ps UI设计教程:设计扁平化风格图片
我们先来看看最终的效果图吧:

扁平化风格潮流浩浩荡荡,童鞋们周末有时间也来撸一发,学习一下扁平化风格icon的设计思路吧。今天分享的教程是教你创建一枚IOS 7 风格的图标,教程不难,熟练的童鞋30分钟就可以完成咯。
好了,教程开始:步骤 1 :打好地基
Cttrl + N 创建画布,大小为1024px * 1024px , 填充背景色为#fcf2da。
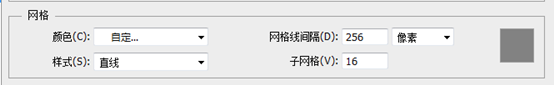
然后 → 编辑 → 首选项 → 参考线、网格和切片,设置如下:

武器已准备,接下来踏上征程吧!
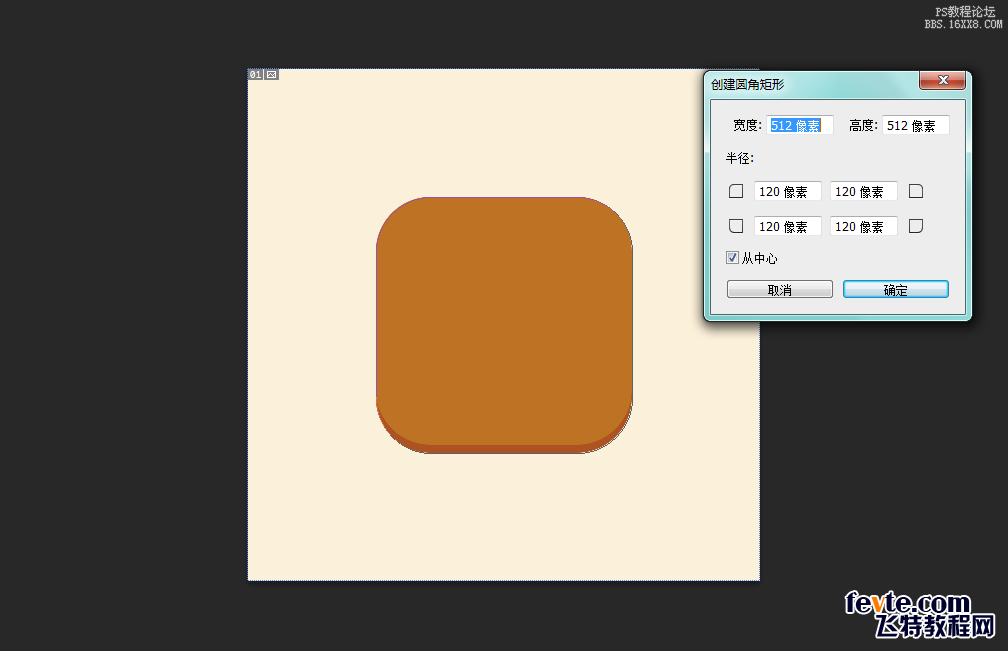
先创建一个圆角矩形,大小为512px*512px,半径120px,记住左上角是形状哦。
搞定后填充颜色#c47420,命名"icon base"

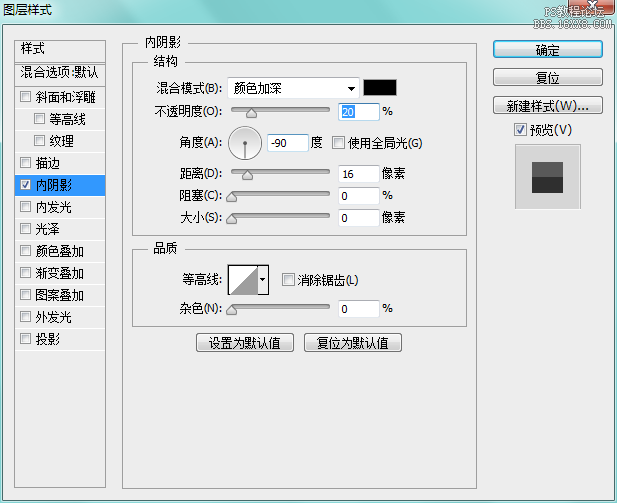
添加内阴影,参数如下:

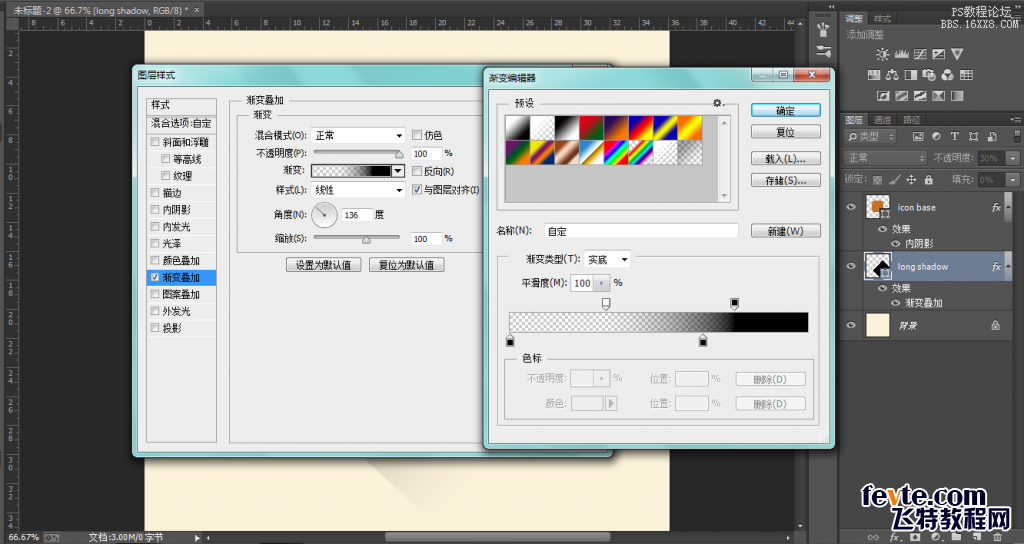
为它做一个长投影效果,创建一个矩形,填充黑色,大小可以自己调整,我是宽718.22px和高732.74px,Ctrl + T 变换角度。
添加图层样式—— 渐变叠加,参数如图,顺便把不透明度调整为30%,填充0%

好了,现在的效果是这样的:

上一篇:ps cs6高圆圆合成图
下一篇:ps人像后期精致的彩妆效果




























