用Photoshop做网页按钮的教程
2022-12-26 14:23:02
来源/作者: /
己有:18人学习过
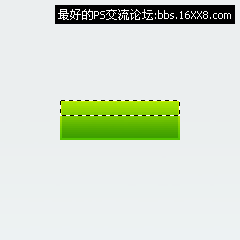
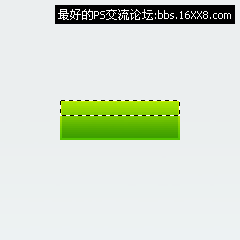
3.新建层,创建如下选区:

使用渐变工具颜色为白色到透明,从上向下进行填充:

层模式设置为覆盖,透明度降低到30%

4.使用文字工具输入需要的文字,我使用的字体是:Tahoma,大小为11pt。

效果完~虽然比较简单,但是给人的感觉非常清新,简洁!
标签(TAG) 按钮图标
上一篇:PS设计透明ICON图标




标签(TAG) 按钮图标
上一篇:PS设计透明ICON图标
 如何将PS文字巧妙的融入背景图里
人气:18
如何将PS文字巧妙的融入背景图里
人气:18
 用Photoshop去除图片中的锯齿
人气:18
用Photoshop去除图片中的锯齿
人气:18
 在Photoshop里面如何去除图片白色的底?
人气:18
在Photoshop里面如何去除图片白色的底?
人气:18
 PS滤镜把城市建筑照片转成素描线稿效果
人气:18
PS滤镜把城市建筑照片转成素描线稿效果
人气:18
 婚纱写真,调出清新风格外景婚纱写真照片
人气:18
婚纱写真,调出清新风格外景婚纱写真照片
人气:18  婚纱后期,郊外婚纱摄影后期实例
人气:18
婚纱后期,郊外婚纱摄影后期实例
人气:18  巫师3用不了猎魔感官怎么办
人气:18
巫师3用不了猎魔感官怎么办
人气:18  我的连云港如何提取公积金(图文攻略)
人气:18
我的连云港如何提取公积金(图文攻略)
人气:18