Photoshop制作一个精细的导航按钮
2023-12-19 17:23:04
来源/作者: /
己有:4人学习过
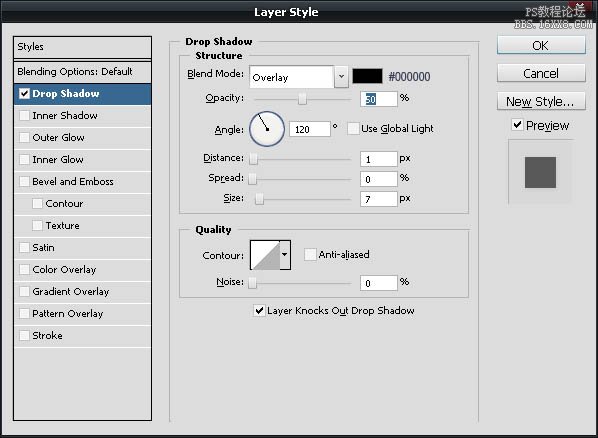
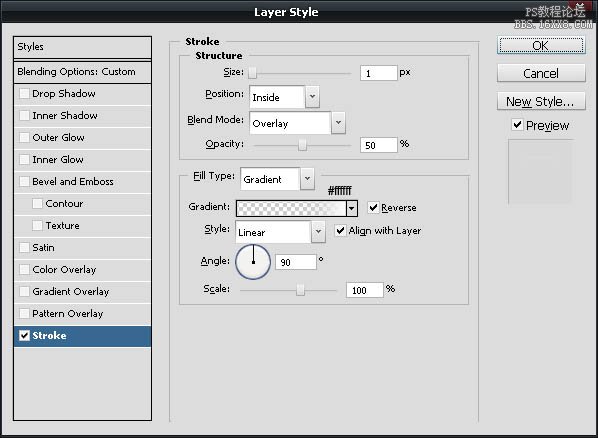
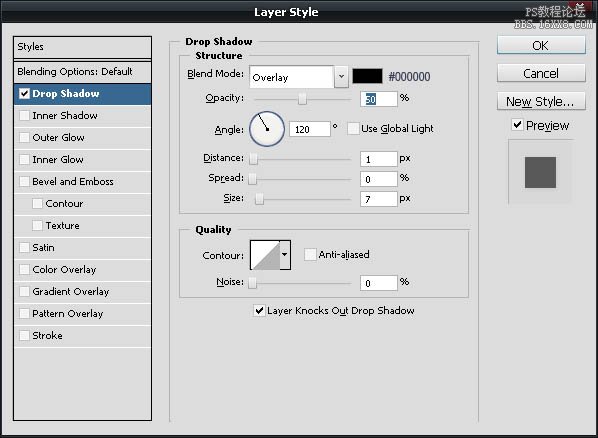
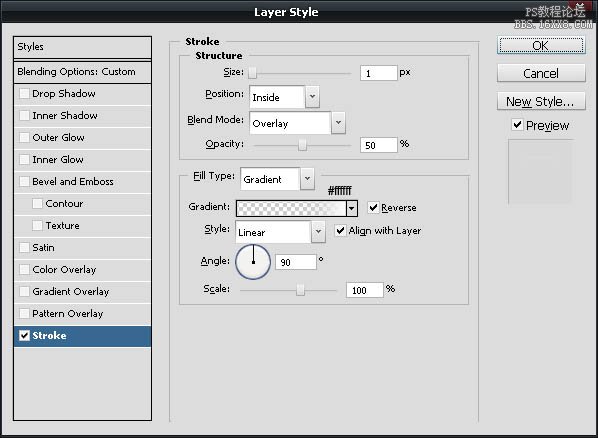
6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。






上一篇:用ps制作干净立整的高光按钮




























