文字设计,通过PS制作奶酪样式的文字
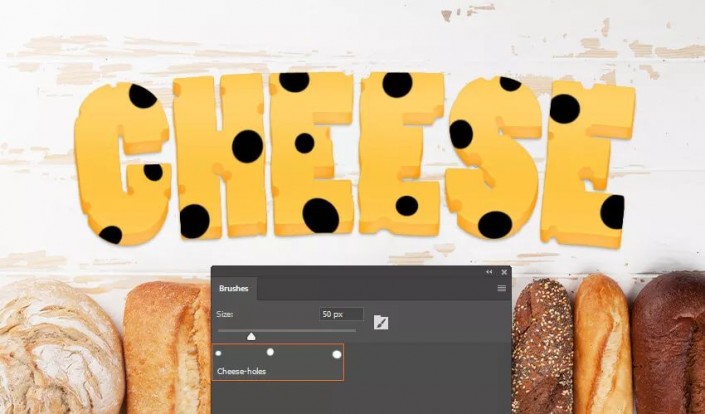
选择“大孔”图层,然后转到窗口-画笔,选择芝士孔画笔,将其大小设置为50像素,并在奶酪文本上画几个大点。刷子的颜色并不重要。

第2步
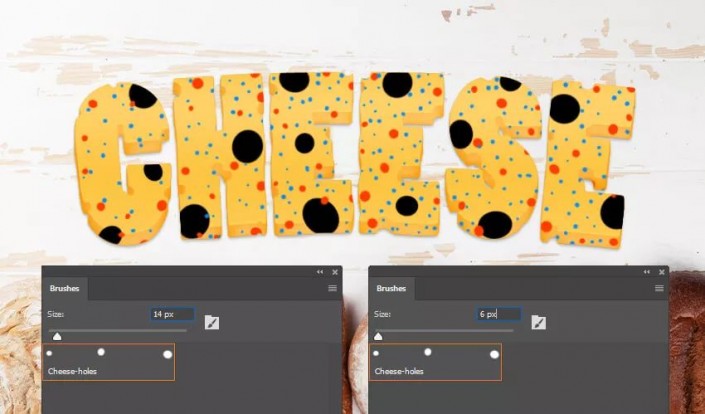
选择“小孔”图层,选择窗口-画笔,选择芝士孔画笔,将其大小设置为14像素,并在奶酪文本上做一些点。然后将画笔大小更改为6像素,并在文本上创建许多小点。刷子的颜色并不重要。

11.如何设置大奶酪孔的样式
选择“大孔”图层,然后双击该图层,应用图层样式如下:
第一步
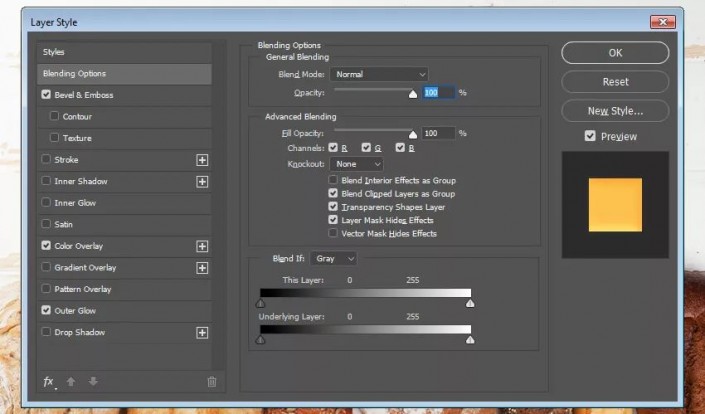
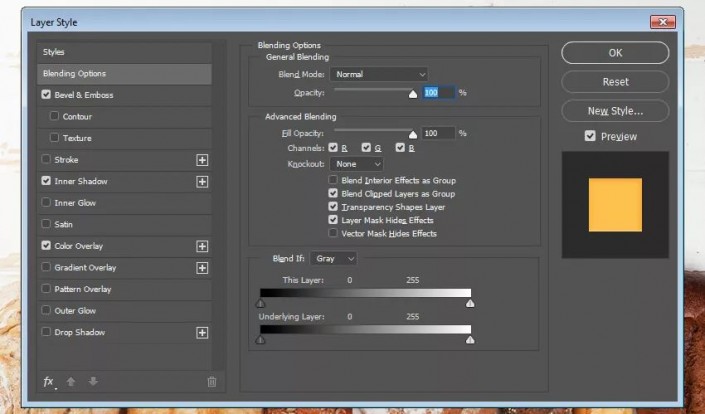
设置混合选项:
选中图层蒙版隐藏效果框。

第二步
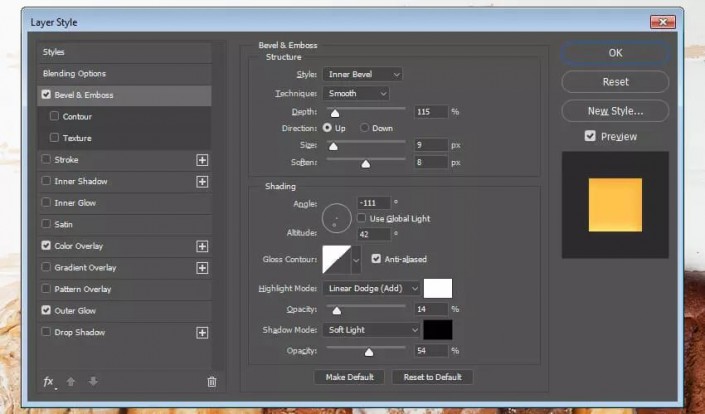
添加斜角和浮雕,设置如下:
-风格:内斜面
-技术:光滑
-深度:115%
-方向:向上
-尺寸:9像素
-柔化:8像素
-不勾选“使用球光”
-角度:-111º
-高度:42º
-勾选“消除锯齿”框
-高亮模式:线性减淡(添加)颜色#ffffff,不透明度:14%
-阴影模式:柔和的光线,颜色#000000,不透明度:54

第三步
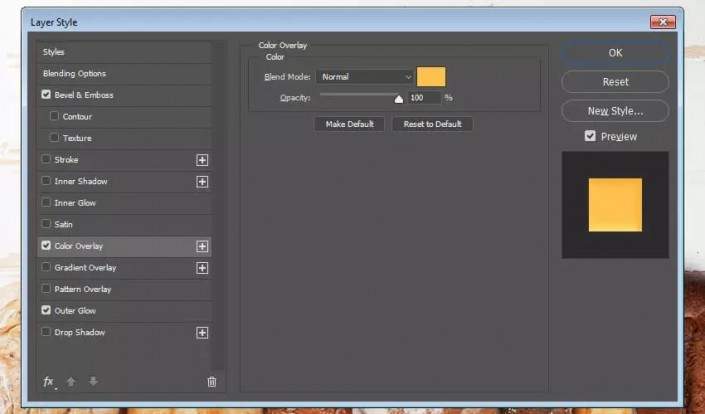
添加颜色叠加,设置如下:
混合模式:正常
颜色:#fcc14e

第四步
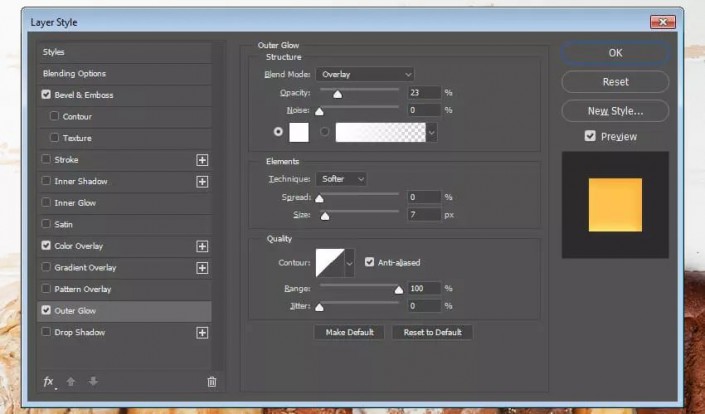
使用以下设置添加外部发光:
-混合模式:叠加
-不透明度:23%
-颜色:#ffffff
-技术:更柔
-点差:0%
-尺寸:7像素
-勾选“消除锯齿”框
单击“确定”,更改全部

下图是应用图层样式的效果:

12.设置奶酪小孔的样式
选择“小孔”图层,然后双击该图层以应用以下图层样式:
第一步
设置混合选项:
选中“图层蒙版隐藏效果”框

第二步
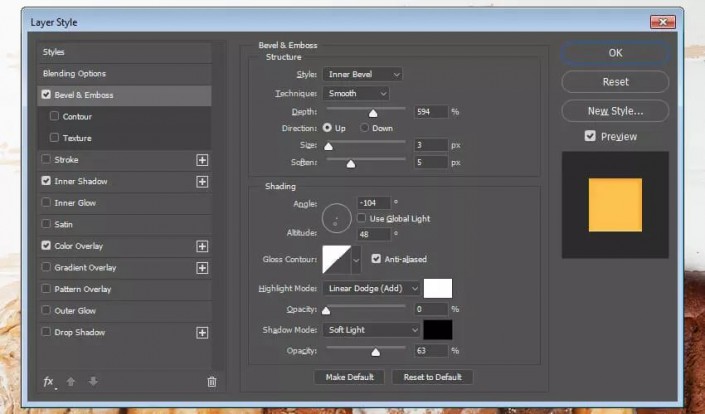
添加斜角和浮雕,设置如下:
-风格:内斜面
-技术:光滑
-深度:594%
-方向:向上
-尺寸:3像素
-柔化:5像素
-不勾选“使用球光”
-角度:-104º
-高度:48º
-勾选“消除锯齿”
-高亮:线性减淡(添加)颜色#ffffff,不透明度:0%
-阴影模式:柔和光线,颜色#000000,不透明度:63%

第三步
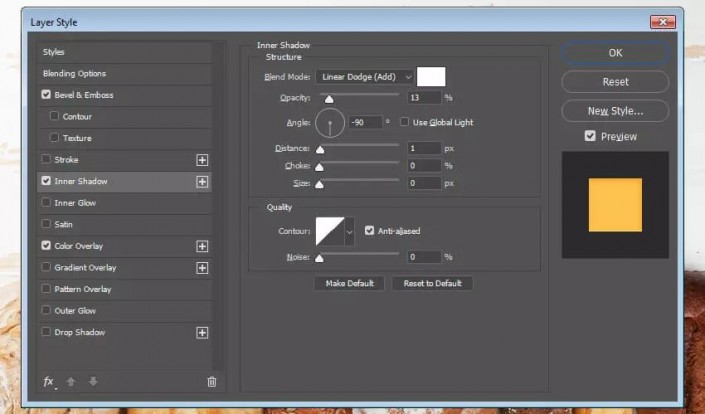
添加内部阴影,设置如下:
-混合模式:线性遮光(添加)
-颜色:#ffffff
-不透明度:13%
-不勾选“使用球光”
-角度:-90º
-距离:1 px
-填塞:0%
-尺寸:0像素
-勾选“消除锯齿”

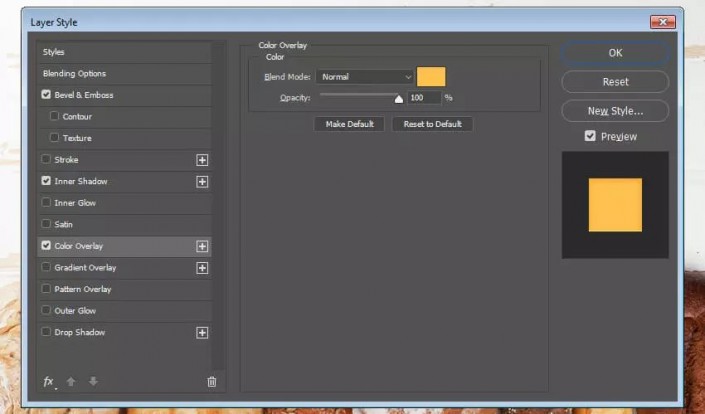
第4步
使用以下设置添加颜色叠加:
混合模式:正常
颜色:#fcc14e
单击“确定”,更改全部

完成:
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利
是不是整个画面比较有创意呢?同学们可以通过此思路来制作其他风格的字体,还是动手学习一下吧。




























