Photoshop制作简单的蓝色导航按钮
2023-11-16 17:21:47
来源/作者: /
己有:1人学习过
11、复制上面的图层,清除图层样式,添加如下样式:

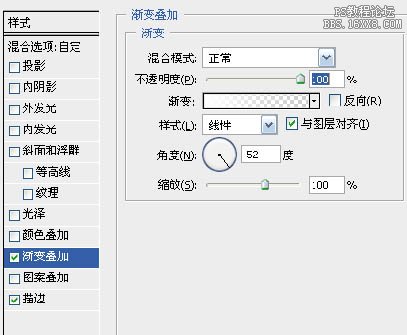
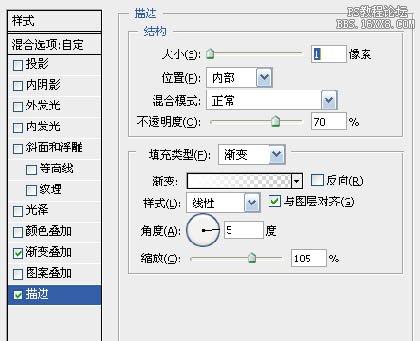
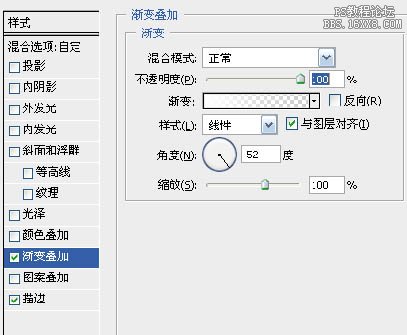
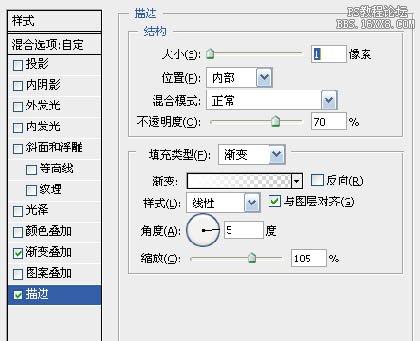
12、渐变叠加,颜色由白色 到透明。描边:



12、渐变叠加,颜色由白色 到透明。描边:


下一篇:Ps按钮教程-小巧黄色按钮




























