Photoshop制作简单的蓝色导航按钮
2024-01-03 17:26:14
来源/作者: /
己有:2人学习过
11、复制上面的图层,清除图层样式,添加如下样式:

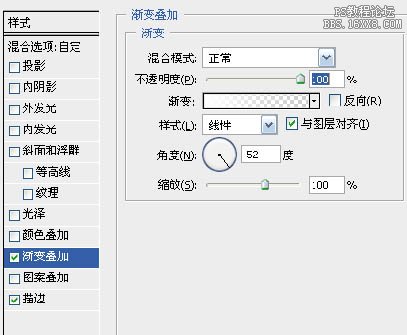
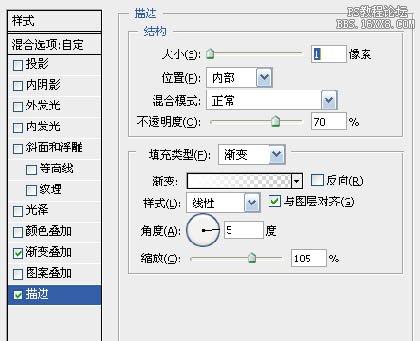
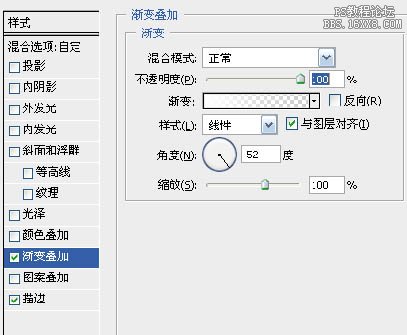
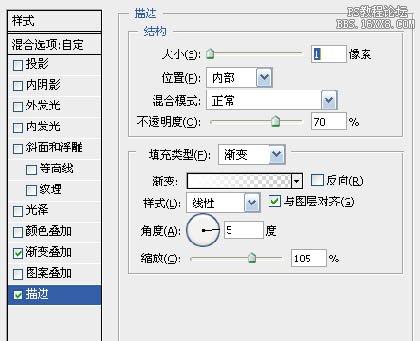
12、渐变叠加,颜色由白色 到透明。描边:



12、渐变叠加,颜色由白色 到透明。描边:


下一篇:用ps制作一个小巧的按钮




























