Photoshop制作超绚光束文字特效教程
2022-12-25 14:05:58
来源/作者: /
己有:36人学习过
Photoshop制作超绚光束文字特效教程来源:蓝色理想
本教程主要是把圆形的路径文字,格式化后用动感模糊来制作光束,效果非常眩。
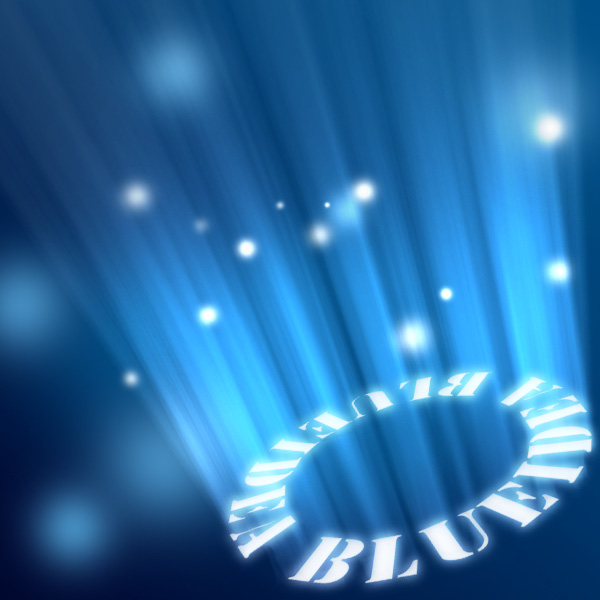
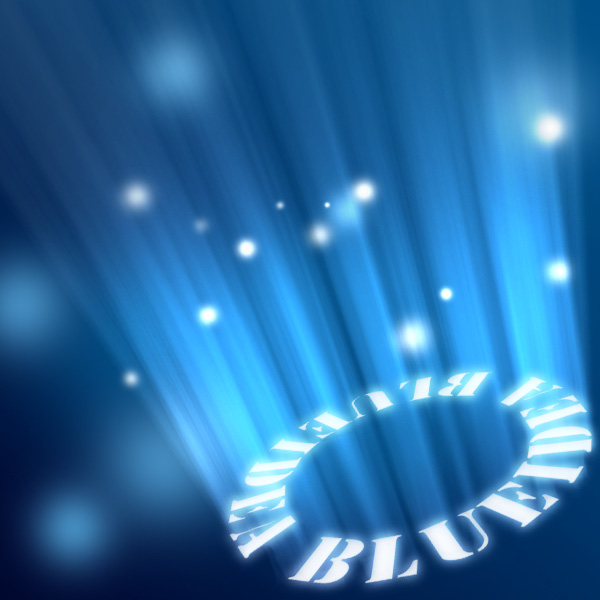
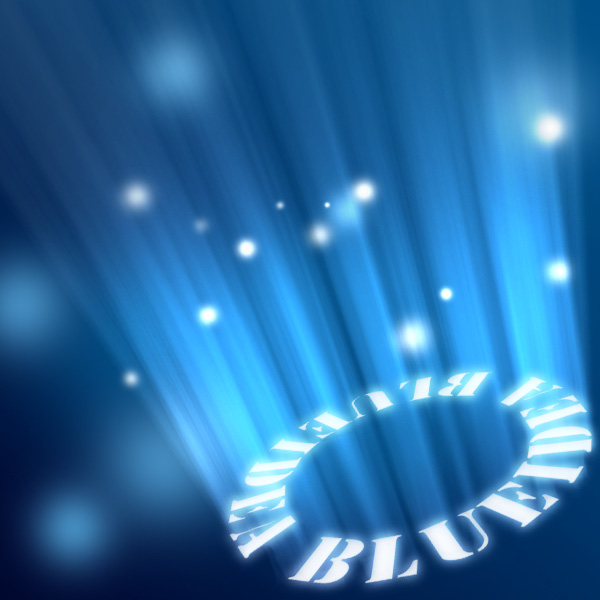
最终效果
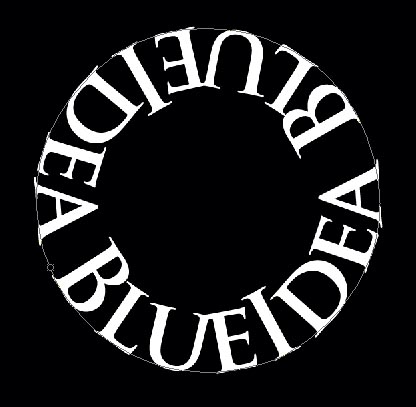
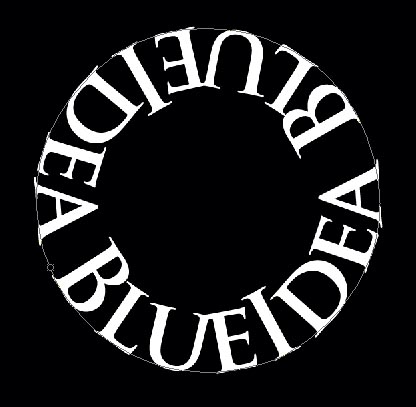
1.做一个路径文字,具体就不说了,反正就是画个圆,然后在上面写字

2.栅格化文字,复制图层,然后动感模糊(我模糊了两次,不然不够长,然后复制几次图层,合并,要不太淡了)

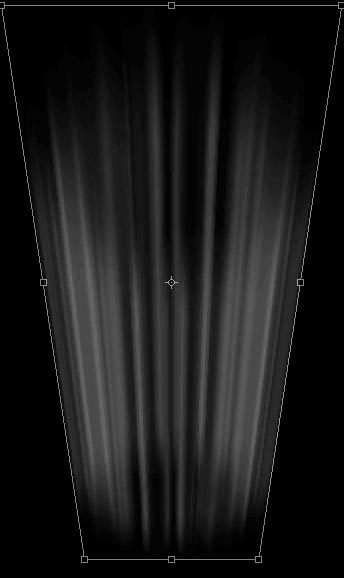
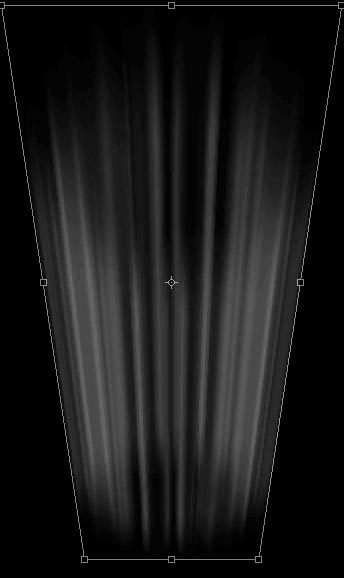
3.变形,把光线发散出来

4.把文字也变形了,放到合适的位置

5.好像光线太单薄了,再复制一次图层变形,继续发散开来(可以加了个蒙版,让光线渐隐一下)

6.文字外发光

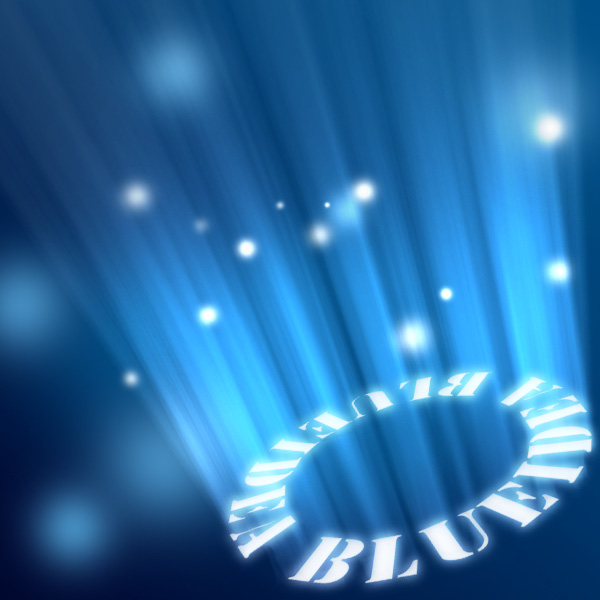
7.再整体上色,并刷上笔刷完成最终效果。

本教程主要是把圆形的路径文字,格式化后用动感模糊来制作光束,效果非常眩。
最终效果

1.做一个路径文字,具体就不说了,反正就是画个圆,然后在上面写字

2.栅格化文字,复制图层,然后动感模糊(我模糊了两次,不然不够长,然后复制几次图层,合并,要不太淡了)

3.变形,把光线发散出来

4.把文字也变形了,放到合适的位置

5.好像光线太单薄了,再复制一次图层变形,继续发散开来(可以加了个蒙版,让光线渐隐一下)

6.文字外发光

7.再整体上色,并刷上笔刷完成最终效果。

上一篇:字体设计方法:笔画省略
下一篇:ps设计逼真树藤效果字




























