Photoshop教程:制作白边水晶按钮
2022-12-26 14:23:49
来源/作者: /
己有:17人学习过
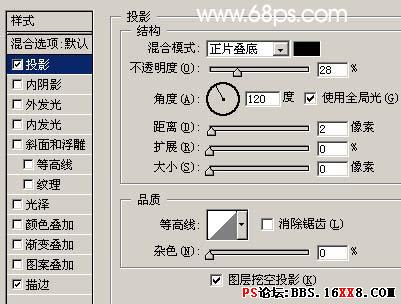
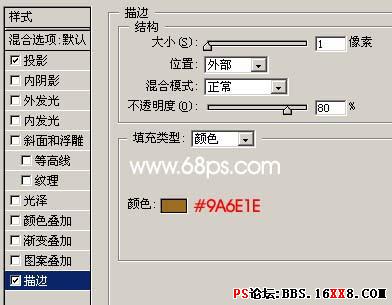
4.回到圆角矩形副本层,双击图层调出图层样式,参数设置如图5,6。确定后选择椭圆选框工具在圆角矩形的左边绘制一个正圆,然后按Delete删除,效果如图7。

<图5>

<图6>

<图7>
5.如图8所示锁定图层。

<图8>
6.选择矩形选框工具把圆角矩形的下半部分框选,再选择渐变工具颜色设置如图9,然后在绘制图10所示的线性渐变。拉好渐变后不要取消选区,按Ctrl + Shift + I反选,

<图9>

<图10>
标签(TAG) 按钮图标
上一篇:用ps制作地球Logo
下一篇:ps设计下载UI图标




























