Photoshop制作非常精致的蓝色水晶按钮
2023-07-01 22:43:46
来源/作者: /
己有:3人学习过
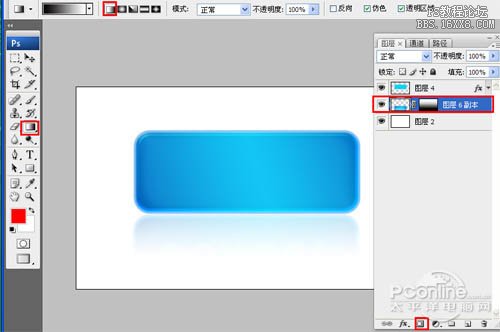
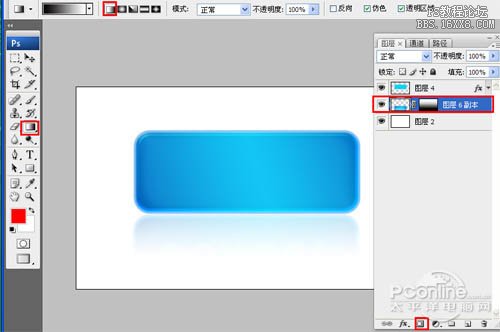
4、选择图层4,复制一个图层4副本并给图层4副本添加蒙版,如图11所示。

<图11>
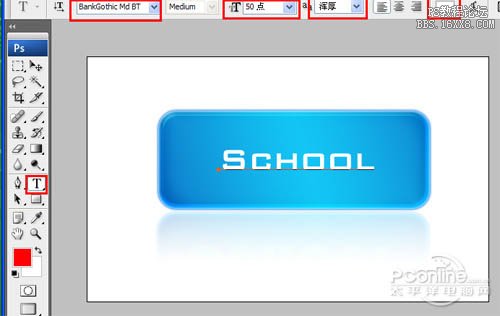
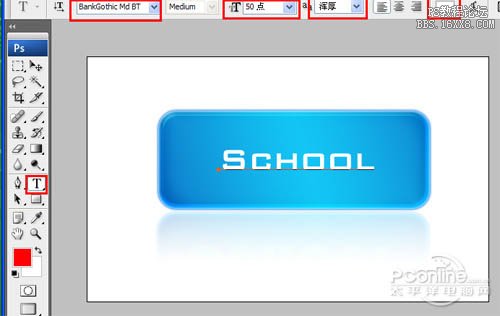
5、单击工具箱中的横排文字工具 ,输入school,然后在工具选项栏上设置字体参考图12,如图12所示。

<图12>
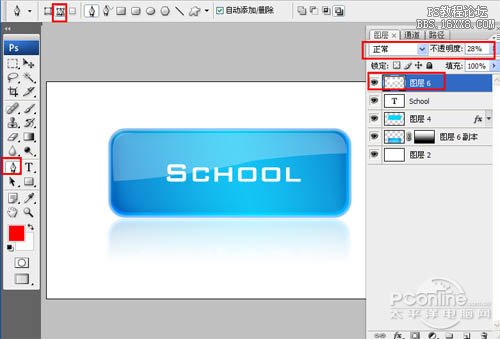
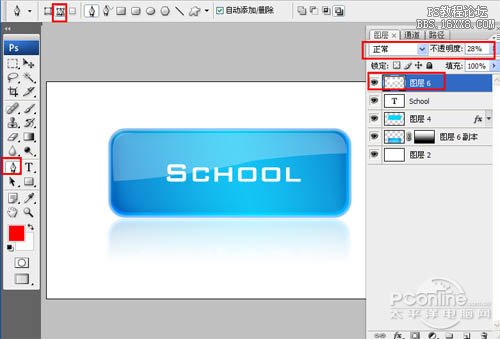
6、在图层控制面板新建一个图层或者(按快捷键Shift+Ctrl+N),接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为白色,按键盘快捷键Ctrl+D取消选区,并设置不透明度为20%。如图13所示。调整后的效果图如图14所示

<图13>

<图14>

<图11>
5、单击工具箱中的横排文字工具 ,输入school,然后在工具选项栏上设置字体参考图12,如图12所示。

<图12>
6、在图层控制面板新建一个图层或者(按快捷键Shift+Ctrl+N),接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为白色,按键盘快捷键Ctrl+D取消选区,并设置不透明度为20%。如图13所示。调整后的效果图如图14所示

<图13>

<图14>
上一篇:美工视频,淘宝促销海报制作教程
下一篇:用ps制作一个小巧的按钮


























