UI设计细节及技巧

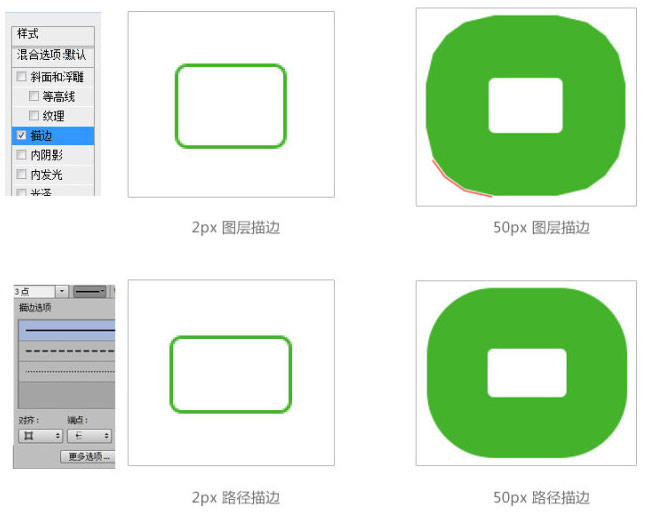
在ps CS6出来以后就已经新增加了一项搭边功能,使用这个工具能使图标画出来非常的便捷,在绘制图标时相互结合选择时也需要一定抉择。当你绘制较小的图标时,描边1PX到2PX可以选择“图层-描边”,这样制作ICON更快捷,更节省时间。但是当你描边太大,就会有直线边。

而当你考虑到以后可能需要放大或者打印出来。此时,你就要选择“路径描边”或者“画一个图块再用减法”因为这样随意你放大缩小他都不会失真,还有就是“画一个图块减法”放大或者缩小是按比例放大和缩小。

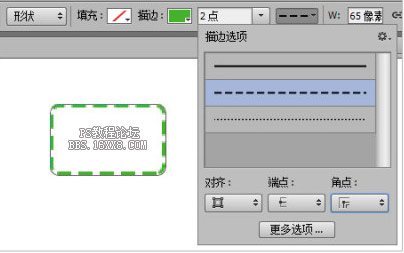
1、虚线描边,2px,对齐(内描边)

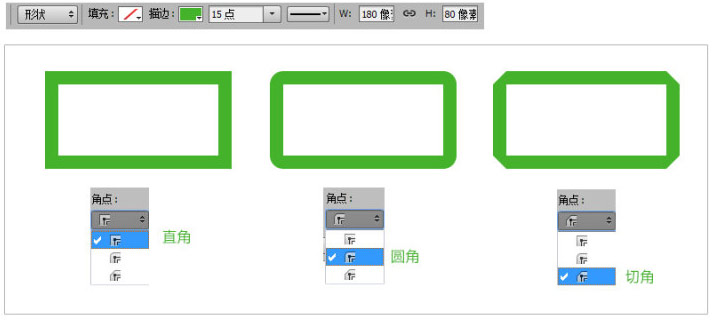
2、触点样式效果

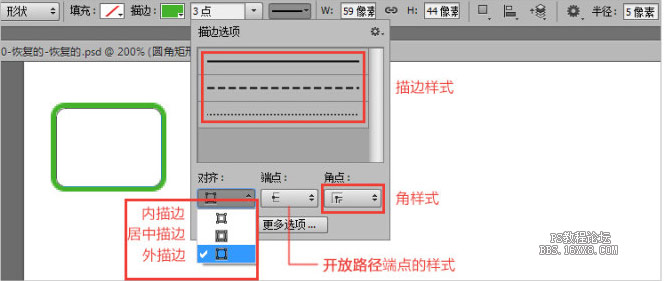
3、描边路径可以绘制开放式路径图标
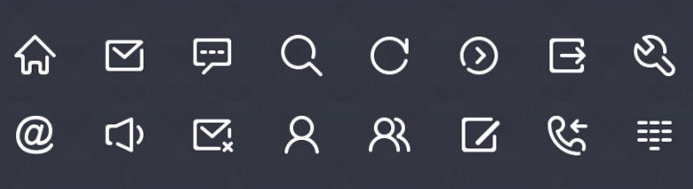
绘制图标时会用到间断的路径,这时候可以用路径搭边样式,是支持开放路径描边的。我们就用开放路径描边来绘制下面图表中的三个(下图图标还能用“路径减法”绘制)

绘制邮件图标
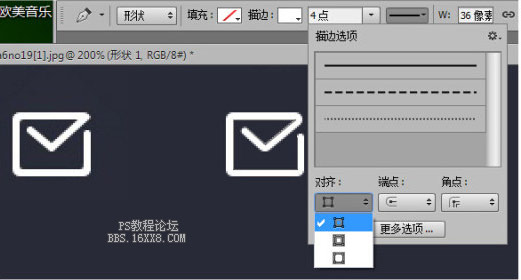
1、用钢笔工具先画路径

2、调整描边属性,4点粗,内描边,回头端点,圆角点。

3效果图如下:

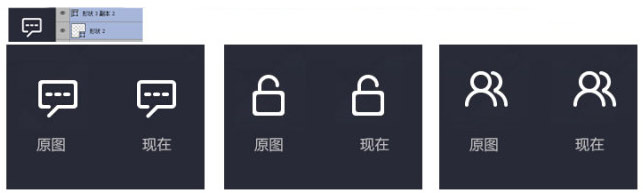
4、同理绘制其它图标(注意,一个图标有多部分组成时,可能需要多个图层的单独路径)

4、我们顺带提下“路径减法”的绘制
这种方法就是之前说的用钢笔工具“来绘制那些较细的”线图标,必要时会用到“添加描点”、删除描点工具,好处就是便于调整。

上一篇:淘宝旗舰店海报美工教程
下一篇:PS网页设计中制作Web水晶按钮






























