图片合成教程 鼠标车的制作
2022-12-25 22:23:03
来源/作者: /
己有:146人学习过
图片合成教程 鼠标车的制作作者:六月海 日期:2006-11-7 9:43:08 来源:pconline
所谓图片合成,大致的意思就是将两张或两张以上的处于不同环境不同光照等各种不同条件下的两张或多张图片组合成一张新的图片,当然也可以是各张图片中的某个部分的组合,在此过程中要注意的是,使合成后的图片的色调协调和所处环境与光感及光照位置的协调.使其在合成后看上去仍然是个自然、和谐的整体!
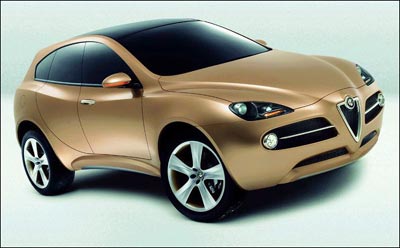
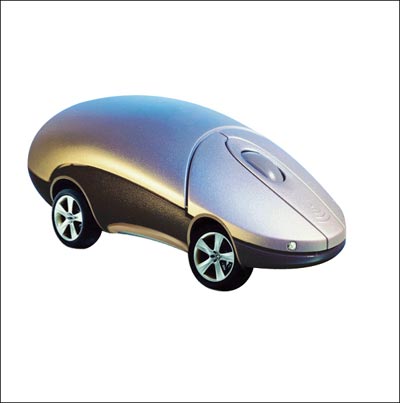
现在来做,我先将我做这个合成图的两张源图片贴上来。
1.先将鼠标从图片中提取出来,办法就是用钢笔将鼠标外围轮廓勾出,并将所勾路径转换为选区,复制被选中的鼠标,再粘贴此鼠标,并将原先的底图也就是背景层删去或者填充为白色(图1)。<提图时尽量提的干净些,在转为选区后可以再收缩一个象素再复制粘贴>
3.按CTRL T将车轮旋转拖拉至(图3)样子,敲回车确定,并将车轮的位置作进一步的调整。
5.经过前面步骤中的拖拉后,后车轮显得有点过于宽了!这不符合实际的透视原理,因此,我们可用钢笔将后轮过宽处勾出,转为选区,并将选中部分删除(图6)。
7.将原先汽车图片中车头下方的白色小灯勾出,复制到鼠标图象的文件中,按CTRL T缩小,双击此图层在弹出的图层混合选项中钩选斜面浮雕效果,类型选择枕状浮雕,大小设置为1,其余不变(图8)。
8.将汽车图片中的车大灯勾出,并复制到鼠标文件中,按CTRL T调节至(图9)大小与位置。并将此车灯复制一个,到菜单-编辑-变化-水平翻转,再按CTRL T调节至(图10)样子。
9.好,现在车的样子已经有点出来了,但车头还是比较狭小,不圆润,我们来帮他改一下,回到鼠标的图层,用钢笔勾出轮廓,转换为选区,用画笔选用与选区附近颜色相近的色涂抹一下,不用涂得过重,尽量自然(图11)。
10.好,现在该为色调的统一做一下稍微的调整了,按CURL U将鼠标层的饱和度调节至-80,再按CTRL B,将黄色调节至-100,红色调节至 60。再按CTRL M把曲线作稍微的调节(图12),完成后如(图13)。
11.好了,大致鼠车的合成就这样,具体细节之处,大家可以把轮胎的层复制一个,置于鼠标层的下面,并适当调整位置后,做出鼠车的另一侧的轮胎,别的大家就可以自由发挥,作一下自己喜爱的处理,(图14)。
(不同的图片,灵活的应用,巧妙的组合,最重要的是注意环境映射跟物件的总体格局与色调的融洽,必须得把握好这些,才能做出符合视觉效果,但又不符合逻辑,超现实,超想象的物件来。)简单的,我们教你,深奥的,你来分享
所谓图片合成,大致的意思就是将两张或两张以上的处于不同环境不同光照等各种不同条件下的两张或多张图片组合成一张新的图片,当然也可以是各张图片中的某个部分的组合,在此过程中要注意的是,使合成后的图片的色调协调和所处环境与光感及光照位置的协调.使其在合成后看上去仍然是个自然、和谐的整体!
现在来做,我先将我做这个合成图的两张源图片贴上来。
1.先将鼠标从图片中提取出来,办法就是用钢笔将鼠标外围轮廓勾出,并将所勾路径转换为选区,复制被选中的鼠标,再粘贴此鼠标,并将原先的底图也就是背景层删去或者填充为白色(图1)。<提图时尽量提的干净些,在转为选区后可以再收缩一个象素再复制粘贴>




3.按CTRL T将车轮旋转拖拉至(图3)样子,敲回车确定,并将车轮的位置作进一步的调整。



5.经过前面步骤中的拖拉后,后车轮显得有点过于宽了!这不符合实际的透视原理,因此,我们可用钢笔将后轮过宽处勾出,转为选区,并将选中部分删除(图6)。


7.将原先汽车图片中车头下方的白色小灯勾出,复制到鼠标图象的文件中,按CTRL T缩小,双击此图层在弹出的图层混合选项中钩选斜面浮雕效果,类型选择枕状浮雕,大小设置为1,其余不变(图8)。

8.将汽车图片中的车大灯勾出,并复制到鼠标文件中,按CTRL T调节至(图9)大小与位置。并将此车灯复制一个,到菜单-编辑-变化-水平翻转,再按CTRL T调节至(图10)样子。


9.好,现在车的样子已经有点出来了,但车头还是比较狭小,不圆润,我们来帮他改一下,回到鼠标的图层,用钢笔勾出轮廓,转换为选区,用画笔选用与选区附近颜色相近的色涂抹一下,不用涂得过重,尽量自然(图11)。

10.好,现在该为色调的统一做一下稍微的调整了,按CURL U将鼠标层的饱和度调节至-80,再按CTRL B,将黄色调节至-100,红色调节至 60。再按CTRL M把曲线作稍微的调节(图12),完成后如(图13)。


11.好了,大致鼠车的合成就这样,具体细节之处,大家可以把轮胎的层复制一个,置于鼠标层的下面,并适当调整位置后,做出鼠车的另一侧的轮胎,别的大家就可以自由发挥,作一下自己喜爱的处理,(图14)。

(不同的图片,灵活的应用,巧妙的组合,最重要的是注意环境映射跟物件的总体格局与色调的融洽,必须得把握好这些,才能做出符合视觉效果,但又不符合逻辑,超现实,超想象的物件来。)简单的,我们教你,深奥的,你来分享




























