Photoshop教程:制作简单的半调立体字
2022-12-25 13:47:28
来源/作者: /
己有:28人学习过
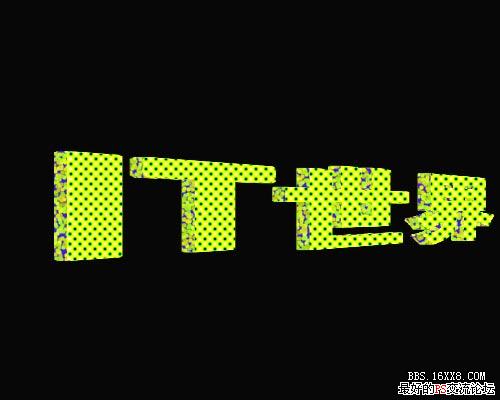
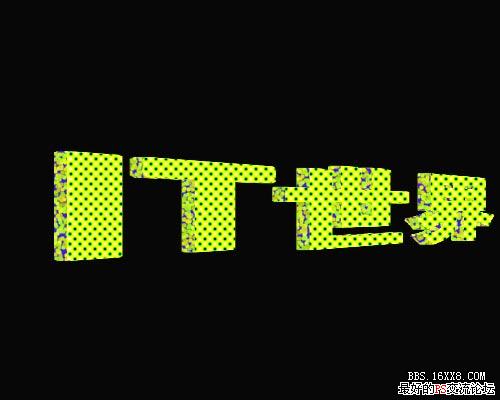
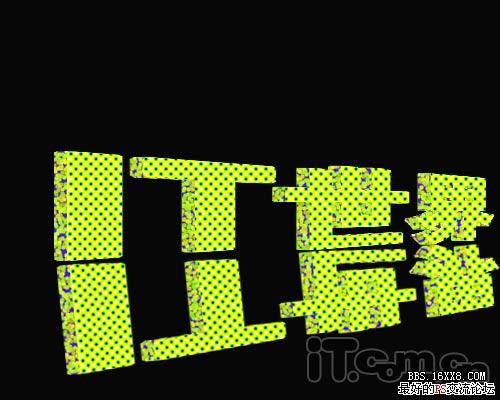
7、加上黑色背景:

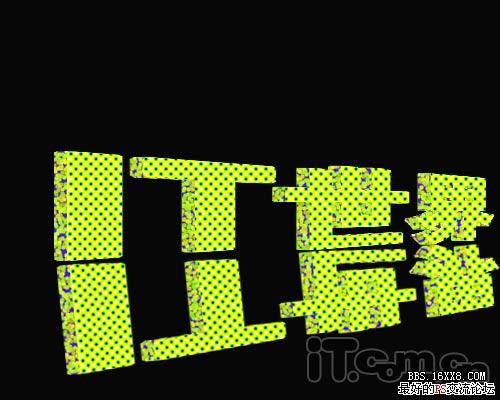
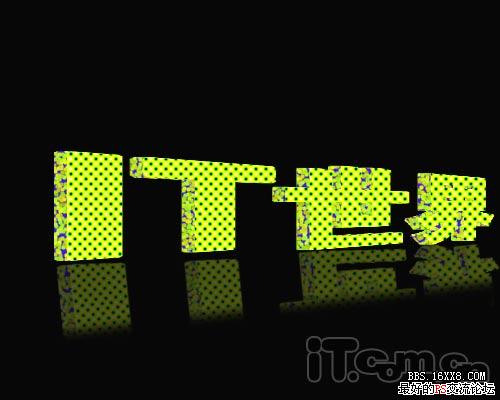
8、把合并图层再跟副本13再合并,复制一层。按CTRL+T,选旋转90,再按水平倒置,就成了倒影:如图

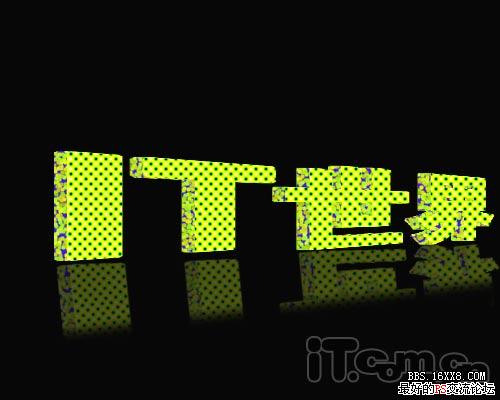
9、把倒影部份的透明度调低一点,再删掉一部分,就更逼真一点了

标签(TAG) 3D立体字
上一篇:ps钻石字效
下一篇:光线制作,给文字制作光影效果



标签(TAG) 3D立体字
上一篇:ps钻石字效
下一篇:光线制作,给文字制作光影效果
 如何将PS文字巧妙的融入背景图里
人气:28
如何将PS文字巧妙的融入背景图里
人气:28
 用Photoshop去除图片中的锯齿
人气:28
用Photoshop去除图片中的锯齿
人气:28
 在Photoshop里面如何去除图片白色的底?
人气:28
在Photoshop里面如何去除图片白色的底?
人气:28
 PS滤镜把城市建筑照片转成素描线稿效果
人气:28
PS滤镜把城市建筑照片转成素描线稿效果
人气:28
 婚纱写真,调出清新风格外景婚纱写真照片
人气:28
婚纱写真,调出清新风格外景婚纱写真照片
人气:28  婚纱后期,郊外婚纱摄影后期实例
人气:28
婚纱后期,郊外婚纱摄影后期实例
人气:28  巫师3用不了猎魔感官怎么办
人气:28
巫师3用不了猎魔感官怎么办
人气:28  我的连云港如何提取公积金(图文攻略)
人气:28
我的连云港如何提取公积金(图文攻略)
人气:28