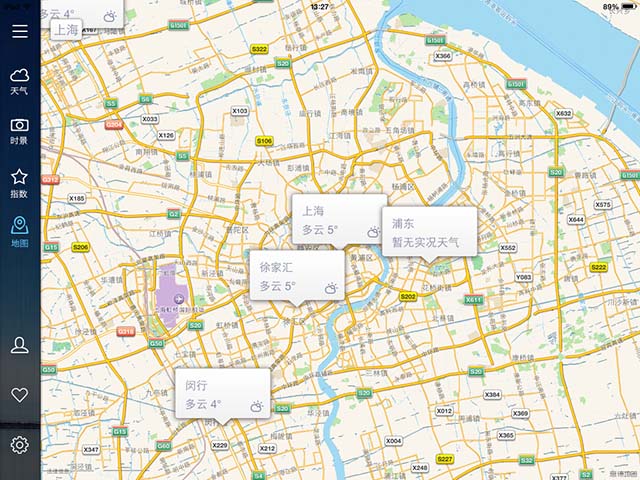
UI知识,层级对UI设计结果的影响
有些软件的这个位置,属于频繁操作位置,但是在这里不是,因为当你单手持握手持设备的时候,这个位置其实并不好点按。
天气按钮:打开软件的时候是默认开启的。一般用户在看完天气以后,点按其他信息之后,很少会再点回天气了。所以这也属于一个很低操作的按钮。
时景:这个东西,其实存在感可有可无。
关键的地方来了:指数按钮

指数按钮其实是一个跟天气密切相关的信息,为什么被放在第四位?
还被放在了可有可无的时景下面?
原因很简单:最易操作位置!
为什么这个位置最易操作?当你单手持握设备的时候,不是在你手旁边的按钮最容易按到,而是稍微远一点,的更容易操作,第一是因为视觉上看的清楚,第二是因为人的手指,伸展,比回拉更容易。
地图按钮:

地图:天气的具体位置,也是非常频繁操作的按钮,但是相比较来说,地图点按几率,可能没有指标那么高。
下面三个按钮:
一个是用户登陆
一个是软件推荐
一个是设置
这三个都属于低操作需求的按钮,甚至都很少有人去碰它,几个月点一两次都正常,一年不点也正常。
但是他们为什么不排列在其他按钮的下面,而放到底下?
不仅仅是因为视觉区分的原因。
左侧触摸栏,最容易触摸的位置,其实最容易误操作,如果一个ui设计的太方便点按,一样也会给用户带来麻烦。所以最容易误操作的区域,能空则空。
所以我们来看一下操作难易度,与信息层级的对比





























