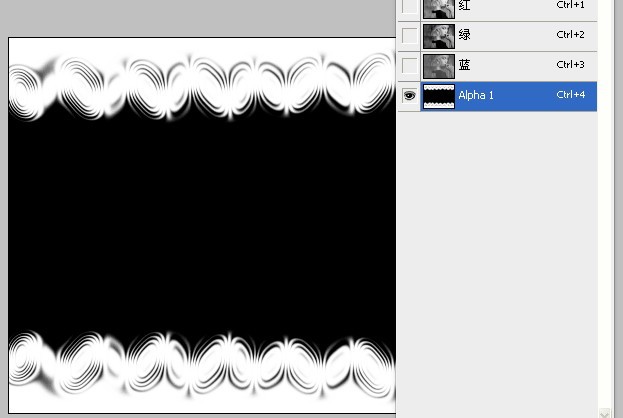
18.载入通道选区,回到图层填充白色

19.效果如下:

-------
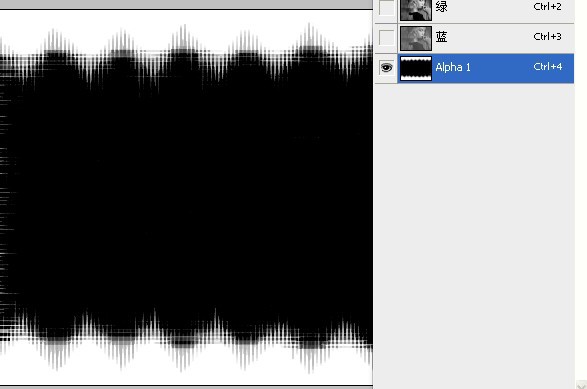
20.回到锯齿形状的通道,我们再看看其他效果:

21.当然,我们也可以用水彩画纸来做另一种效果:

22.载入通道选区,回到图层填充白色

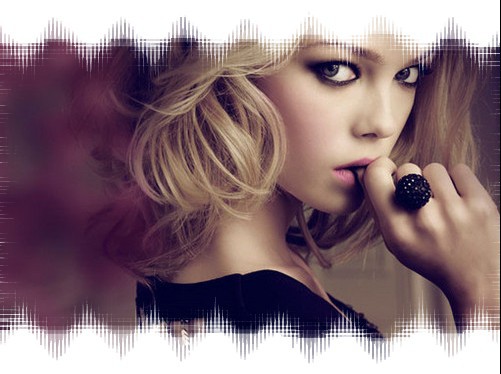
23.完成效果如下:

-------
标签(TAG) 教程内容 PS通道制作各式边框教程 来源:网络 作者:a




























