金属字,设计简单立体的金属文本
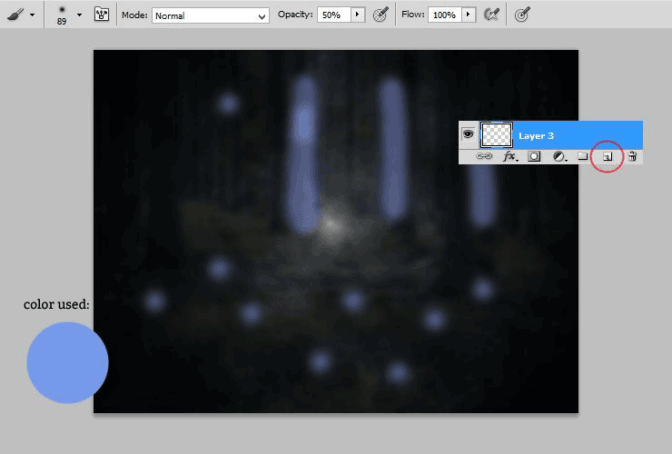
现在你会发光。选择蓝色。使用减少不透明度的软刷(约50%)。在树上画一些笔画,在草地上画一些随意的点。

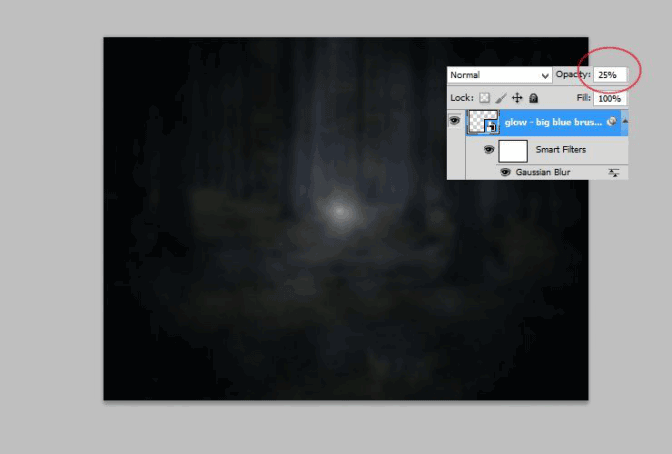
为此图层添加模糊。去滤镜>模糊>高斯模糊。

在此步骤结束时,将不透明度更改为25%。

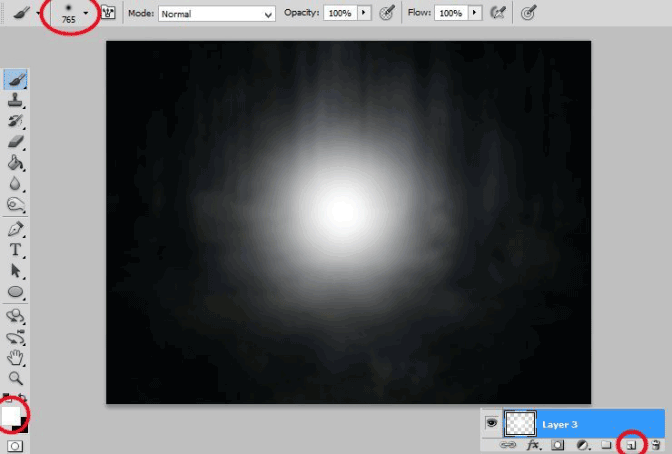
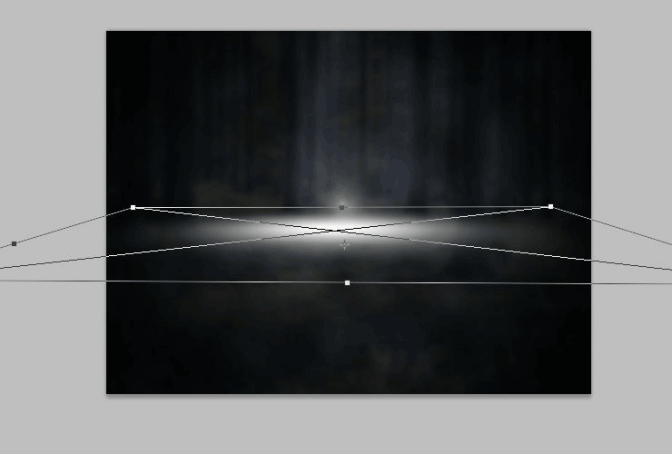
现在,你会让你的文字变得很糟糕。添加新图层。选大(765px)的白色,柔软的画笔,并在图片的中心画点。

按ctrl + T - 现在你可以转换你的图层。如果你将持有CTRL,你会点击转换,你可以改变视角 - 试试吧!:)。

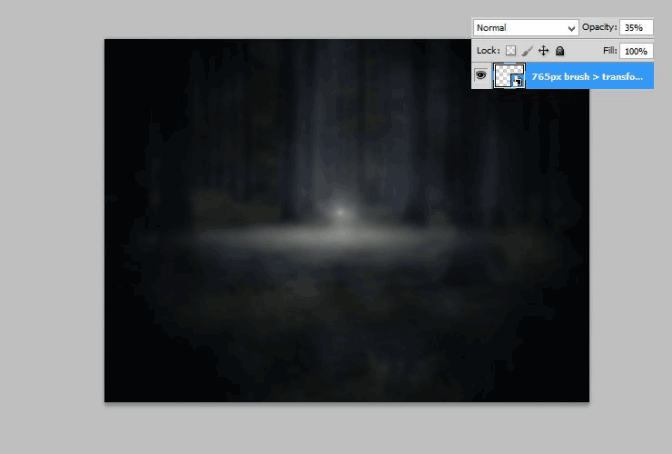
将此图层的不透明度降低到35%。

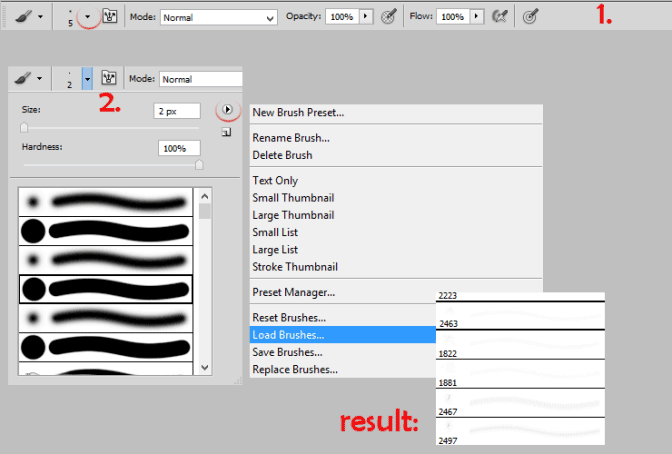
现在是时候做好尘埃了。加载防尘刷到你的Photoshop。

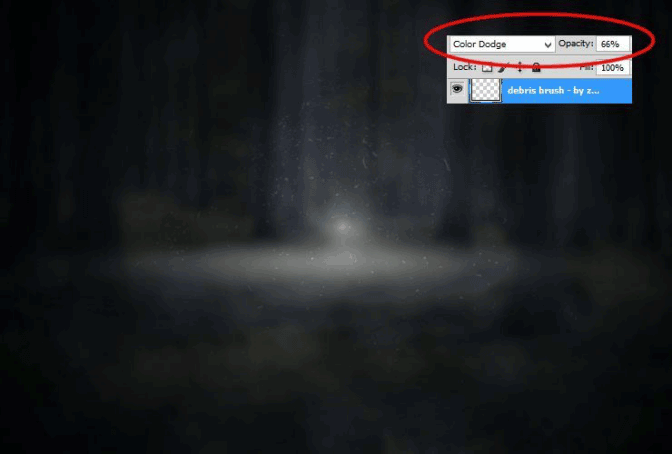
添加新图层并在图像上绘制一些闪光点。

改变不透明度和混合模式:颜色闪避,66%。

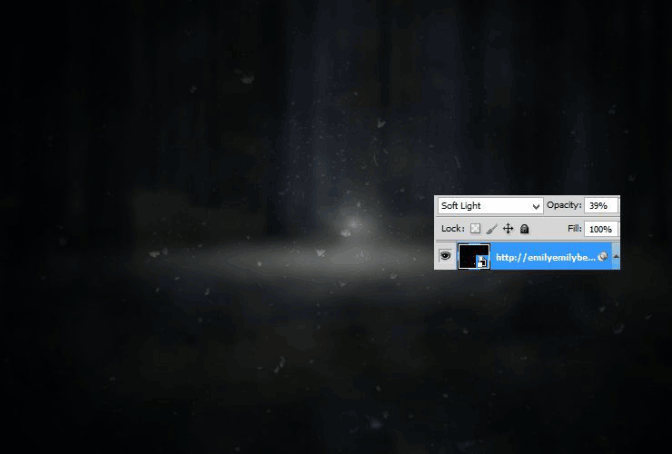
你应该增加更多的灰尘。将“雪纹理V”放置到您的文件。将混合模式更改为柔光,并将不透明度设置在40%左右。

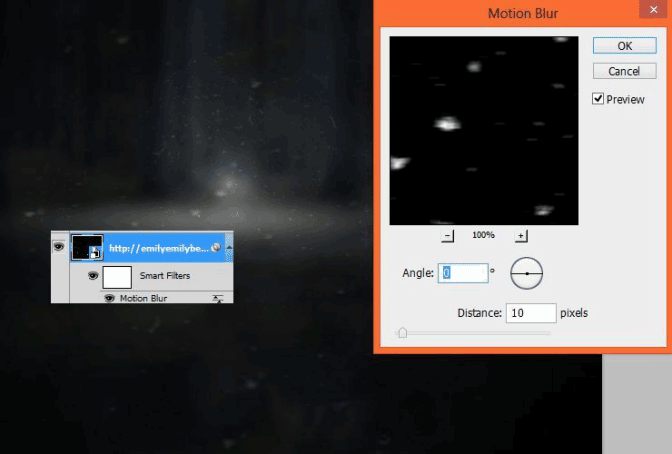
为了获得更多的动态效果,请转到滤镜>模糊>动态模糊。

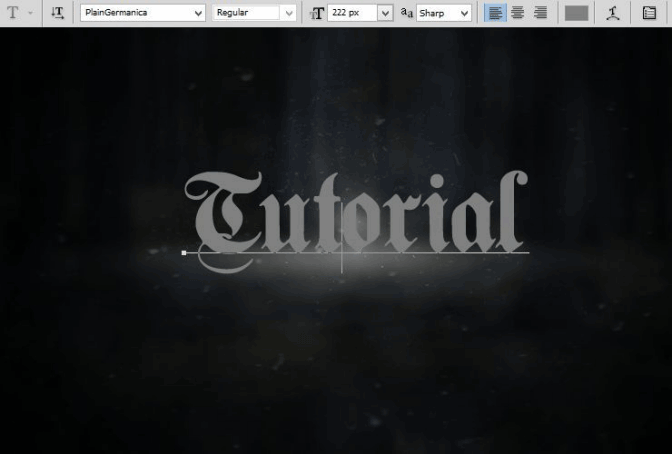
添加您的文本。选择哥特式的字体。我选择了Germanica字体。使用灰色文字颜色。我已经设置了222px的字体大小。

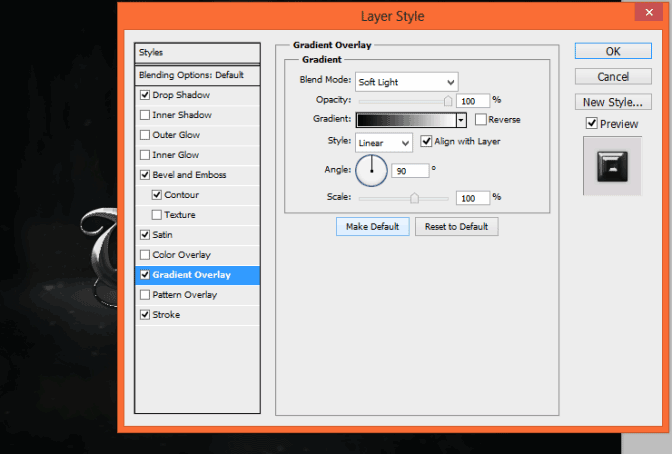
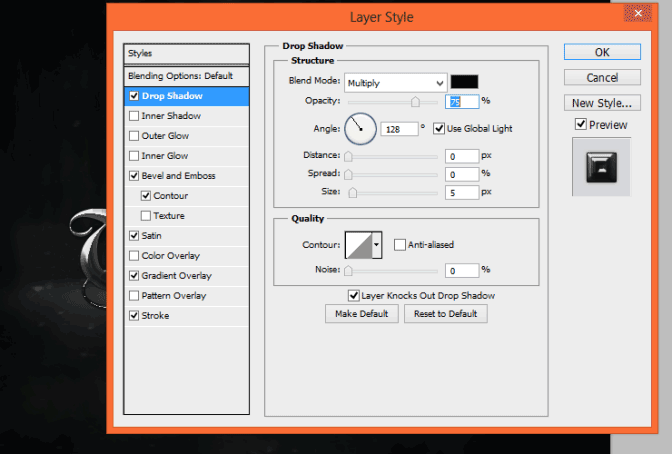
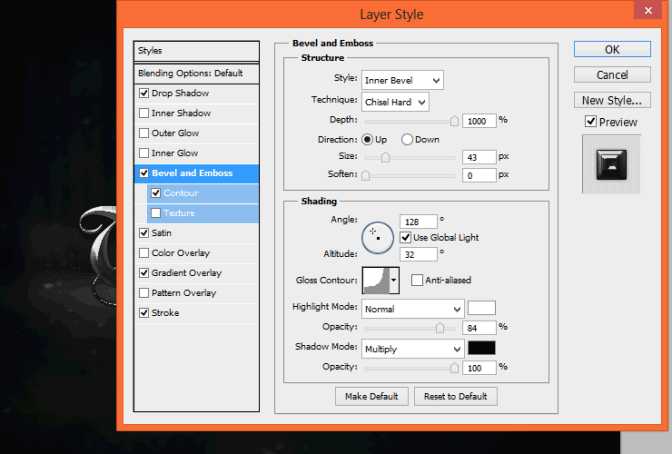
点击人民币文字图层。从菜单中选择“混合模式”。添加阴影。

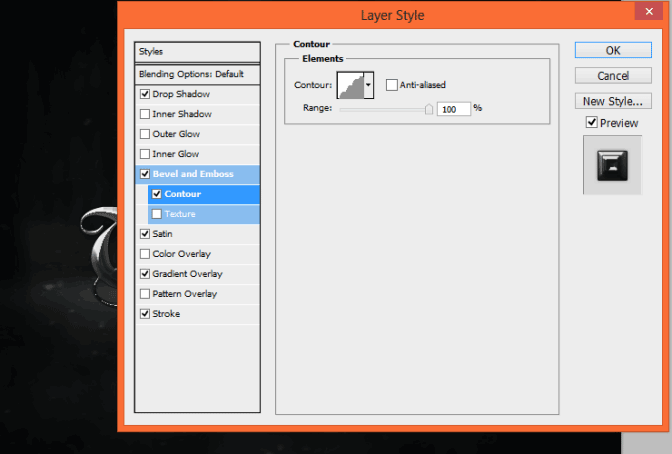
然后,设置“斜角和浮雕”。添加“轮廓”。

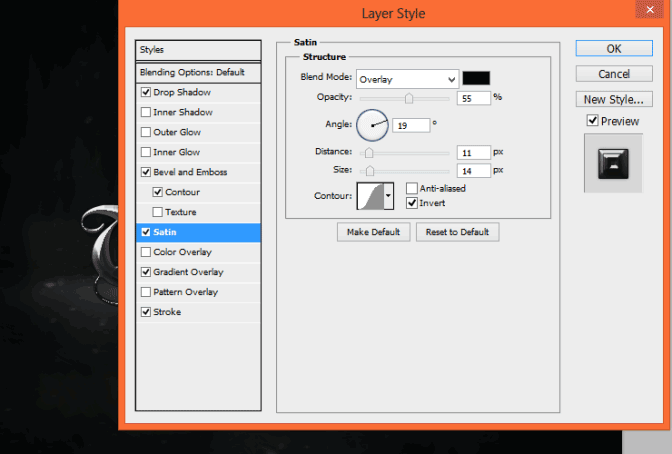
接下来是“Satin”,

然后应用“渐变叠加”。