ps设计格子APP软件图标
2022-12-26 14:30:18
来源/作者: /
己有:22人学习过
第11步:
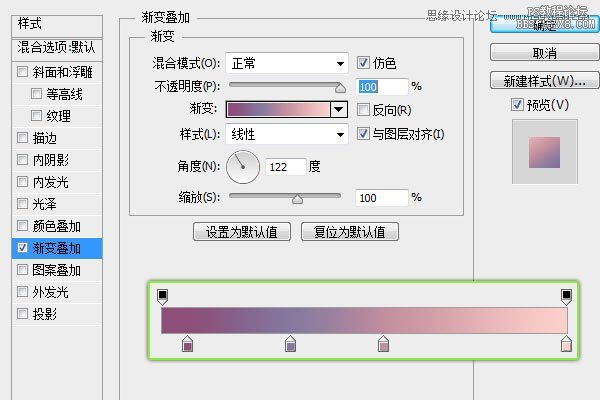
下面我们来添加文字。

然后为文字添加渐变。这里我就不给出具体数值了,你可以根据自己的感觉来。当然你也可以使用其他色系的颜色。

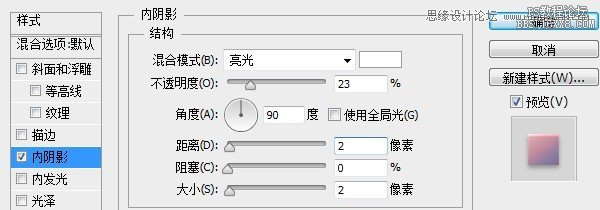
添加内阴影以模拟边缘的高光。

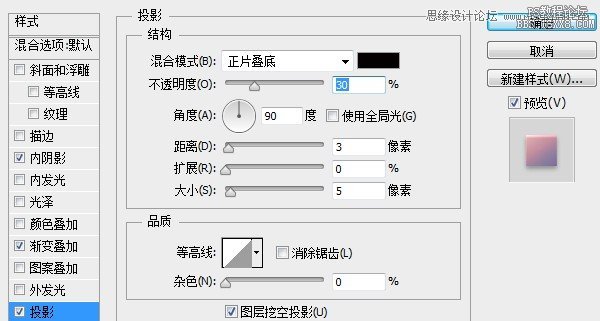
当然了,要表现立体感,阴影还是不能缺少的。

第12步:
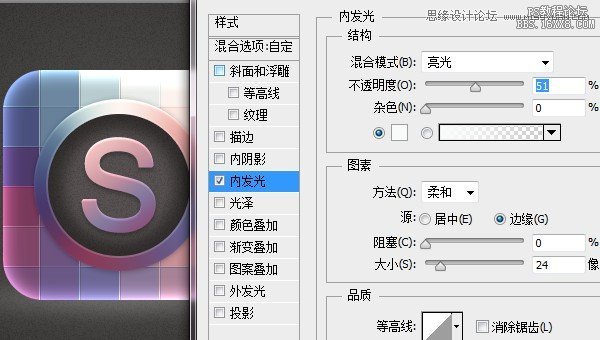
做到这里,总觉得icon平平淡淡,缺少点感觉。好吧,使出我们的杀手锏,添加发光!你立刻就会感受的奇迹的发生了。
把第4步创建的圆角矩形图层按住Alt键向上拖动复制一份,把填充调为0,这样我们就可以不受这个图层本身颜色的控制了,而可以对图层样式进行为所欲为的调整,嘿嘿。

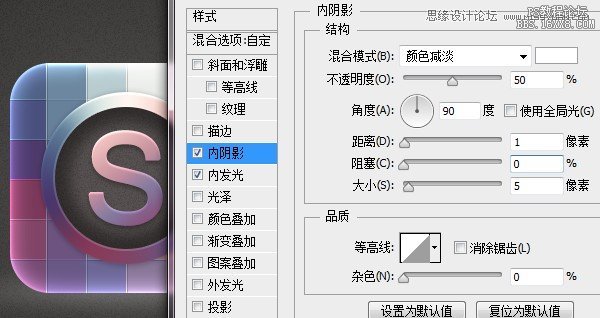
来吧,给它添加内发光!

还有内阴影

来看看效果,怎样样?是不是好看了很多。

第13步:
好吧,苦逼的设计师,继续调整。
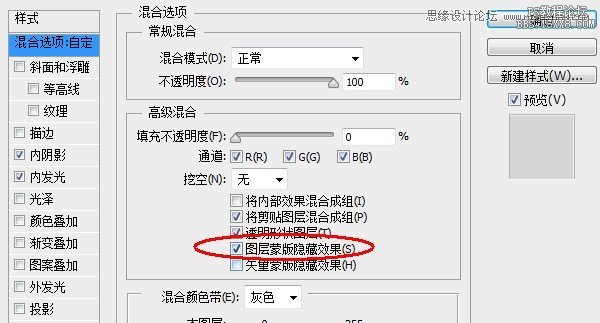
双击图层,打开图层样式面板。在混合选项中,将“图层蒙版隐藏效果”勾选上。

然后为图层添加蒙版,用黑色画笔将细节擦出来。

第14步:
最后添加上倒影,完成效果图。

上一篇:PS禁止图标教程
下一篇:UI设计的PS配置技巧


























