Photoshop制作一个精细的导航按钮
2023-12-24 17:27:06
来源/作者: /
己有:2人学习过
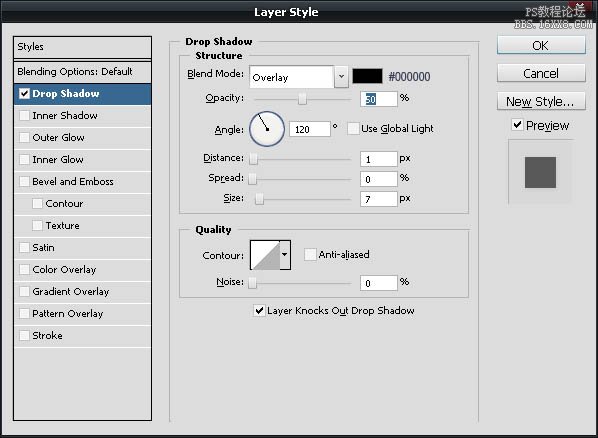
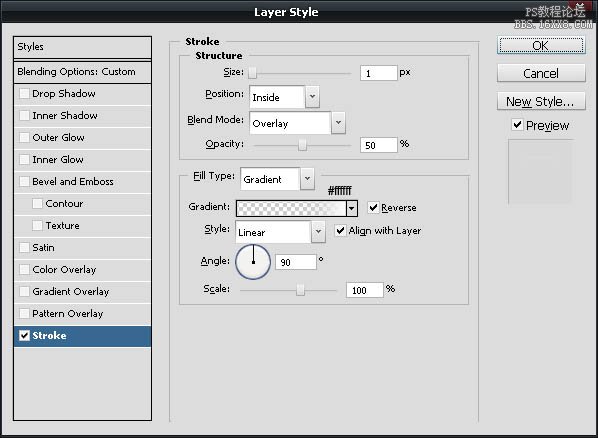
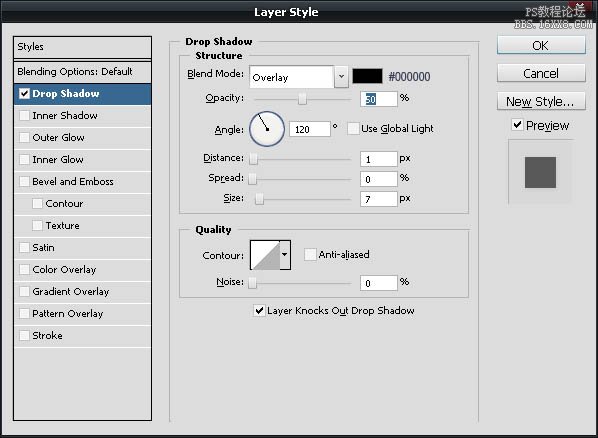
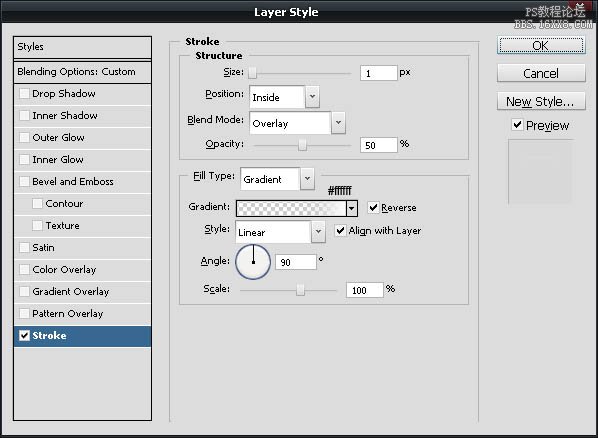
6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。






上一篇:Ps实例教程-高光圆形按钮
下一篇:Photoshop打造塑料文字




























