PS制作3D字体教程
2022-12-25 12:27:02
来源/作者: /
己有:24人学习过
所以文字的分辨率要足够大.所以我们来把所有的文字都尽可能的拉大.
方法是:
a.选择所有文字图层
b.当前工具切换为: 移动工具

c.选择顶部选项栏里的”水平居中对齐”及”垂直居中对齐”

d.按下ctrl+t启用变形工具并且按住shift用鼠标左键在变形框的四角任意一角往外拉大.
直到变形框超过整个画布一些(当时烟民把文字拉到了3000点左右).然后回车确定.
c.栅格化所有文字图层.
e.从第一个字母开始处理.
①由于Alexis系列的字体 O字母比较扁,我们先来把他拉长点
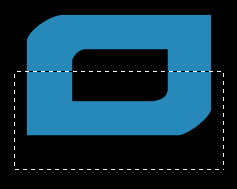
选择第一个O字图层,用矩形选框工具把字母的下半部分选中,
只要选框工具在两边的直线中间切过就行.如图:

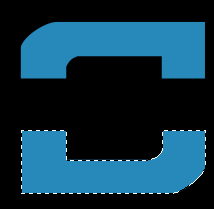
然后选择移动工具 按住shift在选框内往下拖动:

取消选择, 再选矩形选框工具对好位置, 把字母断缺的两边补上.

这里要注意一个细节, 就是文字栅格化之后边缘有一条半透明的像素,
所以我们直接用选框工具填充之后在原图与新填充的衔接部位会出现这样的锯齿:

这在后期制作会影响效果,我们可以用橡皮擦工具或者矩形选框把这条细边删掉.
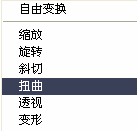
②按住ctrl+T启用变形工具, 再在变形框内点击右键, 选择”扭曲”

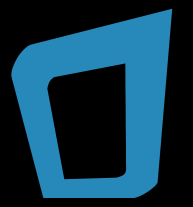
拖动四角锚点, 把字体处理成如下效果:

③在图层面板按住alt选择文字层往下拖,复制一个图层到当前层下面,
同时按下alt+shift+del填充背景色


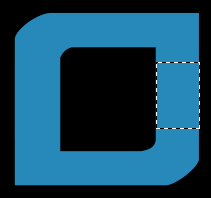
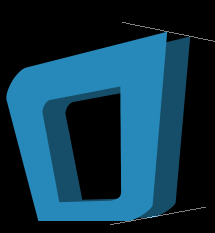
④把O副本2向右移动,变成

再将O副本2上下缩小少许.让O副本2的高度小于前面的图像就行.

上下两边有这么一个坡度.

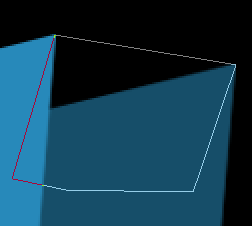
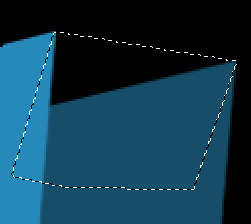
然后钢笔工具把两个图层衔接的空挡连起来,按ctrl+回车 转换为选区,
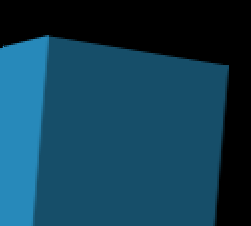
填充背景色, 让两个图层看起来像是一体的.
路径选取

转换选区

填充颜色

这些步骤完成之后文字就变成这样

上一篇:ps制作金属机械型字体特效教程
下一篇:用ps制作蜂窝网格字




























