Photoshop制作3D立体质感网页按钮
2022-12-26 14:24:56
来源/作者: /
己有:9人学习过
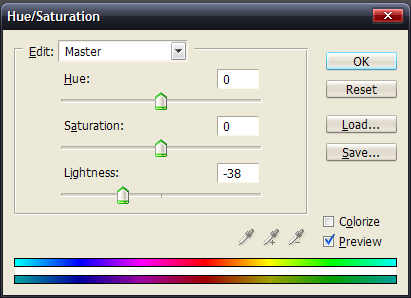
将上面的圆角矩形命名为"Button Top" ,下面的图层命名为"Button Base" ,这里我们为了制作出3D按钮的立体质感效果,将会用底部的图层来做阴影,上面的图层保持不变,所以选中底部图层,按ctrl+u设置"色相/饱和度"参数如下

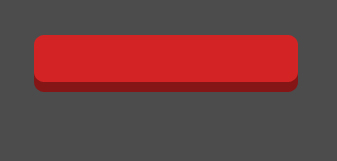
将两个图层的位置进行调整,下面的图层向下移动10像素(按shift+下键),完成后的效果如下:

现在我们为3D按钮上面的图层进行视觉上的修饰,先按住ctrl点选上面的图层,使其整个处于选中状态,随后按“选择>修改>收缩”,设置缩小1px

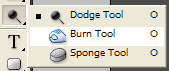
然后我们用工具栏的加深工具,设置参数如下
![]()
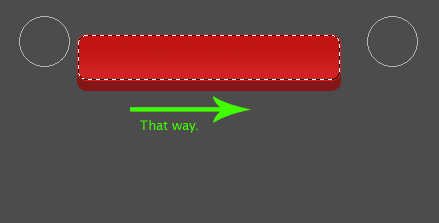
在选中的图层上按住shift从左向右进行涂抹

标签(TAG) 按钮图标 网页按钮 Photoshop3D ps立体按钮 ps质感按钮
上一篇:ps包装质感图标教程




























