Photoshop制作一个精细的导航按钮
2023-11-22 17:26:54
来源/作者: /
己有:4人学习过
11、按ctrl+D取消选区,并更改图层的不透明度:40%,,混合模式为“叠加”。

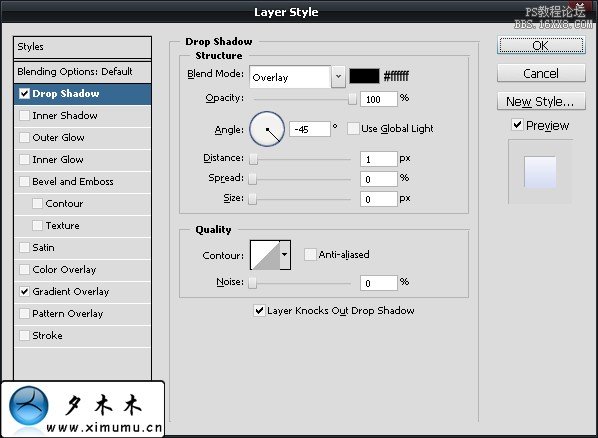
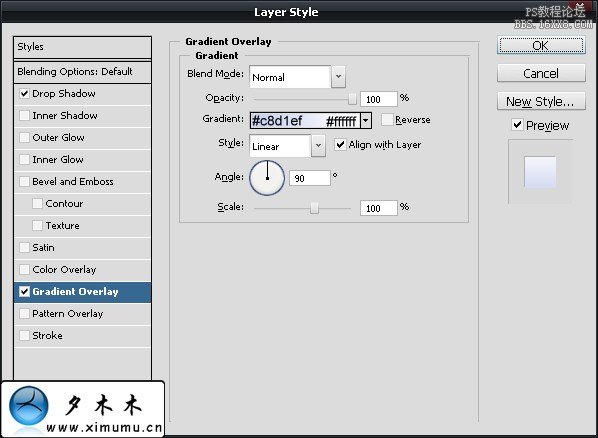
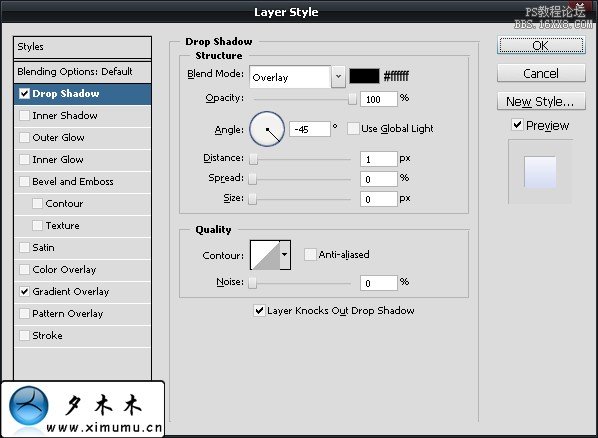
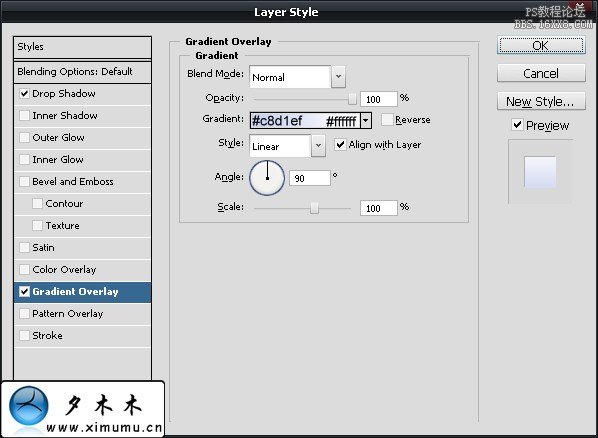
12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。




12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。



上一篇:用ps制作Vista风格按钮
下一篇:用ps制作金属质感按钮




























