Photoshop制作喜悦的春季童趣立体字海报
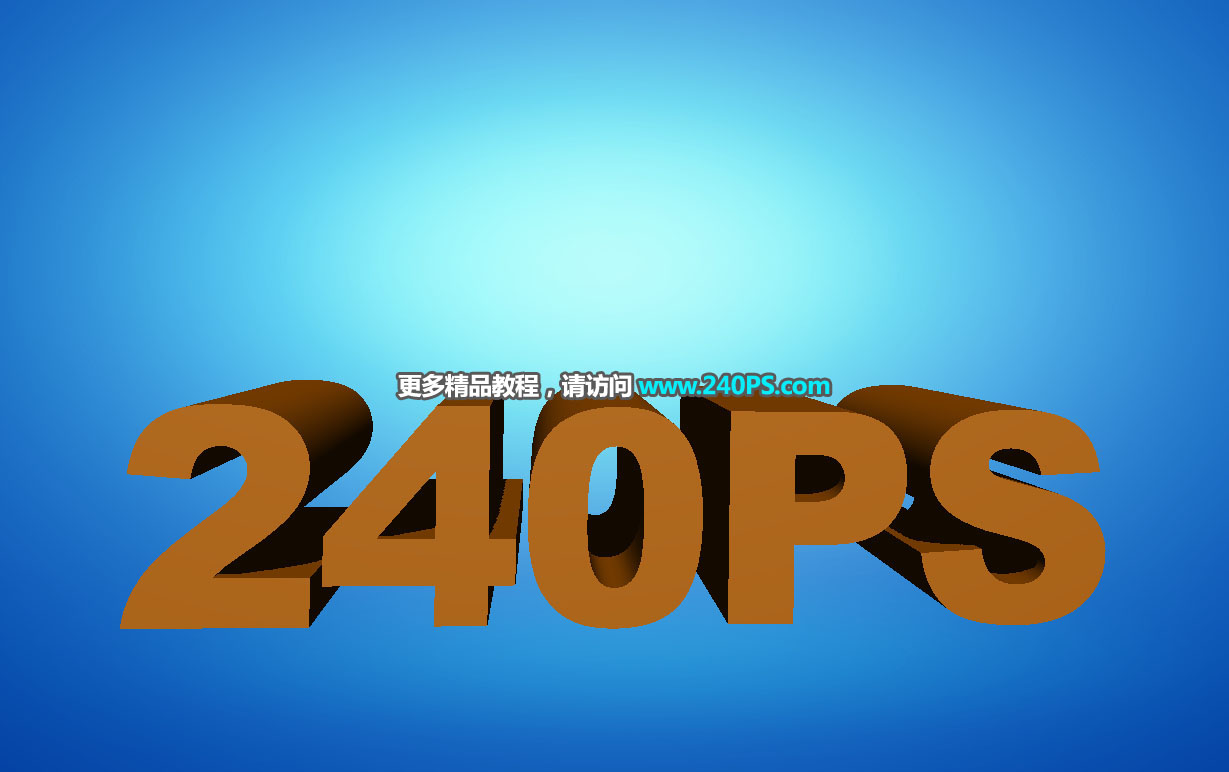
本文的效果是以立体字为平台;在文字的顶部加上了草地、青山、花木、人物等,再通过溶图和调色把这些都融入到画面里面,展现出春季特有的清新环境和喜悦心情。最终效果

1、打开背景素材。把下面的背景素材保存到本机,打开PS并打开保存的素材。


2、导入立体字素材。打开下面的立体字素材,用移动工具拖进来,放到画布底部区域;也可以用PS自带的3D工具制作想要的立体字。


3、复制文字图层。按Ctrl + J 把文字图层复制一层,把文字副本图层隐藏,选择原文字图层。

4、立体面部分增加纹理。打开下面的土层素材,用移动工具拖进来,按Ctrl + Alt + G 创建剪切蒙版,然后调整好位置。



5、把文字副本图层显示出来,如下图。

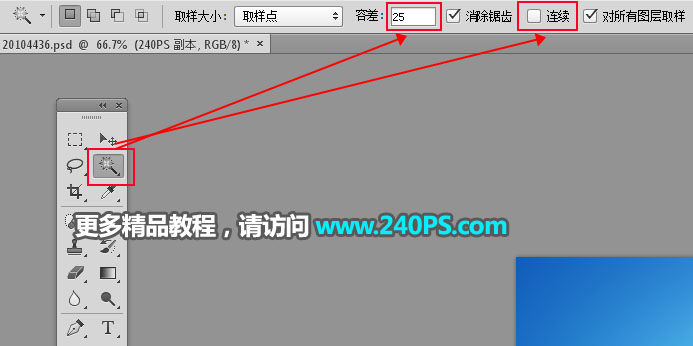
6、创建表面图层。在工具箱中选择“魔棒工具”,在属性栏把容差设置为25,去点连续前面的勾选;然后在文字表面点击一下得到选区;新建一个图层把选区填充青色,按Ctrl + D 取消选区,然后把图层命名为“正面”。




7、压暗立体面。选择文字副本图层,把混合模式改为“正片叠底”,如下图。

8、文字表面增加纹理。拖入之前打开的图层素材,拖进来,放到“正面”图层上面,然后创建剪切蒙版,如下图。

9、局部压暗。用矩形选框工具拉出下图所示的选区,按Shift + F6羽化25个像素,然后创建曲线调整图层进行压暗,过程如下图。



10、文字间隙区域填色。在背景图层上面新建一个图层,用钢笔工具沿着文字边缘抠出选区,如下图;然后填充深褐色#1f0a01,按Ctrl + D 取消选区。



11、底部区域过渡处理。给当前图层添加图层蒙版,选择渐变工具,颜色设置为黑白,然后拉出底部透明效果,过程如下图。
























