微动画,简单的微动画实例

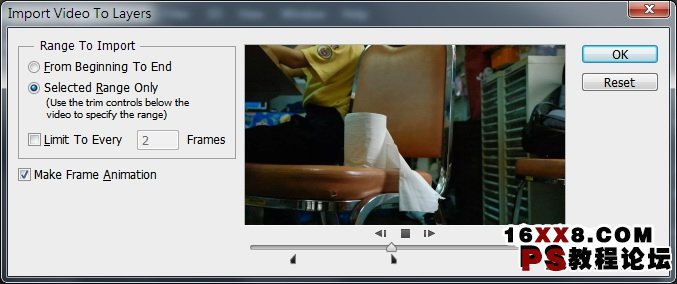
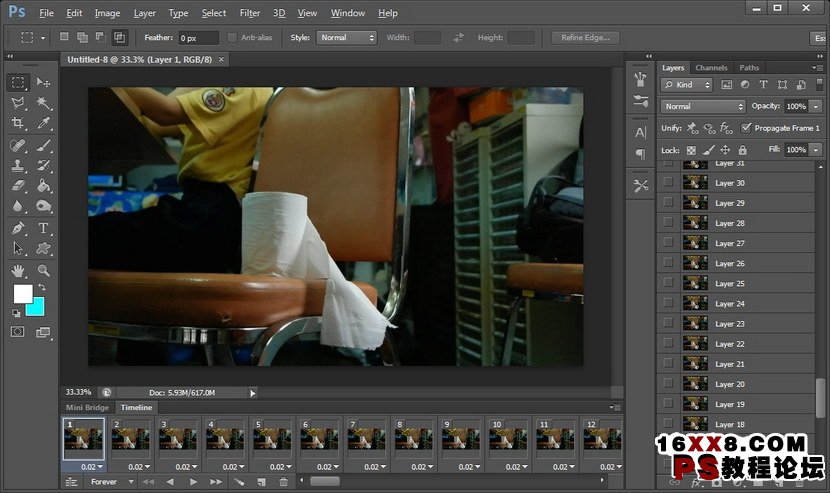
PS 会将影片的每一格变成图层,并且透过视窗「Timeline」显示,如果找不到的话,到 menu 找 WindowTimeline,如下图。

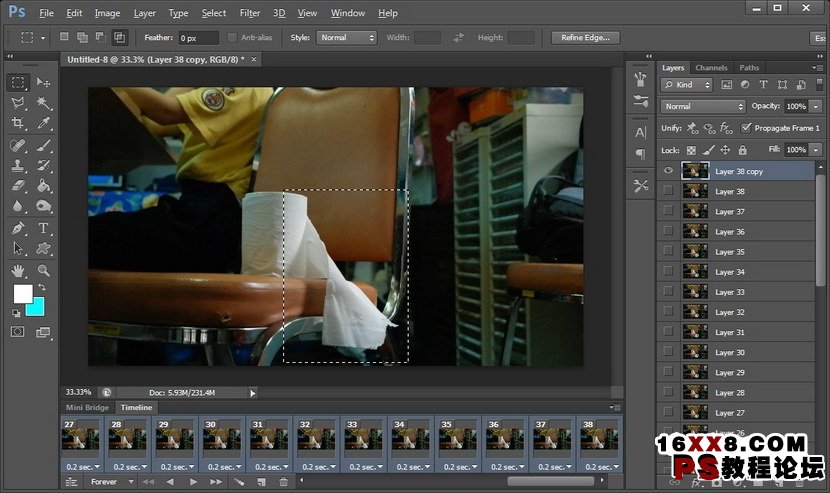
复制一张你认为适合做静止画面底图的layer,放到最顶。用选取工具,将你希望动起来的部份选取出来,然后删除,选取时要预留一点空间,尤其是遇上阴影 /倒影部份。删除后你要选取全部的timeline,再到置顶图层点开「眼睛」(visible),这样才会成为所有影格的「背景图」。还有你选取全 timeline后,可自行设定各影格的速度,例如这里设定是0.2 秒,稍慢的话会更有电影感。

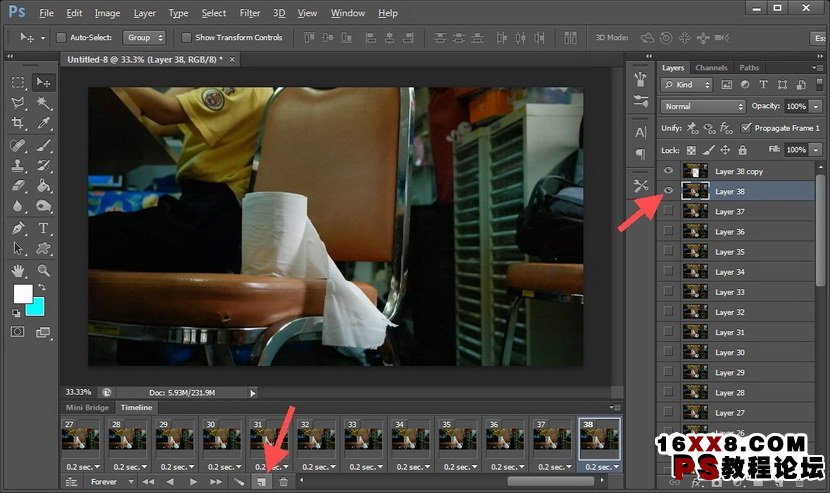
理论上如果你的影片本身是完美地循环接驳的话,当你按左下角的 play时,它就会不断播放然后变成一个原始的动态照片。但如果不行的话,你可以自行增加影格,方法就是按 timeline 下方的按钮增加一格,然后自行 visible该影格的图层,如下图。
秘诀是将原本的影片,从最尾倒带再增加一次,这样就会很流畅。例如原本是 A B C,现在你变成 AB CB A 这样循环的话就自然会较流畅,当然也视乎你的影片而定。(例如单向行车的话,就不用这样做)

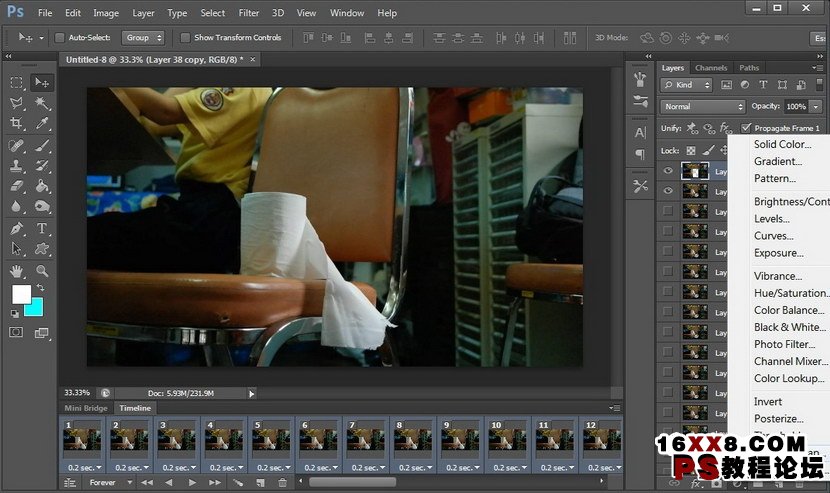
当影片循环流畅后,你就要替照片调色。首先谨记要先选取 timeline 所有影格,然后到右下角增加 adjustment layer,例如这里就用了Curves 来调节亮度对比,也可以用Gradient Map 调出电影色调,记得每次都要选取所有影格。

上一篇:ps液化滤镜
下一篇:PS制作图像圆角网格效果教程




























