PS绘制通用的图标按钮
2022-12-26 14:21:34
来源/作者: /
己有:21人学习过
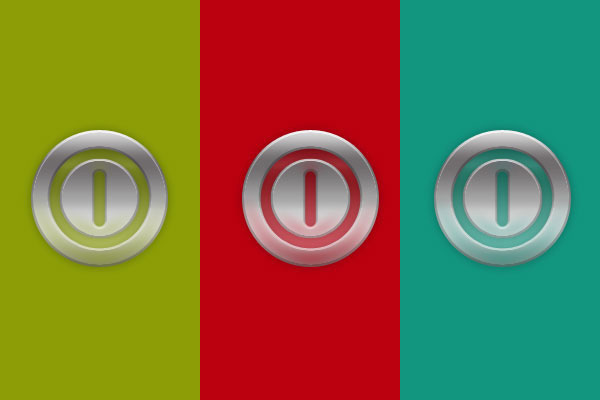
先来看看制作出的效果吧!

下面是具体的制作步骤介绍:
一、新建一个600*400像素的文件,并填充你喜欢的颜色,这里我填充的颜色是#b90010.
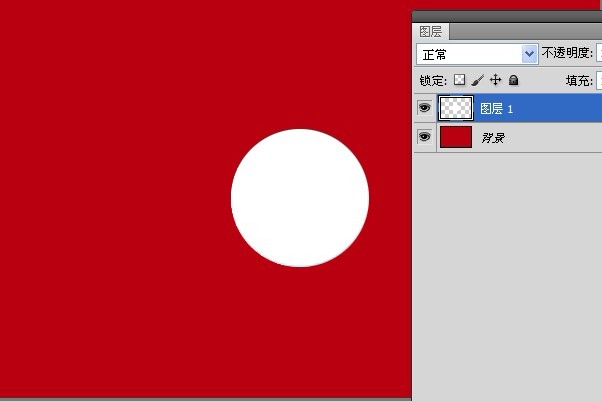
二、新建一个图层,使用椭圆选区工具,画出一个圆形选区,并填充白色。

图1
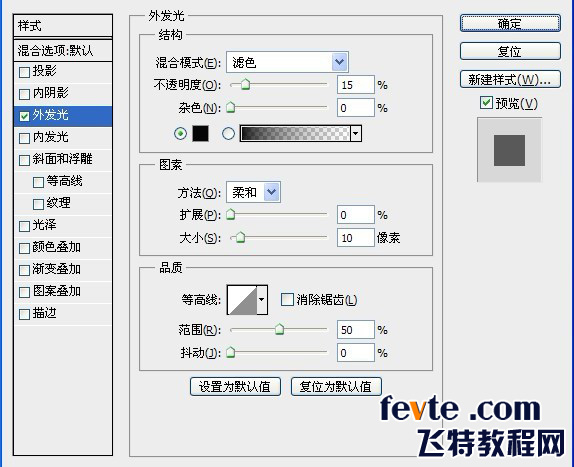
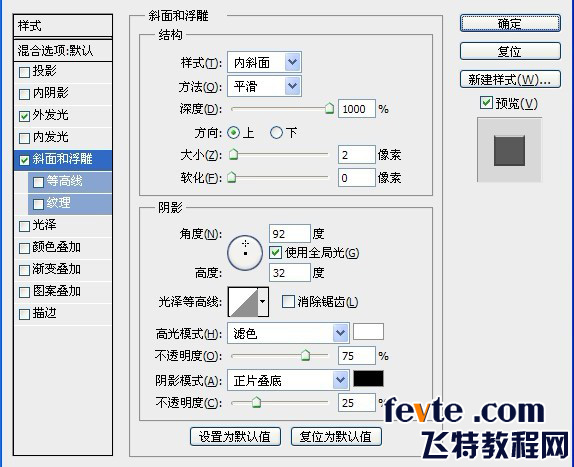
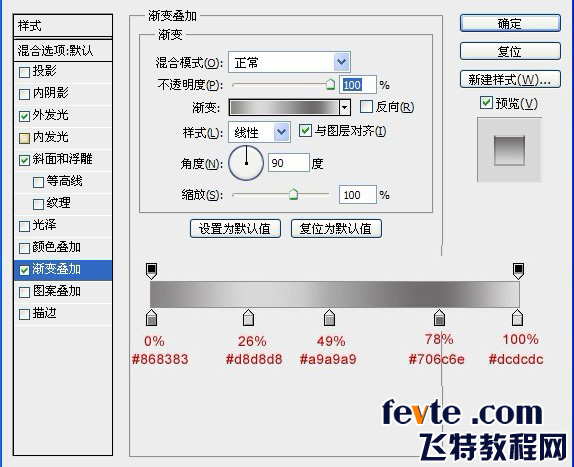
三、双击这一图层的缩略图,对出现的图层样式对话框作如下设置。

图2

图3

图4
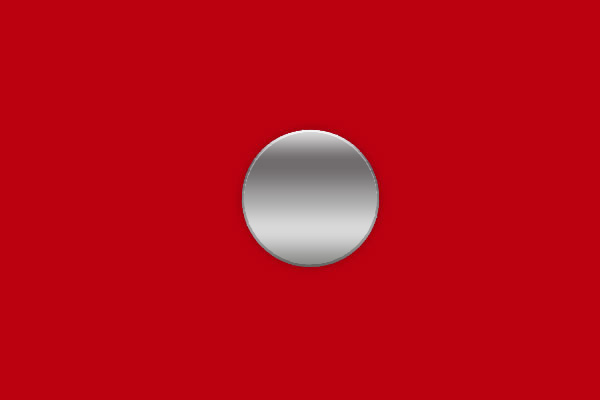
设置完成之后的效果如下图:

图5
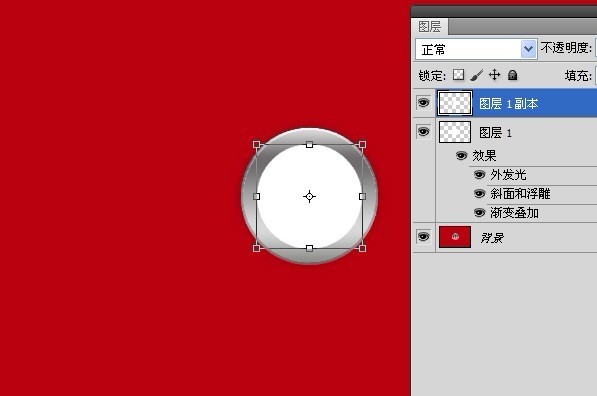
四、复制当前图层(ctrl+J),图层-图层样式-清除图层样式。然后编辑-自由变换(ctrl+T),按住shift和alt键将圆形调整的小一些,如下图。

图6


























