PS制作淘宝店铺动画店招和店铺公告
2023-12-04 17:24:30
来源/作者: /
己有:0人学习过
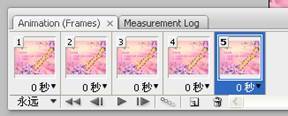
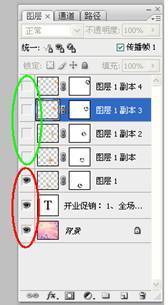
点击第1帧,只显示第1只蝴蝶,背景,文字,其余全部点不可视,点图层上的那只小眼睛即可。如图

用同样的方法,编辑其他几只蝴蝶,但每帧中文字和背景层都必须可视。编辑好后,将前面4幅的动画时间设置为0.5秒,最后一幅设置为1秒,目的是为了让蝴蝶在花上停留的时间长一点。如图:


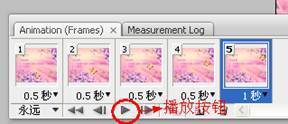
最后点击播放按钮就可以看到最终制作的效果了。
⑤保存:动画的保存和JPG的保存是不一样的,不能用存储和另存为,要用“文件”菜单下的“存储为Web所用格式”,才能保存为动画。最终成果如下:

到此会飞的蝴蝶动画就制作完成了,若有不足之处,请大家指出,一起讨论
上一篇:ps修复戒指首饰的金属光泽效果
下一篇:美工视频,淘宝促销海报制作教程


























