Photoshop制作一个精细的导航按钮
2023-11-12 17:25:51
来源/作者: /
己有:3人学习过
2、在工具箱上选择椭圆图标并设置如图。

3、新建一个图层,然后填充一个颜色。

4、在调色板上设置如下。

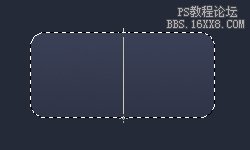
5、使用渐变拉出线性渐变,渐变效果如下。

3、新建一个图层,然后填充一个颜色。

4、在调色板上设置如下。

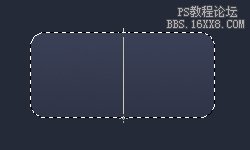
5、使用渐变拉出线性渐变,渐变效果如下。

上一篇:美工视频,淘宝购买导航条的制作
下一篇:用ps制作彩色高光下载按钮




























