动画教程,简单的制作动态图片教程
16xx8提示:教程所用软件版本是CS2,如果你用的是CS6以后的版本,后来第十三步用到的窗口-动画就改成窗口-时间轴
1、打开Photoshop软件后,按Ctrl+N新建快捷键,新建一个100*100像素、分辨率为72、颜色模式为RGB、背景内容为透明的文件

2、建议选取你店里销售商品的照片来制作,在Photoshop中将挑选好的照片打开

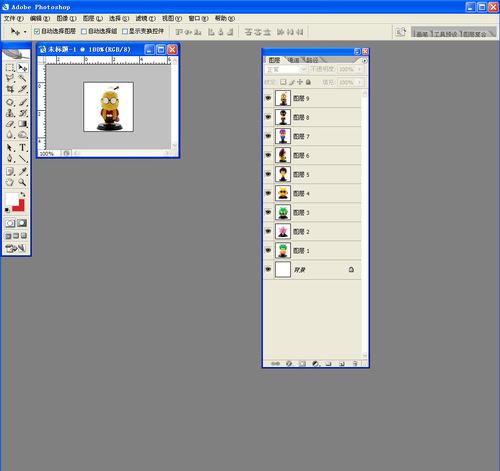
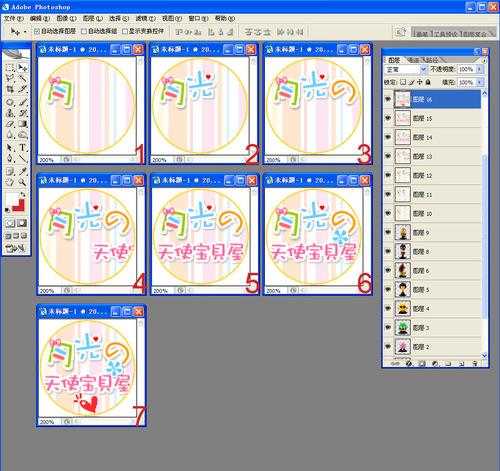
3、用裁切工具将照片切出相同的尺寸和精彩内容,裁好后点击工具箱中的移动工具将这些照片拖动到新建的透明文件中。每张照片就是一个图层,调整好图片顺序,为后面的Imageready制作动画的序

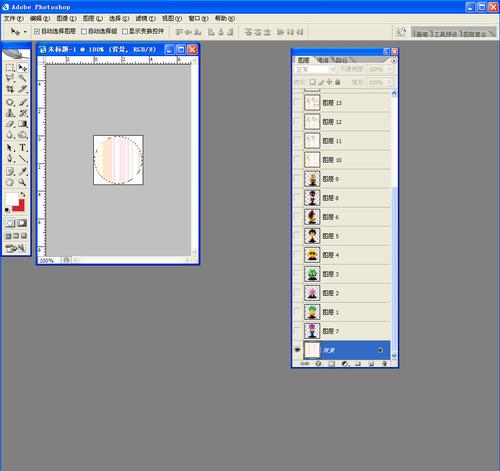
4、点击背景图层制作背景画面,使用选取制作如图所示的颜色条,然后用圆形制作选区将多余的删掉,再与背景层合并

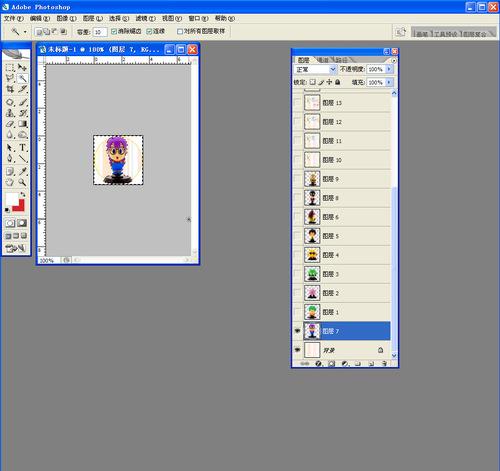
5、可点选工具箱中的魔棒工具,吸取每个小玩具图层的白色背景制作选区,白色底图按Delete删掉就可以了

6、复制一个背景图层移至最上一层,将图层名称修改为图层10,然后使用漂亮的彩色手写文字,添加一些小装饰。这里的制作步骤是根据动画的变化来制作的,也就是每层显示的内容就是后面动画每帧的内容,如图所示的顺序最后变换内容制作个性的店名

下一篇:ps制作可爱的闪闪的爱心签名教程




























