Photoshop制作简单的蓝色导航按钮
2023-10-29 17:26:47
来源/作者: /
己有:5人学习过
11、复制上面的图层,清除图层样式,添加如下样式:

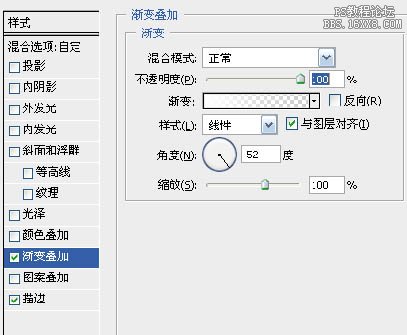
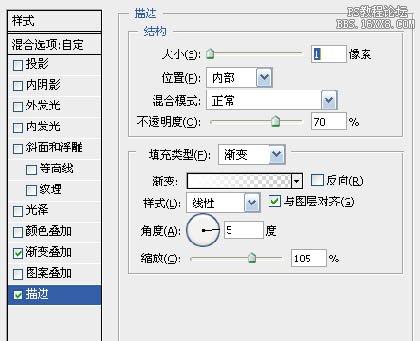
12、渐变叠加,颜色由白色 到透明。描边:



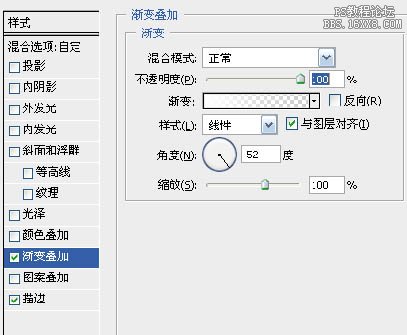
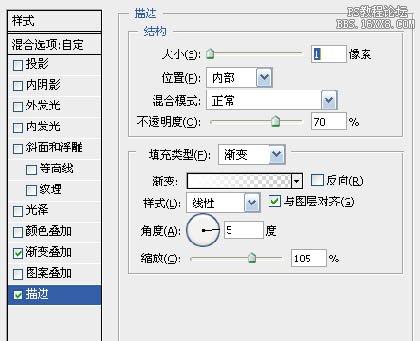
12、渐变叠加,颜色由白色 到透明。描边:


上一篇:美工知识,店铺首页介绍
下一篇:用ps制作网站导航按钮




























