photoshop做金属质感图标
2022-12-26 14:50:30
来源/作者: /
己有:37人学习过
八、在上面再新建一层,做如图的效果:

九、然后回到第一层,再上面新建一层,按ctrl+G与下层组合起来,再用钢笔描出一个轮廓,如下图;

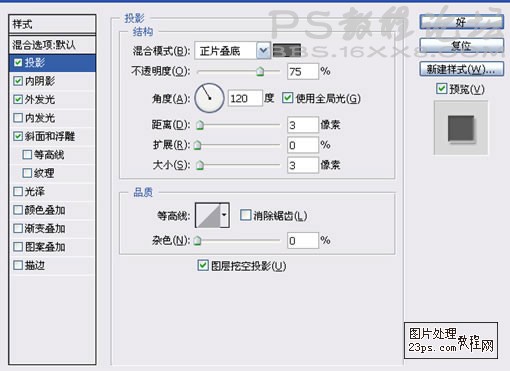
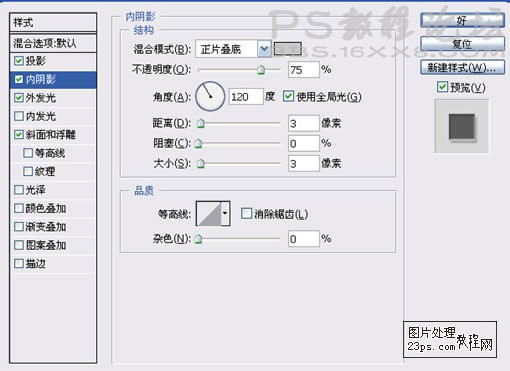
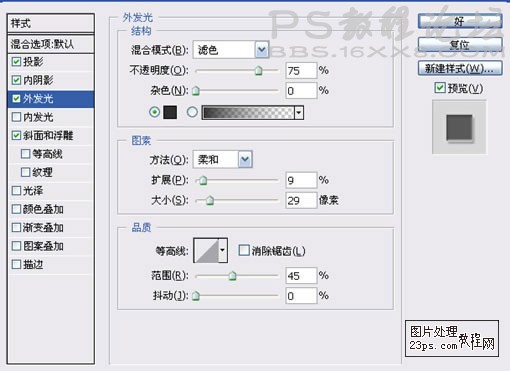
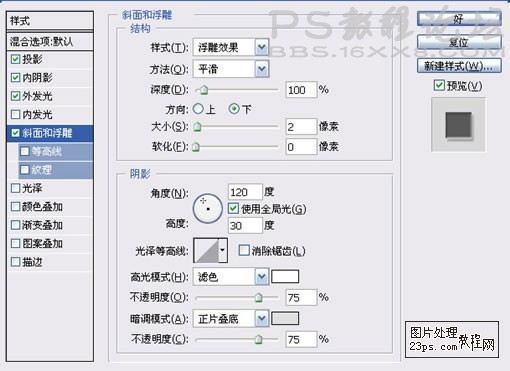
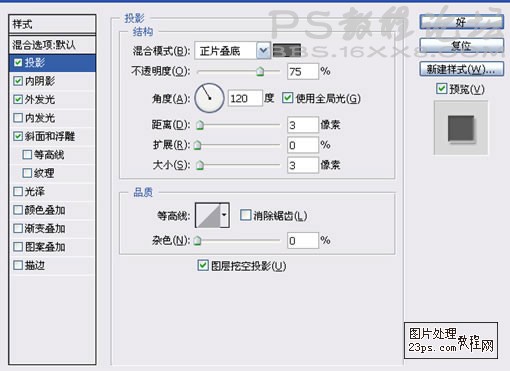
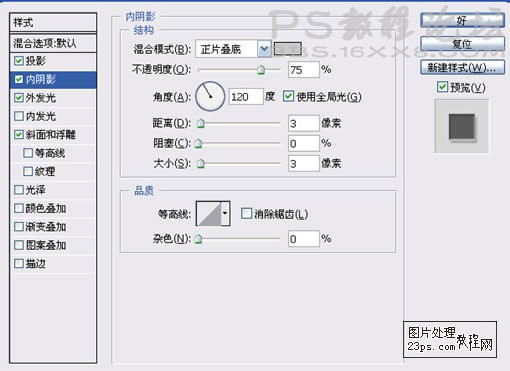
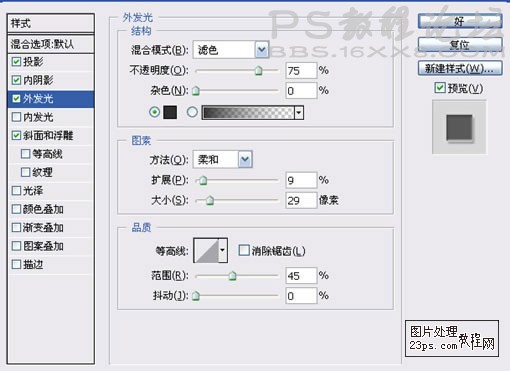
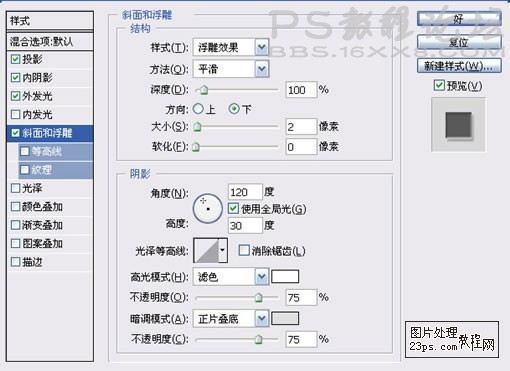
十、然后ctrl+enter 选中填充白色,再设置图层样式,如下几图:





九、然后回到第一层,再上面新建一层,按ctrl+G与下层组合起来,再用钢笔描出一个轮廓,如下图;

十、然后ctrl+enter 选中填充白色,再设置图层样式,如下几图:




标签(TAG) logo教程 学photoshop
下一篇:ps设计绿毛怪UI图标教程




























