Photoshop制作精致的电池图标教程
本教程主要使用Photoshop制作精致的电池图标,介绍了图层蒙版,笔刷,路径,图层颜色,滤镜等工具命令的应用
先看效果图。

新建文档568x689像素,背景白色,拽出几条辅助线,中间的矩形就是电池的基础形状,因为本教程做的比较急,最后结果的电池身体有点高,大家把上边的辅助线拉低一些即可。

用自定义形状工具画一个矩形。

上下2端加法模式画2个黑色椭圆。

建新层,前景色#e0c400填充,调出电池身体选区,添加蒙版,接着菜单选择图层>创建剪贴蒙版。

点击红框内的缩略图,用箭头工具选择底部的椭圆路径,ctrl+C复制。

转到路径面板,新建路径,ctrl+V粘贴,转为选区,往上挪一段距离。

选择矩形工具按住shift键加选,选择红框内的缩略图,填充黑色,效果如下。

同样方法处理上部。

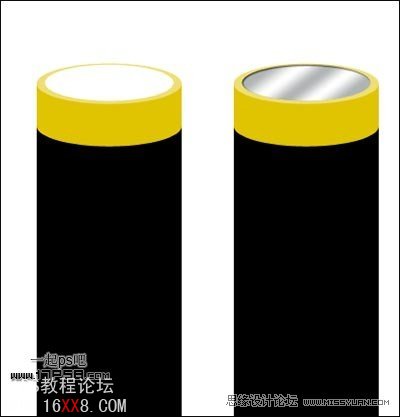
顶部建新层,做一椭圆选区,填充白色,图层不透明度45%。

建新层,画一个白色椭圆(下图左),图右为结果。

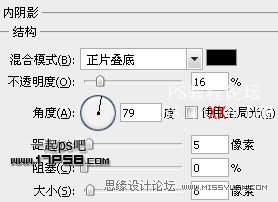
添加图层样式。


建新层,加法模式画一个矩形和一个椭圆。

添加图层样式。

添加蒙版,用黑色柔角笔刷涂抹底部。

底部建新层,用黑色柔角笔刷涂抹,图层不透明度27%,此为阴影效果。

顶部建新层,画一白色椭圆。

添加图层样式。


建新层,得到下图所示选区,填充白色,填充归零,不透明度21%。

添加图层样式,把前几步的样式修改一下即可。

效果如下。

添加一些文字和符号,具体过程很容易,就不介绍过程了,相信大家的实力。

电池身体是圆的,现在的文字符号很平,我们通过变形来解决一下。建新层,做如下矩形选区,填充一种颜色,降低不透明度,这层是辅助层,然后选择此层与文字符号层,右击转为智能对象,得到图层11。

Ctrl+T变形如下图,下图是我昨晚做的,和上图颜色不一样,但不妨碍最终效果。

下面把辅助层隐藏,双击智能对象,将辅助层隐藏,会弹出对话框,保存修改。

下面增加电池黄色部分的高光效果,复制高光层,保留选区部分,黑色部分删除,适当降低图层不透明度。

底部建新层,画一黑色椭圆,高斯模糊一下。

底部建新层,用直线套索做如下选区,高斯模糊,添加蒙版,用黑色柔角笔刷涂抹掉一部分。

背景做一个径向渐变,最终效果如下。

标签(TAG) logo教程




























