photoshop教程:制作Vista警告图标
2022-12-26 14:50:36
来源/作者: /
己有:14人学习过
15)右击“边框”图层并选择混合选项,应用这些设置:
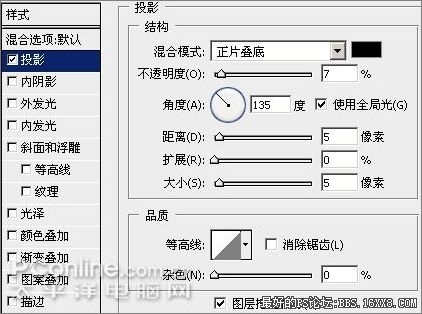
投影:

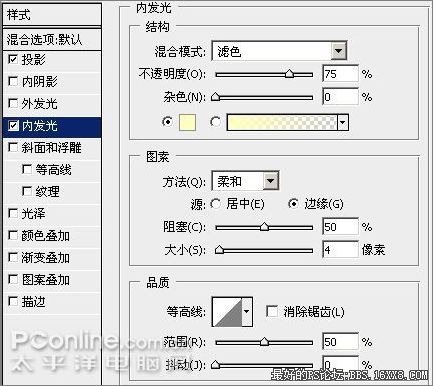
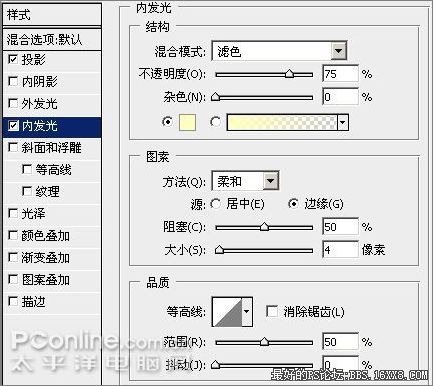
图9:“投影”图层样式参数设置 内发光:

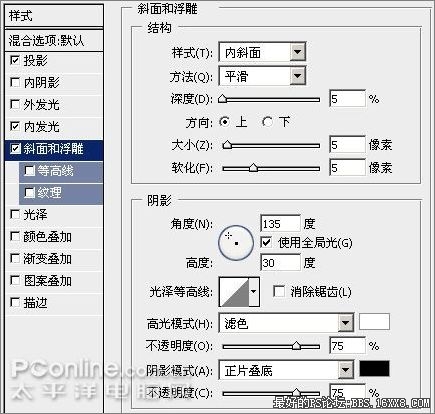
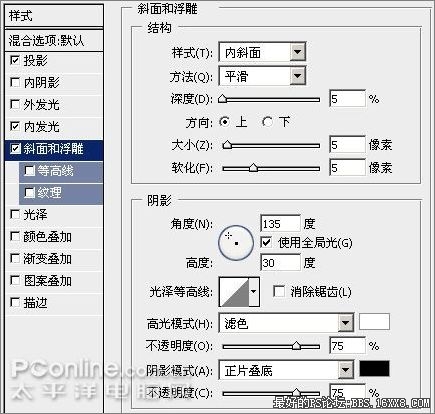
图10:“内发光”图层样式参数设置 斜面和浮雕:

图11:“斜面和浮雕”图层样式参数设置 渐变叠加:

图12:“渐变叠加”图层样式参数设置 渐变叠加使用3种颜色:#b3b3b9 #ffffff #b3b3b9

图13:编辑“渐变”色彩 描边:
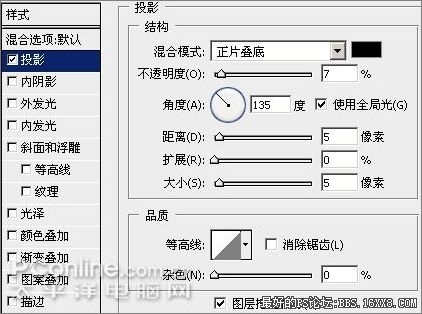
投影:

图9:“投影”图层样式参数设置 内发光:

图10:“内发光”图层样式参数设置 斜面和浮雕:

图11:“斜面和浮雕”图层样式参数设置 渐变叠加:

图12:“渐变叠加”图层样式参数设置 渐变叠加使用3种颜色:#b3b3b9 #ffffff #b3b3b9

图13:编辑“渐变”色彩 描边:
标签(TAG) logo教程 学photoshop
上一篇:ps制作非常精致的红色水晶按钮
下一篇:UI图标圆角的设计技巧




























