ps cc设计扁平化内裤UI图标
2022-12-26 14:59:59
来源/作者: /
己有:14人学习过
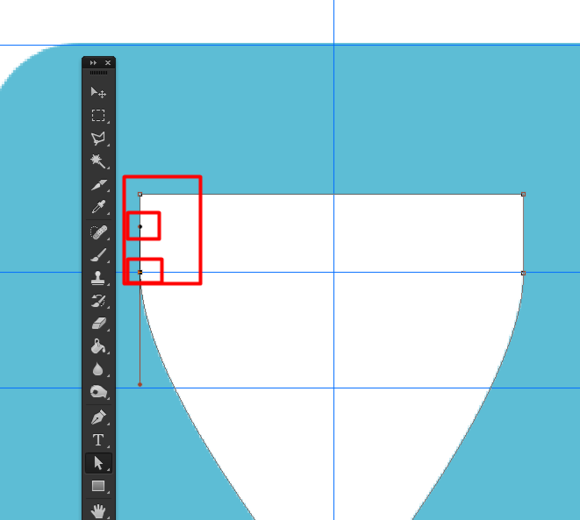
第十四步:这一步我不知道怎么讲了,主要是点击之前添加的锚点,然后把方向线的其中一端收回,防止那一端的方向产生变化。不明白方向线和方向点的童鞋同样去百度一下吧

第十五步:移动方向线的方向点至我所指的位置。

第十六步:用直接选择工具拉出一个框选同时选择上两个锚点。向上移动

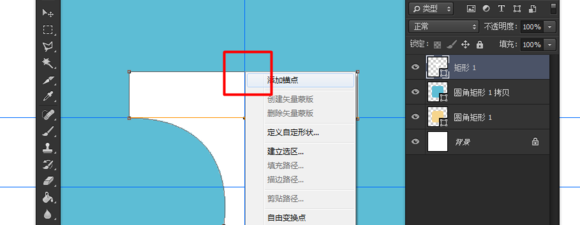
第十七步:在上方再添加一个锚点。

第十八步:向上移动一些少,看起来不那么生硬。

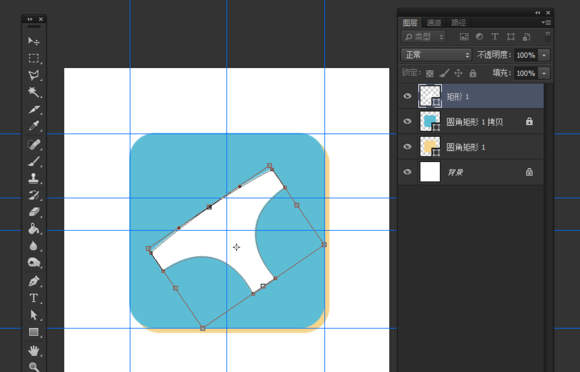
第十九步:ctrl+T自由变换,调节大小和方向。

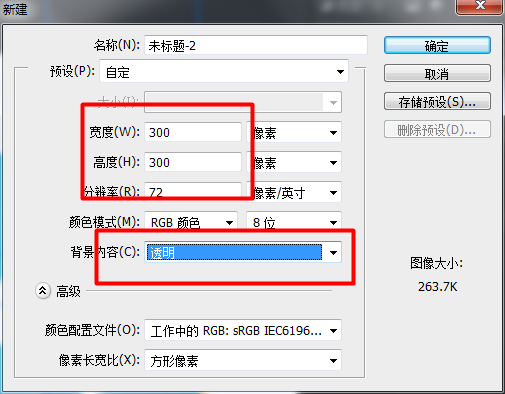
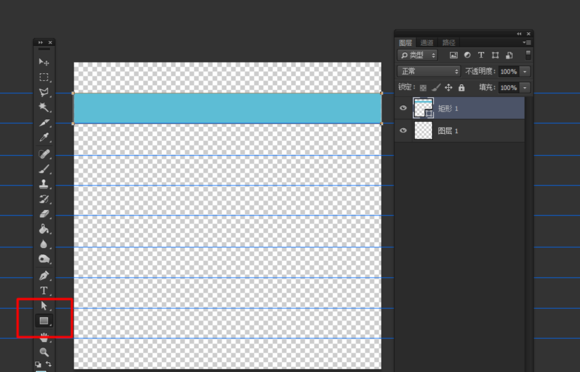
第二十步:创建一个图层,为了胖次的条纹,哈哈。

第二十一步:用矩形工具拉出一个长方形。

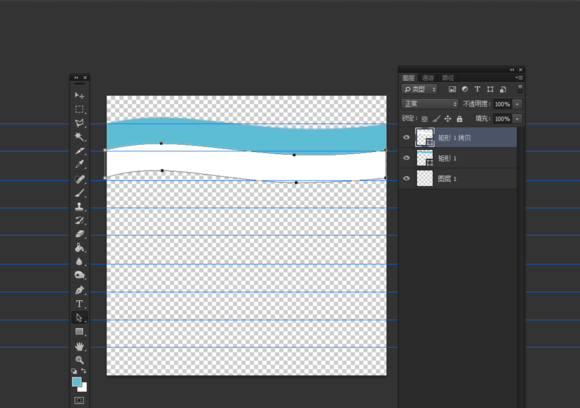
第二十二步:添加锚点,移动,形成波浪形。

第二十三步:复制一层,变换颜色。条纹嘛!

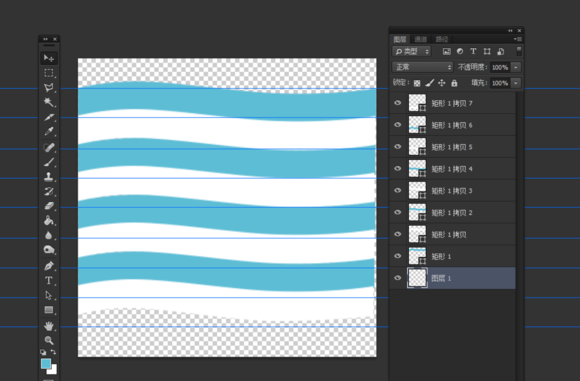
第二十四步:就是复制复制再复制啦!

第二十五步:然后合并图层。





























