暖色调,调出暖色照片为照片增加氛围教程
先在Camera Raw中简单调整一下整体色彩,然后再到PS中对整体色彩进行细调,最后利用Google Nik Collection滤镜做暗角即可,步骤简单,喜欢这个色调的一起学习。
在对照片进行处理时,很少能绕开对色彩以及色调的优化或者修改。如果说这种处理为照片处理者提供了巨大的创作空间,那么我们也可以说它是几乎所有的照片处理都要求有的最基本的步骤。一组优秀的作品一定需要在色彩与色调上进行严格把握,通过后期更好地映衬作品的主题,使其具有代入感。那么接下来我们就和大家讲解一番,怎么利用对色彩色调的把控,让作品更加有韵味!

PSD素材:http:///photoshop/sucai/2016/n230974.html
Google Nik Collection调色滤镜:http:///photoshop/jiaocheng/2016/141847.html
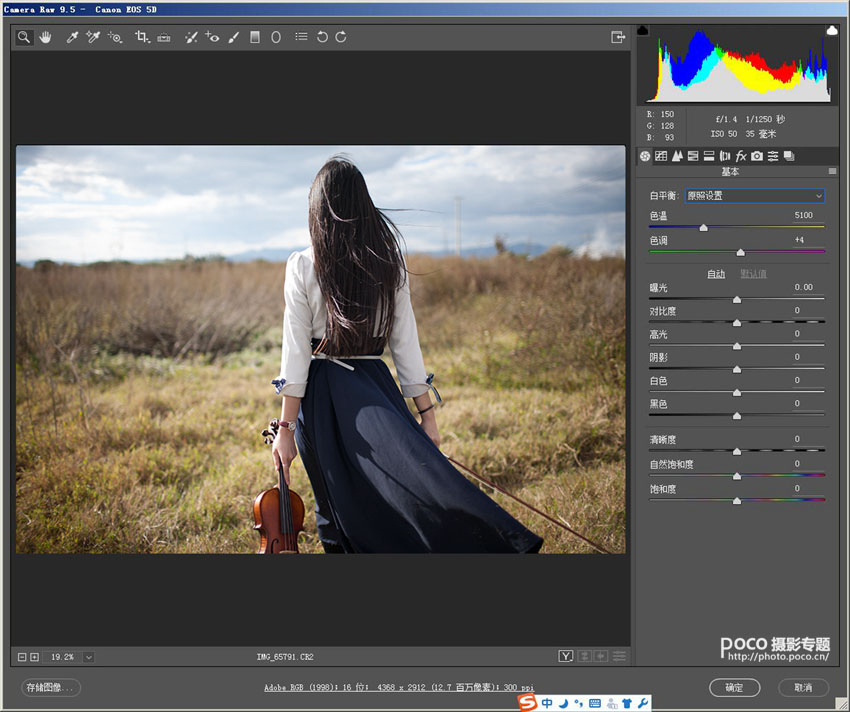
先看原图,曝光正常,但是画面略显平淡。在做后期前,要先明确思路,预想需要达到什么样的效果。这次案例,我们的后期方向是使画面更加具有代入感,所以氛围很关键。

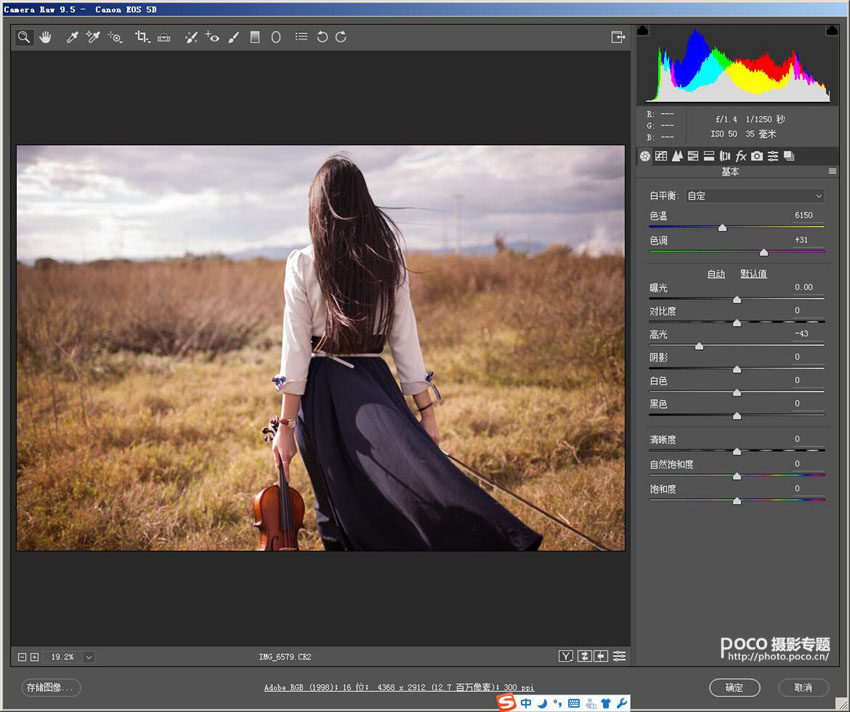
第一步:适当恢复高光部分细节,调节色温和色调让画面向暖色偏红。

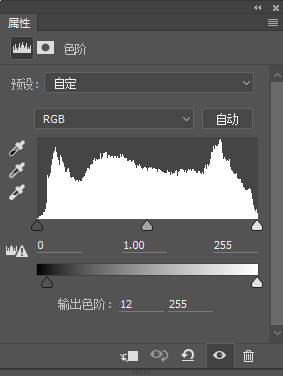
第二步:调节色阶,让画面反差稍微低一些。

效果如图:

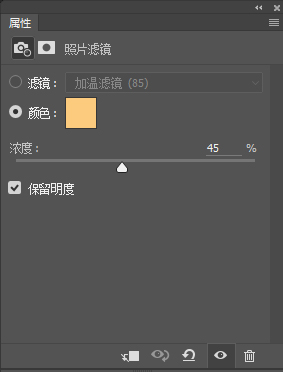
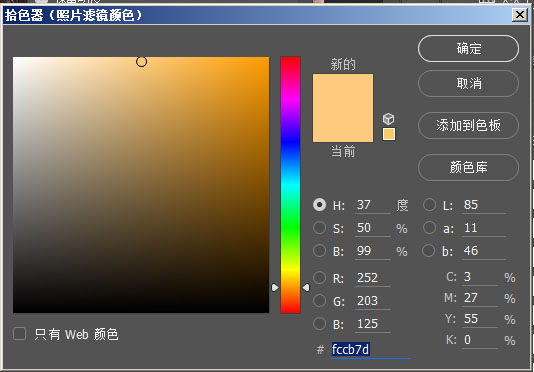
第三步:新建一个照片滤镜图层,自定义颜色:fccb7d 注意控制浓度,目的是让画面整体偏暖,让过度自然。


效果如图:

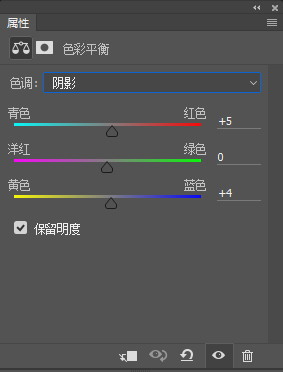
第四步:新建一个色彩平衡图层,对暗部加红和蓝色,让深色部分偏一些暖咖啡色。

效果如图:

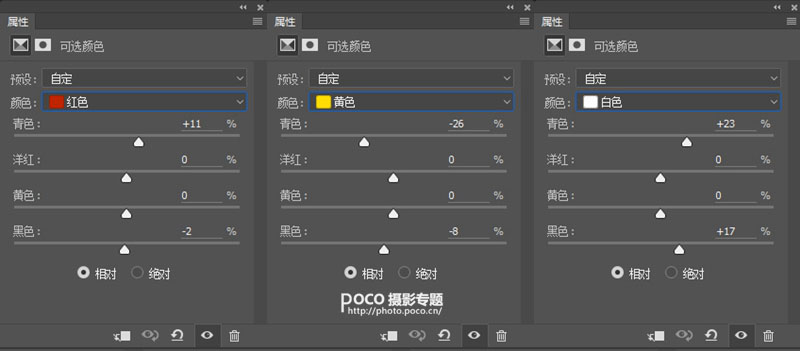
第五步:建一个可选颜色图层,调整红色、黄色、白色、中性色、黑色,这一步是为了后面调色所做,可控制头发部分的偏色,现在还看不出来,要叠加后才会有效果。


效果如图:

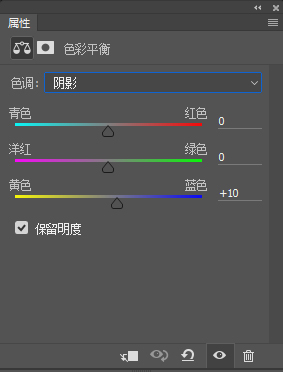
第六步:新建一个色彩平衡图层,对阴影部分适当加蓝色,可以恢复上一步调色对头发和裙子颜色的影响。

效果如图:

第七步:新建一个曲线图层,S型曲线不用说,为的是适当增加反差。

效果如图:

第八步:新建一个可选颜色图层,对画面中主要的颜色,红色、黄色、蓝色进行调整,过滤掉杂乱的颜色,让这几个颜色在画面中突出一些。

效果如图:

到这里调色基本结束了,如果觉得饱和度过高,可以建立一个色相饱和度图层,对黄色适当降低饱和度。

效果如图:

如果想增加一些氛围感的话,可以加一个暗角,方法有很多,我是用插件来加的暗角,Google Nik Collection调色套装插件已经官方免费,我使用的是套装中的Color Efex Pro (图像调色滤镜),滤镜教程开头就给了,有需要自己下载。



上一篇:ps cs6做铅笔画效果教程
下一篇:简单几步设计镂空字教程




























