教你如何用photoshop制作烙印字效
2022-12-25 14:57:52
来源/作者: /
己有:55人学习过
在这个简单的photoshop教程里你将学到如何设计一个非常酷的烙印效果,用文字工具,一些图形,和一些图层样式。这是我按照教程得到的最终效果。

1.新建文档
从在photoshop里新建一个文档开始。虽然任何大小都可以,但是在这个教程里我将使用600 x 300像素的大小,分辨率为默认的72。
在这之后,你也许想要为你的画布选择一个漂亮的背景,我就使用这个漂亮的木质纹理

2.创建图形
主要的图形有两部分,文字和其外面的边框。你想先做哪一部分?我认为最好是先做文字然后我们可以制作合适大小的边框。
使用横排文字工具写下你想要的文字,如果可以最好是简短的。

,
在上图中你可以看到我使用了一种叫做Impact的字体,大小200pt。当然,在这一步你可以为文字自由选择你想要的颜色。
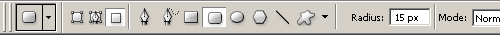
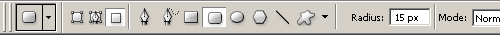
之后是图形的边框。找到并使用圆角矩形工具,然后把你的工具设置成和我的一样。

现在你使用上面设置的工具,创建一个新层(在你的文字层下面),然后画出一个合适大小的形状,正如下图它围绕在你的文字层外部。

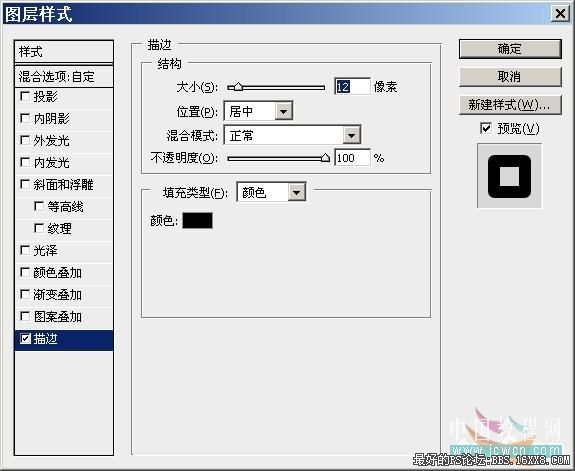
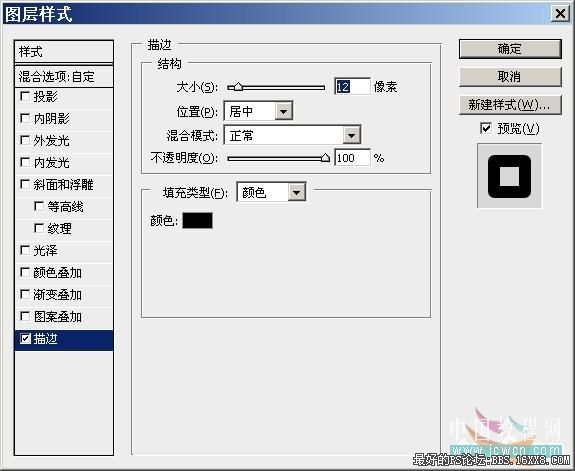
下一步,把这层的填充不透明度变为0%,然后应用下面的描边图层样式:

现在你的图形看起来应该像这样:

,
3修改图形
你可以就放着图形现在的样子不管,但是我觉得在我们定稿前它还需要一些修改。从把你的图形填充为红色开始,点击在靠近层面板顶部的那个“锁定透明像素”的图标。
在你锁定了透明像素之后,用红色填充你的图形,我使用#AC2009

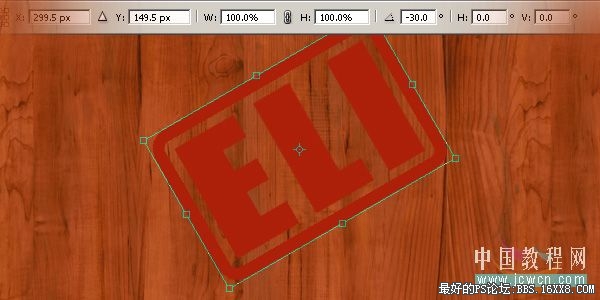
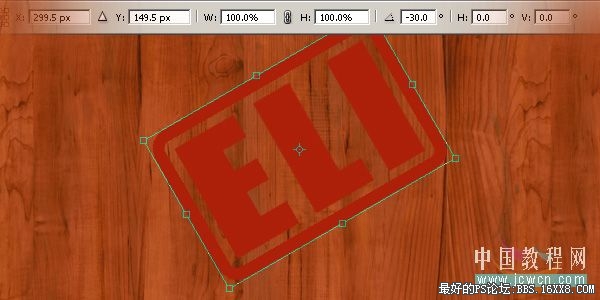
完成这部之后,稍微旋转或者也许再缩放你的图形。

备注:按ctrl+t进入自由变换模式。
,
4.应用效果(图层样式)
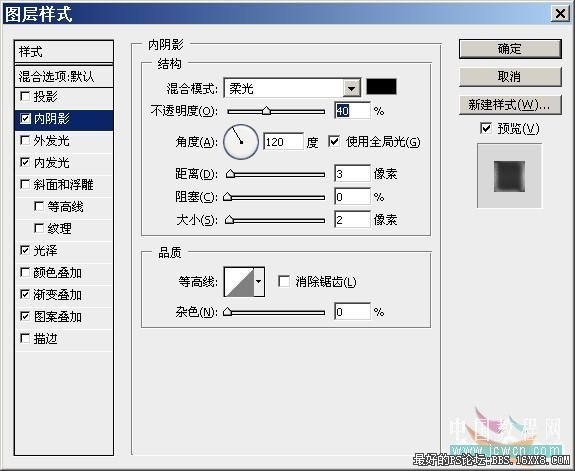
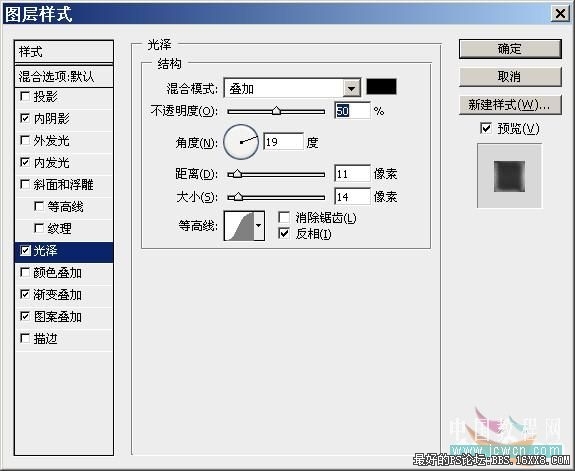
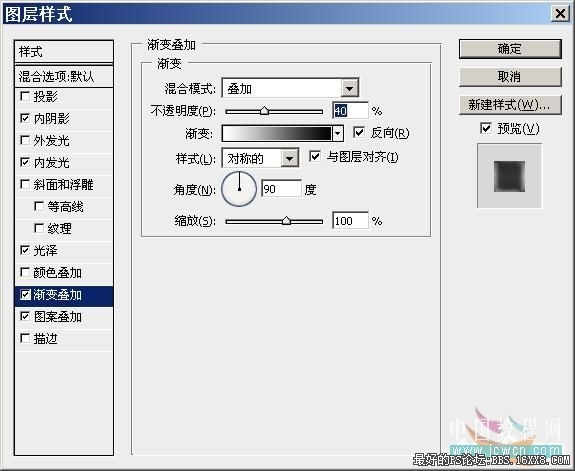
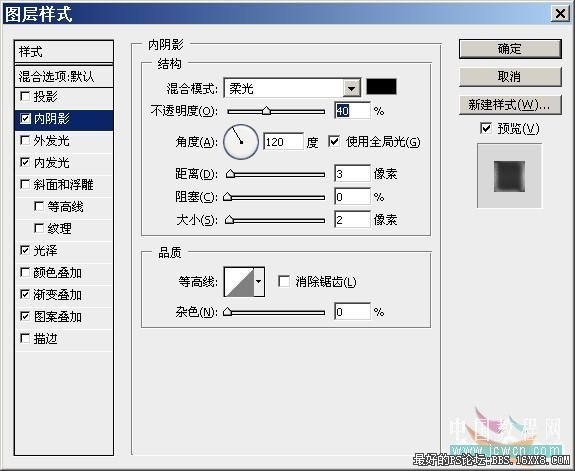
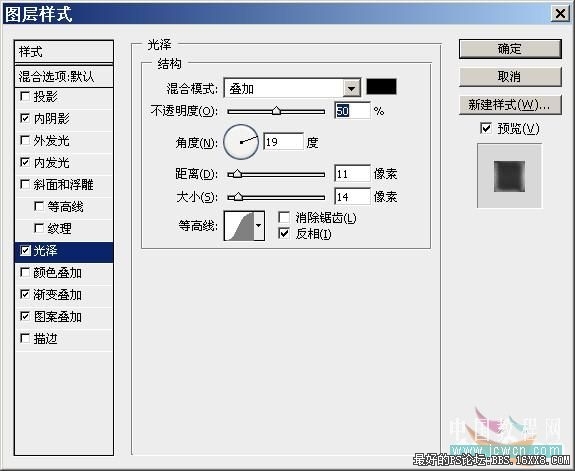
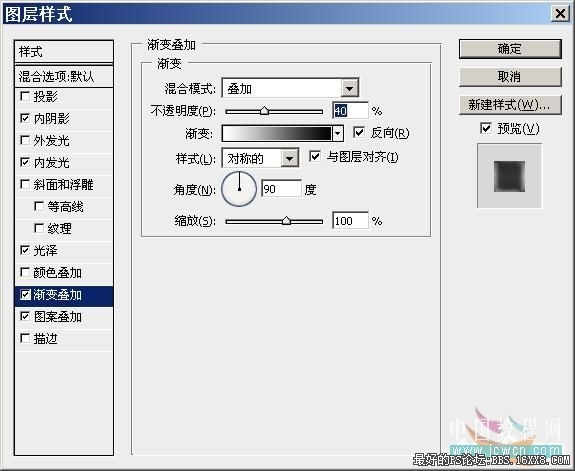
现在我们完成了形状,让我们添加一些效果。在图层面板里右击你的图层然后进入混合选项。点击和应用下面的图层样式设置:





,
现在你的图形应该看起来非常像这样:

看起来好多了!下一步是可选的,我们将擦除一小部分图形从而给出一个有趣的效果。
创建一个新的图层,然后合并你的图形和空白的图层,这是作用于应用图层样式的像素,这样它们就再也不真的不在那里了(译注:即被固定),调出你的橡皮擦工具并选择一个凌乱的笔刷。

1.新建文档
从在photoshop里新建一个文档开始。虽然任何大小都可以,但是在这个教程里我将使用600 x 300像素的大小,分辨率为默认的72。
在这之后,你也许想要为你的画布选择一个漂亮的背景,我就使用这个漂亮的木质纹理

2.创建图形
主要的图形有两部分,文字和其外面的边框。你想先做哪一部分?我认为最好是先做文字然后我们可以制作合适大小的边框。
使用横排文字工具写下你想要的文字,如果可以最好是简短的。

,
在上图中你可以看到我使用了一种叫做Impact的字体,大小200pt。当然,在这一步你可以为文字自由选择你想要的颜色。
之后是图形的边框。找到并使用圆角矩形工具,然后把你的工具设置成和我的一样。

现在你使用上面设置的工具,创建一个新层(在你的文字层下面),然后画出一个合适大小的形状,正如下图它围绕在你的文字层外部。

下一步,把这层的填充不透明度变为0%,然后应用下面的描边图层样式:

现在你的图形看起来应该像这样:

,
3修改图形
你可以就放着图形现在的样子不管,但是我觉得在我们定稿前它还需要一些修改。从把你的图形填充为红色开始,点击在靠近层面板顶部的那个“锁定透明像素”的图标。
在你锁定了透明像素之后,用红色填充你的图形,我使用#AC2009

完成这部之后,稍微旋转或者也许再缩放你的图形。

备注:按ctrl+t进入自由变换模式。
,
4.应用效果(图层样式)
现在我们完成了形状,让我们添加一些效果。在图层面板里右击你的图层然后进入混合选项。点击和应用下面的图层样式设置:





,
现在你的图形应该看起来非常像这样:

看起来好多了!下一步是可选的,我们将擦除一小部分图形从而给出一个有趣的效果。
创建一个新的图层,然后合并你的图形和空白的图层,这是作用于应用图层样式的像素,这样它们就再也不真的不在那里了(译注:即被固定),调出你的橡皮擦工具并选择一个凌乱的笔刷。
标签(TAG) 普通字效 学photoshop
上一篇:PS制作绿色炫彩光晕圣诞节文字
下一篇:ps喷漆水彩字教程

























