Photoshop快速仿制Vista风格按钮
2022-12-26 14:22:52
来源/作者: /
己有:8人学习过
作者:IT168 论坛 来源:IT168 论坛
最终完成效果

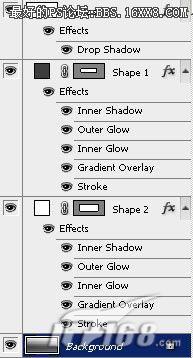
本文主要是说明个方法,也就是图层效果的应用。下面是图片的图层

可以看到,除了背景层就三个层~~ 最上面是文字层,然后是中央那个灰色按钮,再下面是那个白色的框框,其中灰色按钮和白色框框的,图层效果基本是一样的。只不过一大一小,颜色一白一黑罢了。
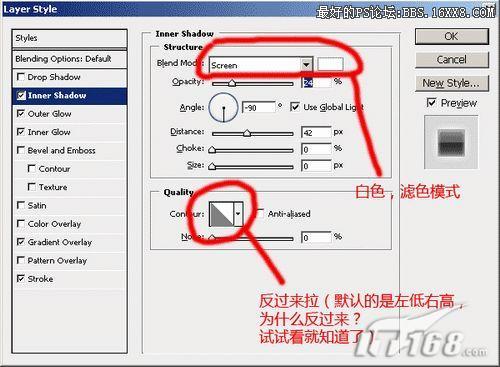
具体的明暗啊,深浅的,大家都可以自己调整看看。这里用了内阴影,内发光,外发光,渐变叠加(白-黑-白)和描边。尤其注意内阴影的应用比较特殊。这里它用作了高光,下图是详细设置。

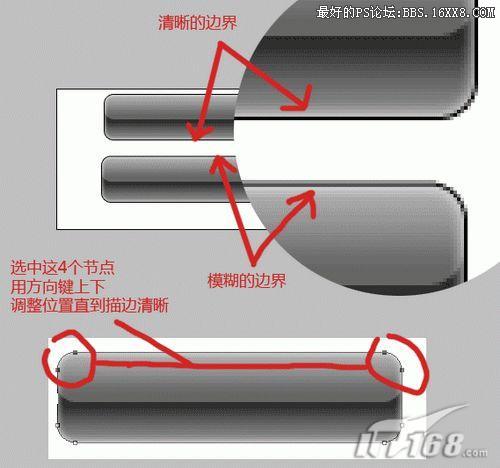
此外需要注意的就是按钮矢量边框的位置,如果不合适,可能导致模糊,选中节点上下(or左右)移动,到清晰为止,如图

标签(TAG) 按钮图标
上一篇:淘宝饮料后期修饰教程
下一篇:淘宝运动鞋主题广告图片教程




























