告诉你如何做出微软风格的PPT?
本节末尾有提供官方干货哦。——欸别急,先看再下。
写在最前:我所见过许多想模仿“磁贴”却模仿不到位的,很大问题出在“磁贴间距”上,要么太离散,要么靠得太近。间距是直接影响到“像不像”的一个因素。
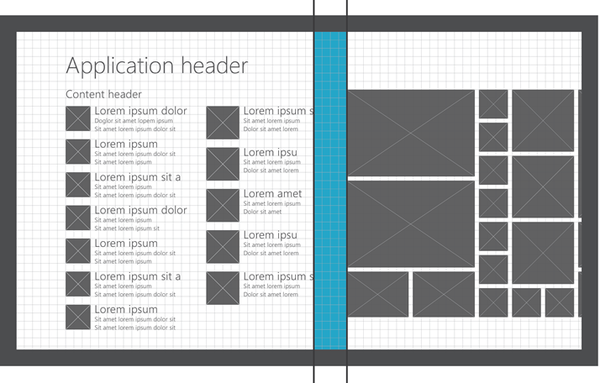
1、使用网格系统(要做出严苛精确的界面)
在设计 PPT 时候,记得用网格。
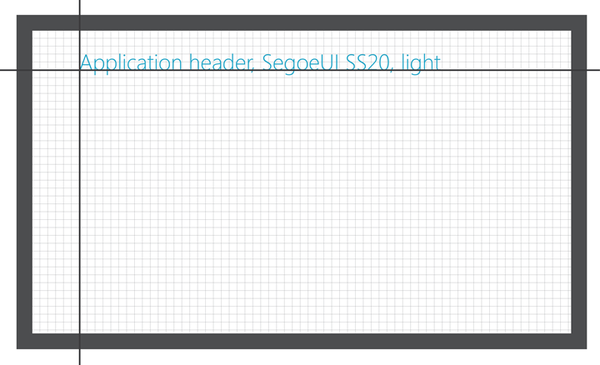
网格由单元和子单元组成。测量的基本单位就是单元。一个单元等于 20 × 20 像素。每个单元进一步细分为 5 × 5 像素的子单元。每个方形单元有 16 个子单元。下面这张图描述了屏幕左上角处的网格。放大该图像即可显示像素、子单元以及单元。

2、页眉
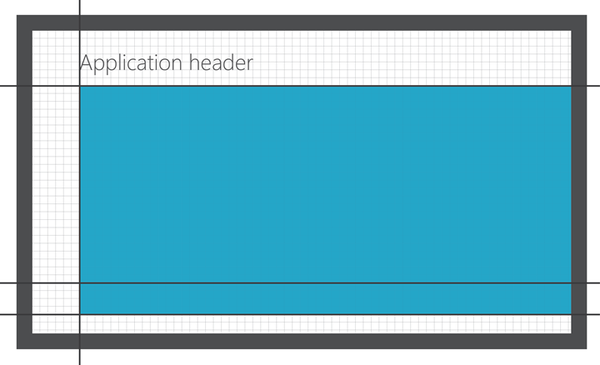
页眉的基线应该为距离顶部 5 个单元或 100 个像素。页眉的左边距为 6 个单元或 120 个像素。Windows 8 页眉为 Segoe UI 样式集 20 细线。
(还有一些用于程序设计的 UX 事项,比如 Windows 8.1 中鼠标触顶会出现标题栏,设计时要考虑元素不会被遮挡。这些内容就不赘述了,PPT 制作中基本没人去写这种交互。)

这很适合用来填写 PPT 的页标题(如果页面不是只有这一个标题的话)。可以先做母版,定好位,这样就很方便,不用每次去调整。
3、内容区域
内容区域的上边距为 7 个单元或 140 个像素。左边距为 6 个单元或 120 个像素。下边距非常灵活。对于水平平移的内容,应该不超过 6.5 个单元(130 个像素),且不少于 2.5 个单元(50 个像素)。 对于垂直平移的内容,上边距和左边距保持不变。由于内容滚出屏幕,因此未指定下边距。

用在 PPT 上是很科学的。我们按 16:9 的屏幕来讲(2013 版之后默认的比例),尤其内容的左侧,不能靠太近边缘,因为横向本身就比较长,要达到平衡。
4、水平填充值
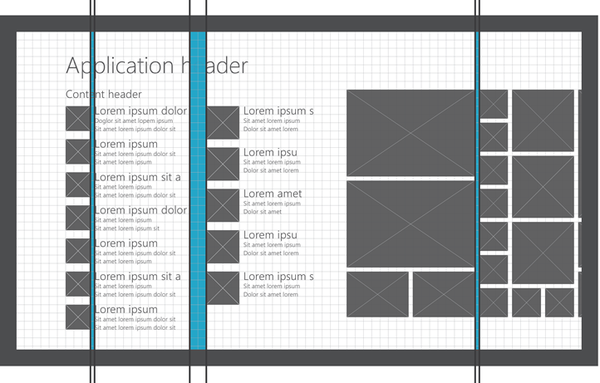
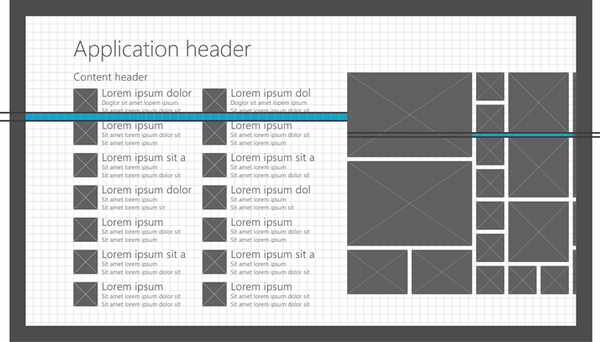
内容项之间的水平填充因项而异。对于明边项(如图像和用户磁贴),磁贴和随附文本之间的填充为 2 个子单元或 10 个像素。对于列表,列之间的填充为 2 个单元或 40 个像素。对于明边项,列之间的填充为 2 个子单元或 10 个像素。

这里就涉及到开头说的“间距”的问题啦~ 规定是磁贴间间隔 10 像素。开始屏幕上的每块磁贴都是有 1 px 的边框的哦,那个边框就包含在“10 像素的间距”之中。也就是说,除去边框,还有 8 px 的空间。
这里就不举反例了,相信大家都曾经见到过,嗯。如果你实在没把握,可以把开始屏幕或者其他的截屏一下,放进 PPT,然后用图形临摹重叠,再删除截屏。
5、垂直填充值
内容项之间的垂直填充也因项的类型而异。 对于磁贴和文本列表,行内项之间的垂直填充为 1 个单元或 20 个像素。对于明边对象,行内项之间的填充为 2 个子单元或 10 个像素。

6、组之间的水平填充
组之间的填充为 4 个单元或 80 个像素。此填充足够大,在用户平移时足以轻松辨别组。

嗯,分组。不过 PPT 中应该很少会用到组的样式吧……
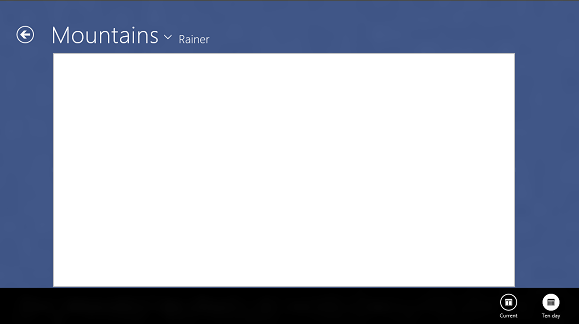
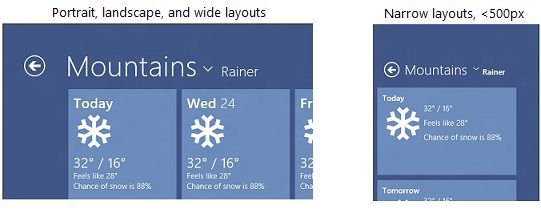
再给大家提供几张图,是微软用作为讲解案例的:



可以说,排布和对齐,是很大程度影响到你的 Modern UI 看起来“正不正宗”或者说“像不像”的关键因素之一。
宁可多花一点时间在对齐和排布上。另,PowerPoint 中的“对齐”功能挺好用的。
说了这么多,你一定在找干货……好的,这就给你!
等等!这是侧重排布与对齐以及模块样式的,不是侧重用色的。
用于 PowerPoint 的设计模板: https://img.lvups.com/d/file/bigpic/2022/12/26/bbjeet5db2e
用于 Photoshop 的设计模板: ttps://go.microsoft.com/fwlink/p/?LinkId=325040
用于 Illustrator 的设计模板: https://img.lvups.com/d/file/bigpic/2022/12/26/u0ntfnb3a3g
这些资产,适合用于 PPT 某些页面的设计(看起来更接近 Modern UI)、适合用于应用的 UI 设计。但是记得,我们很难用 PPT 达到动态磁贴的效果,也是 Modern UI 的一个精髓所在。要想方设法让你静态的页面内容达到“一目了然”和”突出重点”的状态。
刚刚给了一些干货。
那么就来说说,这些干货你准备怎么用?可不是乱搭的呀宝贝们……
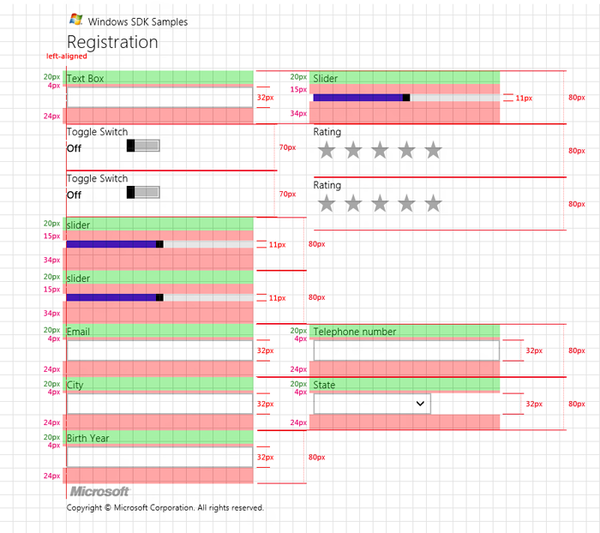
就举个实例吧,表单的布局。或者说,把表单换成一行行内容,对应进去就好啦。
先给一张各种元素的建议大小,包括间距:

之所以说表单,就是想拓展一下。不仅仅是用于 PPT。比如你要用 Modern UI 来设计一张或多张打印出来的填表,就能注意到。
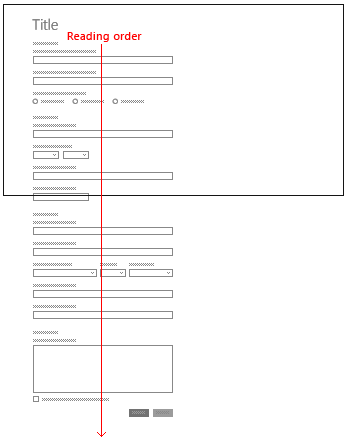
下面是使用单列布局的短表单示例:

下面是使用单列布局的较长表单示例:

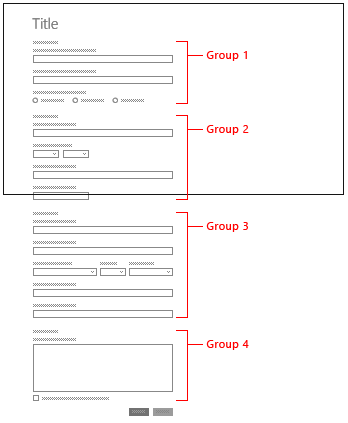
请不要尝试将大量内容置于一个非常长的表单中,而是考虑将任务分成多个组或多个表单序列。下面是分为多个组的较长表单示例(比如你设计的问卷,一长串连在一起,对方看到就觉得很多,看着不舒服,带来一种烦躁感。这不是 Modern UI 所提倡的,而应该简单化,有焦点。因此要分页):

下面是分为多个页面的较长表单示例:

何时使用两列布局?
将两列布局用于仅能进行有限垂直平移的短表单。 两列布局在横向充分利用了屏幕空间。 请记得为两列之间保留足够的用于装订线的空间。
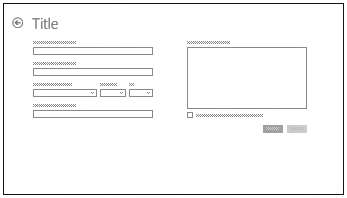
下面是使用两列布局的表单示例:

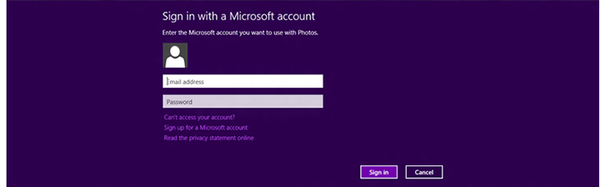
此外,我想分享一个大家应该都见过的表单设计:

图标使用最少的部分和细节,可以提取和简化概念。它们在本质上是图形,并且采用平面透视效果和单色,强化了内容重于版式的思想。


透视
的图标是二维符号形状。图标可以巧妙地暗示体积或深度,但我们一般避免增加透视线或角度。大多数图标代表一个概念或对象。如果一个图标代表一个以上的对象,前面的对象“挤出”后面的对象。

“挤出”一个对象意味着当图标中的一个元素显示为覆盖另一元素时,覆盖操作将创建一个与背景颜色匹配的间隙。
颜色
图标的主要颜色是纯白色。白色是可以在大多数具有丰富的彩色背景的颜色上下文(如应用磁贴和应用栏)中很好地显示的单一颜色。

生产
建议使用矢量绘制所有图标,尤其是在 Adobe Illustrator 或 Expressions Design 中。将矢量形状贴靠在字形系统中是至关重要的。Windows 图标必须有清晰、干净的边缘。
图标不只是提供功能。还有助于将用户与应用的总体构想联系起来,甚至可以唤起对应用的良好情感。图标不但要透出品牌的个性,而且要保持界面的效率。
另外,来说说 Segoe UI Symbol 图标。用这些图标会显得你的 Modern UI 更加接近原本的设计。
大部分此类字形在提供时其间距为零。你可以在每个零宽度字形上放置其他零宽度字形。例如,如果你插入零宽度的红色的实心 (U+E00B),光标不会跑到心形的末尾,因为其宽度为零。然后,如果你插入黑色的心形轮廓 (U+E006),则心形轮廓会放置在实心之上。
![]()
上一篇:色彩知识,分享一些色彩的知识
下一篇:ps做双重曝光效果




























