电子商务网站设计分析
7.动画吸引用户视线
在网站用户体验比较流畅的基础上,在首屏中可以适当的加入一些鼠标互动效果,或是Flash动画效果会让页面看起来更加生动有趣,这种做法也能增加一定数量的点击,并且吸引用户的注意力。但这些效果只能作为点缀,大面积的使用反而会适得其反。

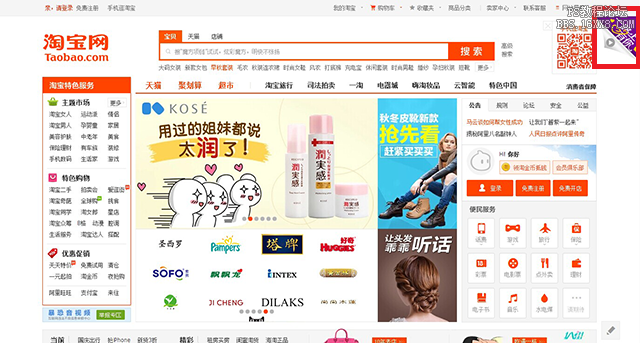
淘宝网在右上角有一个小小的鼠标交互效果,点击后进入的是一个活动专区,翻页效果在心理学上被认为更容易触发用户想要点击的冲动。
8.符合视觉习惯的图文混排
大片单一的文字或图片会让用户产生厌倦感,而图文混排很好的弥补了这一点。图文混排的方式有很多,比如色彩上的对比、文字或图片的放大等等,在布局上尽量做到错落有致,让用户的视线顺畅的转移。无论用哪一种形式,都必须确保的是主要内容的可读性。

一淘网的首屏不太符合大多数人的使用习惯。当用户进入一个电商网站,首先一定会被图片吸引,很少有人会愿意逐字逐句的看完大段文字,所以详细的描述并不适合放在首屏的位置。

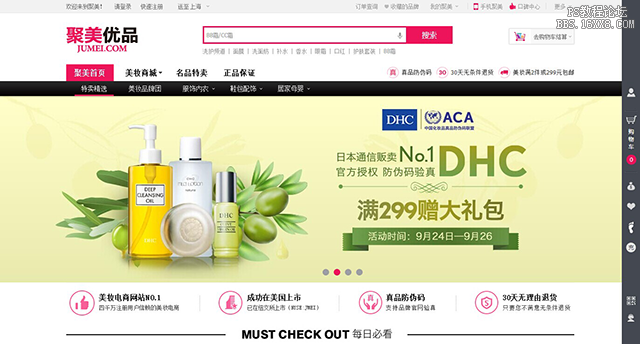
聚美优品首屏的图文搭配恰如其分,简单的大图和一些短句,两者之间相辅相成,图片便于用户理解,文字很精简,重点分明。
总结:
AnyForWeb认为,首屏是吸引用户至关重要的通道,很多网站因为对首屏的忽视,从而产生了一些用户体验上的问题。电商网站相比较普通的官方网站在性质上更特殊一些,电商首屏应该带着商家的目的性去迎合用户的常规使用习惯,而不是漫无目的地把首屏变成布告栏。
设计师在做一个设计项目之前,不妨多从用户的角度思考,也许会有意想不到的收获。




























