Photoshop制作唯美的生态矿泉水海报
2019-04-23 21:37:59
来源/作者: PS自学网 / 伟楷
己有:1588人学习过


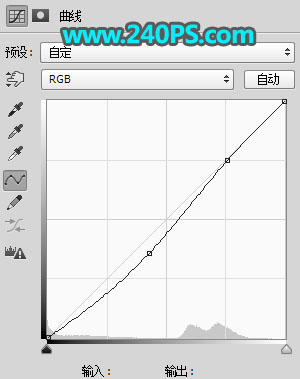
16、在把受光区域调亮一点,如下图。

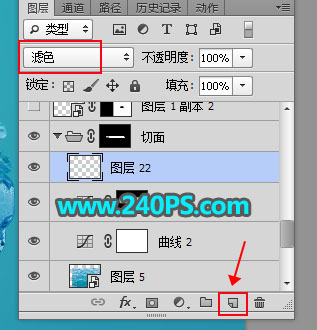
17、给切面部分添加高光。新建一个图层,混合模式改为“滤色”。

18、点击前景色,然后用吸管吸取水面部分的颜色。

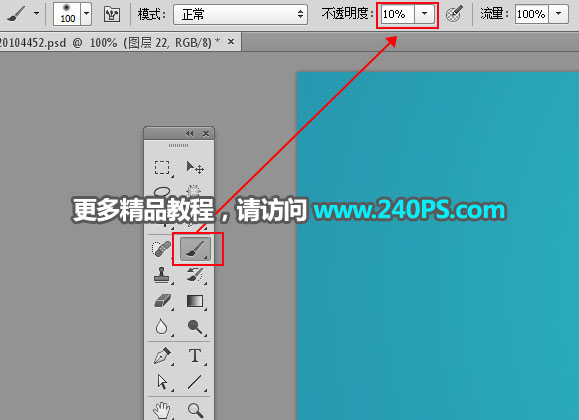
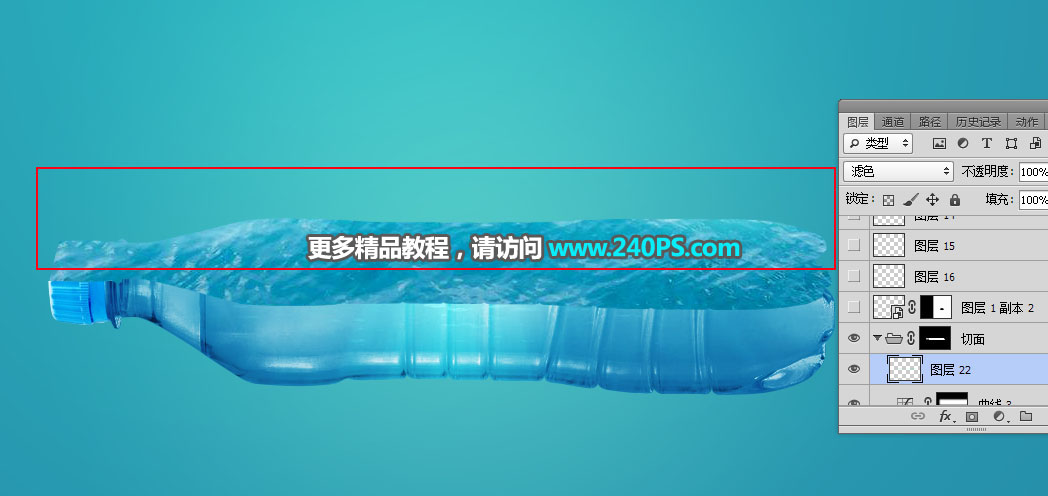
19、选择画笔工具,画笔不透明度设置为10%,然后用画笔把水面顶部区域涂亮,如下图。


20、给水边缘加上水花。找一些水花素材,抠出来,用移动工具拖进来,放到水面边缘,按Ctrl + T 压扁一点,然后回车确定。再用同样的方法给边缘部分都加上水花,过程如下图。




21、添加其它素材。找一些瀑布、石头、小树、云朵等素材,放到水面上面,过程如下图。





最终效果





























