ps制作绚丽的光束文字动画
2022-12-25 10:51:31
来源/作者: /
己有:35人学习过
20、回到第一帧,点击面板下面的过渡按钮,参数设置如图24,效果如图25。

<图24>

<图25>
21、回到最后一帧,再新建一帧,图层只显示最上面的光束,如下图。

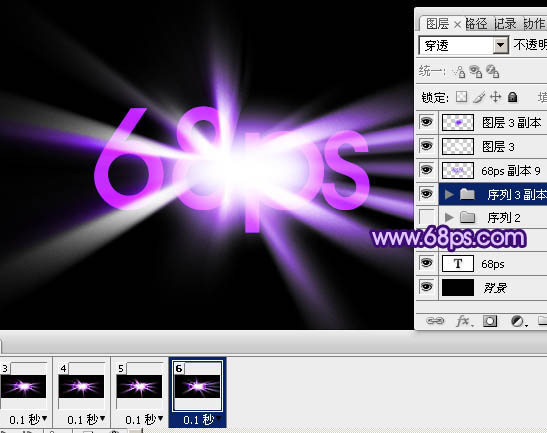
<图26>
22、回到前一帧,同上的方法设置过渡,如下图。

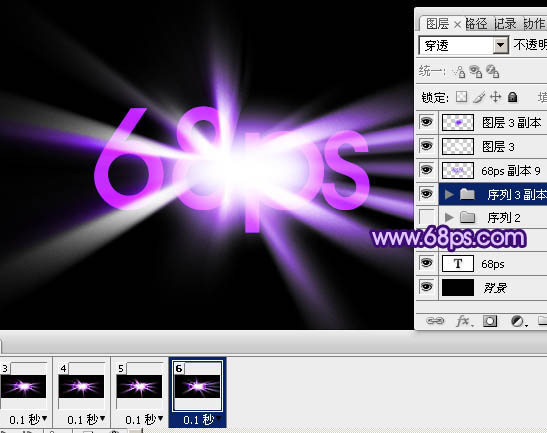
<图27>

<图24>

<图25>
21、回到最后一帧,再新建一帧,图层只显示最上面的光束,如下图。

<图26>
22、回到前一帧,同上的方法设置过渡,如下图。

<图27>




























