Photoshop制作简单的蓝色导航按钮
2023-11-17 17:27:22
来源/作者: /
己有:2人学习过
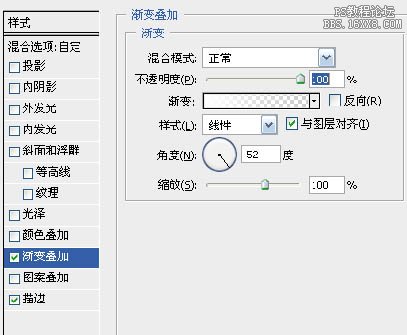
11、复制上面的图层,清除图层样式,添加如下样式:

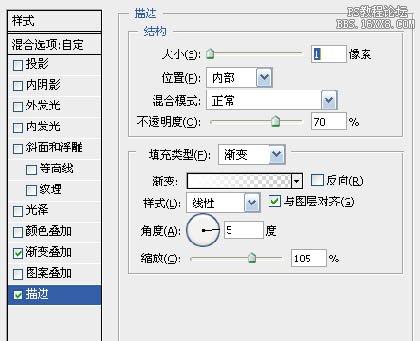
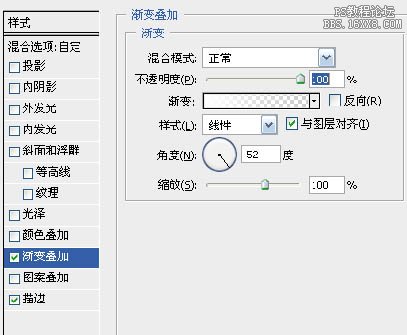
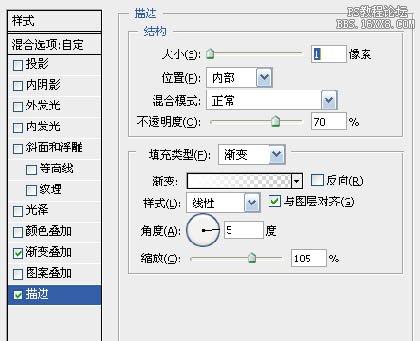
12、渐变叠加,颜色由白色 到透明。描边:



12、渐变叠加,颜色由白色 到透明。描边:


上一篇:美工视频,淘宝服装类美工教程
下一篇:用ps制作黑色高光网站按钮




























