[其它] 设计时英文字体的使用推荐
作者: 教程来源:uilook
当IE7刚发行的时候,曾及研究了如何定义网页字体,里面也说了有衬线与无衬线字体 serif vs sans serif的应用。今日顺手翻了翻字库,推荐一些(或许是经典,或许是老掉牙的)英文字体给大家。 当然,我用的是PC,Webpage里的像素字 Tahoma、Arial、Verdana 是最常用的选择,有时候 Times New Roman 这个也可以搬出来。设计英文和国际化网站的时候,切记的就是字体选择要到位,往往那些“不够欧美风格、不够专业”的评价都是因此而来。
当然,我用的是PC,Webpage里的像素字 Tahoma、Arial、Verdana 是最常用的选择,有时候 Times New Roman 这个也可以搬出来。设计英文和国际化网站的时候,切记的就是字体选择要到位,往往那些“不够欧美风格、不够专业”的评价都是因此而来。如果你用做图形设计时觉得还觉得字体捉襟见肘,或者达不到某些效果。哪我来推荐一些获取字体的方法:
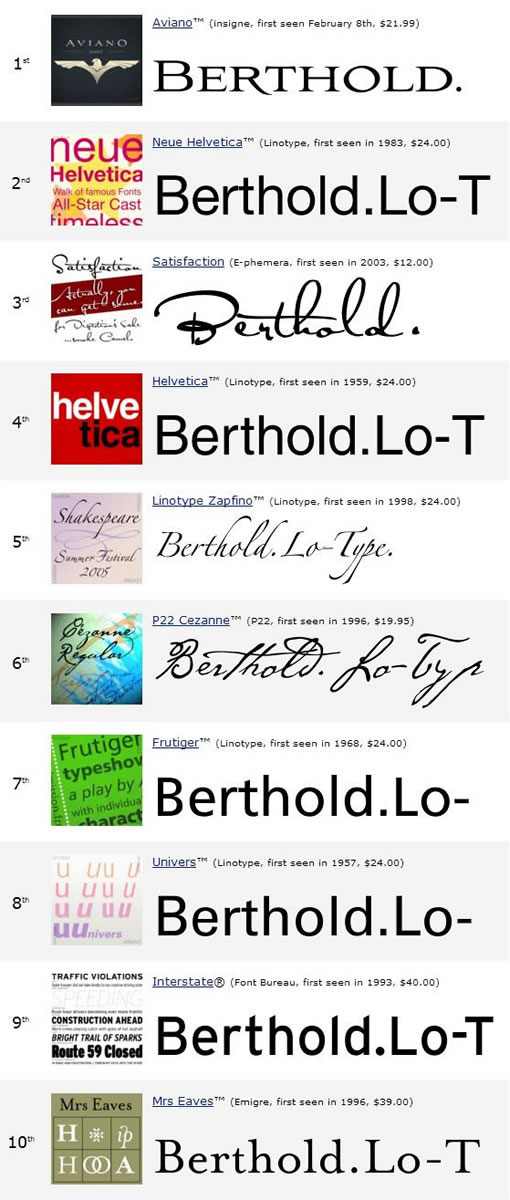
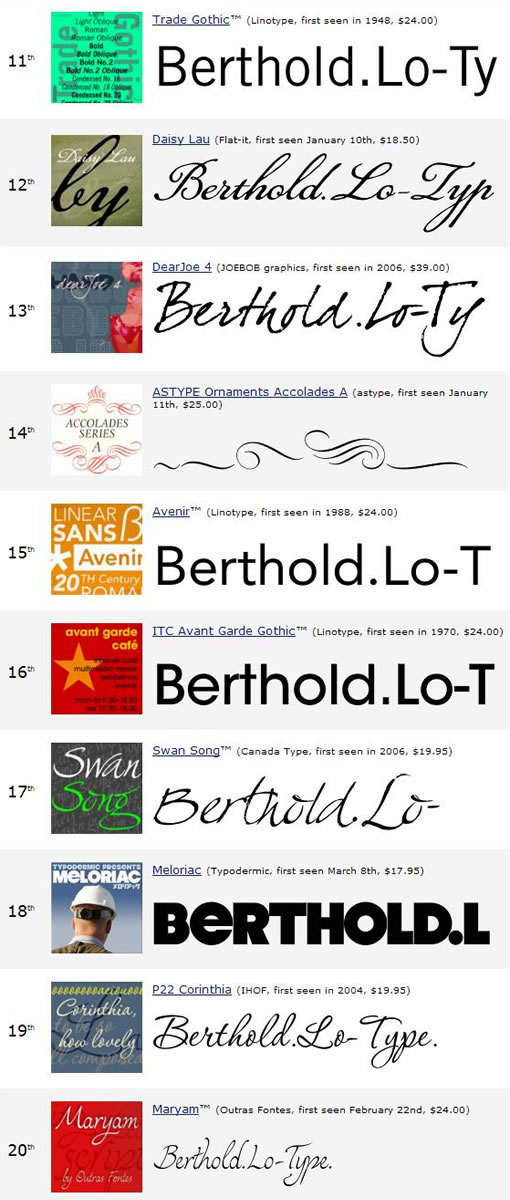
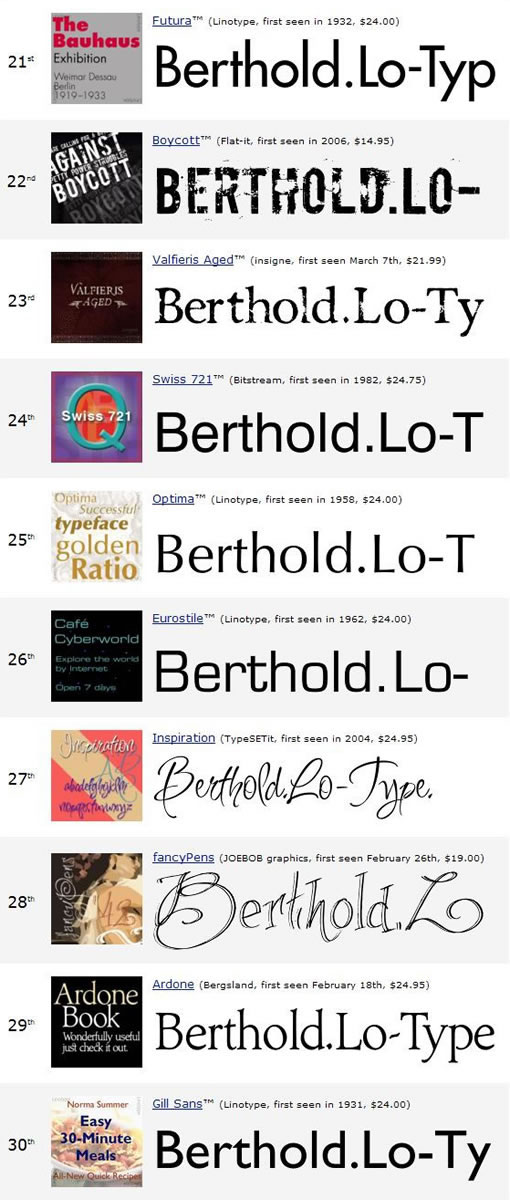
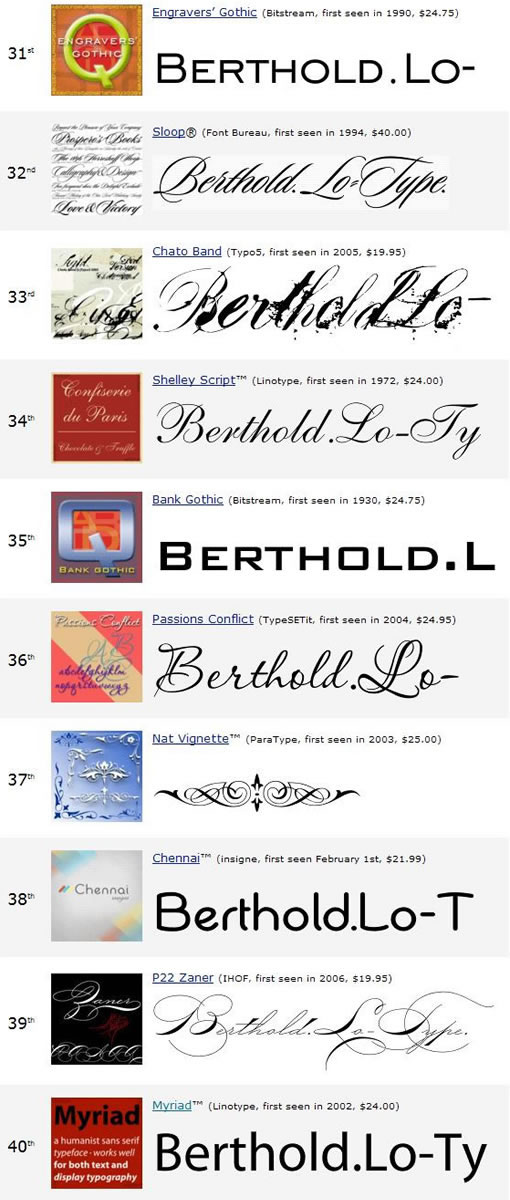
Myfont.com 销售榜前50名:


本新闻共4

本新闻共4

本新闻共4

http://www.myfonts.com/bestsellers.html
这样是不是觉得左面图片里的效果都很好看?
首先推荐 Helvetica、Myriad两个系列,它会让你的设计显得很“专业”。这两个字体都是由最著名的Linotype公司出品。 Helvetica/ Helvetica_Neue是世界上最具传奇色彩的英文字体家族,最早设计于1957年,之后以其简洁优美的造型席卷了整个西方设计界。以致于坊间长期以来流传一句话:如果不知道用什么字体好,就用Helvetica。
Helvetica_Neue 是 Helvetica 重新优化的版本,更为时尚新颖。两个字体家族都包含丰富的变体,包括各种线体,粗体,斜体等,加起来超过80种。我们所最常见的 Arial就是Helvetica的一个抄袭版本,很多地方和Helvetica一模一样,但是仍然比不上原创的优美,也没有那么丰富的变体可以选择。
Myriad同样,有很多变体可选择,我用的最多的就是Myriad pro light,无论尺寸大小都很漂亮。
这是 Myfont 里的 Linotype 公司字体集:
http://www.myfonts.com/browse/foundry/linotype/
(其它公司的字体集在这个网站也能找到,选一个喜欢的字体打开,有一个link可以链接到该公司所有字体)
总体觉得做标准设计,这两个字体集加上系统自带字体,够用到下一次技术革命了。同样,很多个性化很强或者说适合做Logo/Banner/Title/Vision的字体,在其中也能找到,活学活用就看设计师水准了。
这些字体要付费,我无法提供链接,但有一种工具叫“电驴”试着在里面搜一下linotype font/Helevtica/Myriad font这类的关键字,会给你意外惊喜。还是那句话,活用 。
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima



























