photoshop文字教程:个性的立体字
2022-12-25 13:47:13
来源/作者: /
己有:27人学习过
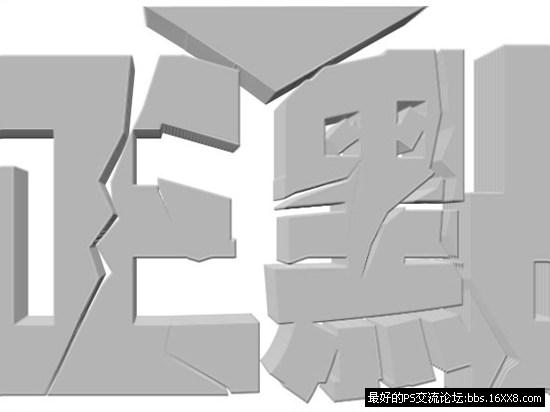
10、关键: 按住 Ctrl + Alt + Shift 不要动,多点几次 T 键,得到多个逐渐变大的图形层
如下图 所示:

11、合并这些图层~ 可以用 Ctrl + E 一层层合并;亦可以全选中一次合并(高版本ps支持);或者采用合并可见图层或 合并链接图层 法
12、可以看到由于多次变形, 出现了一些毛糙和模糊,另外还有一些层次感。我们采用 去除杂色滤镜稍作修饰(可以用其他方法)减少层次感,然后把局部的毛边用选区选 中删除。尽可能干净利落。
13、把开始时候隐藏的图层1,拖到最上层~ 然后恢复可见。再把这个图层1 用变形变大,使它刚 好能盖住刚才立体的表面

14、在背景层上方, 新建一层~~ 然后做个适当的矩形选区,位置就在文字的脚下。填充黑色。撤销选区,对该层应用高斯模糊~~
得到如下效果:

主体基本完成,背景好单调,所以我们来修饰一 下
15、做几个选区,从不同角度用 黑色到透明 的渐变填充,制造出两个墙面,一个地板的效果

感觉字好黑,给图层1 添个图层效果吧
16、添加渐变叠加到图层1~~ 渐变大概是 白到黑再到白~ 方向从上到下,透明度不要太高,微微提亮一点图层~
请仔细对比和上图的差异

17、 新建一层,画个小人 (用选区填前景色画的)~

18、把小人调整一下,弄成坐姿~ (选中臀部和大腿,然后Ctrl+t 变形侧向压扁,再把小腿接上来),把头弄低下

19、把小人挪动位置,并且调整合适的大小。放到那个字上面

20、给小人层添加一个 图层效果:渐变叠加, 方法和图层1的差不多
21、小人的小腿是悬空的,在小人和 图层1 之间 新建一层,用画笔画两条黑,多余的部分删掉 再 调 整透明度。形成影子的样子。
请仔细对比上一幅图

剩下的步骤就不用废话了吧。大致就是把所有图层合并,缩小(减少 文字的毛刺~),最后再修饰处理下~
已经超级详细了,我想大家都应该能做出来了~~
希望能灵活使用,给日 常工作一些启发~~
搜索更多相关主题的帖子: ps文字教程 photoshop教程
标签(TAG) 3D立体字 ps文字教程 photoshop教程




























